Приложение React Native
Есть пример мобильного приложения Casdoor React Native, который поможет вам быстро научиться использовать Casdoor в React Native.
Как запустить пример
Быстрый старт
- скачать код
git clone git@github.com:casdoor/casdoor-react-native-example.git
- установить зависимости
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- запустить на ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- запустить на android
cd casdoor-react-native-example
react-native start
react-native run-android
Перед запуском убедитесь, что эмулятор или реальное устройство включены.
Предварительный просмотр
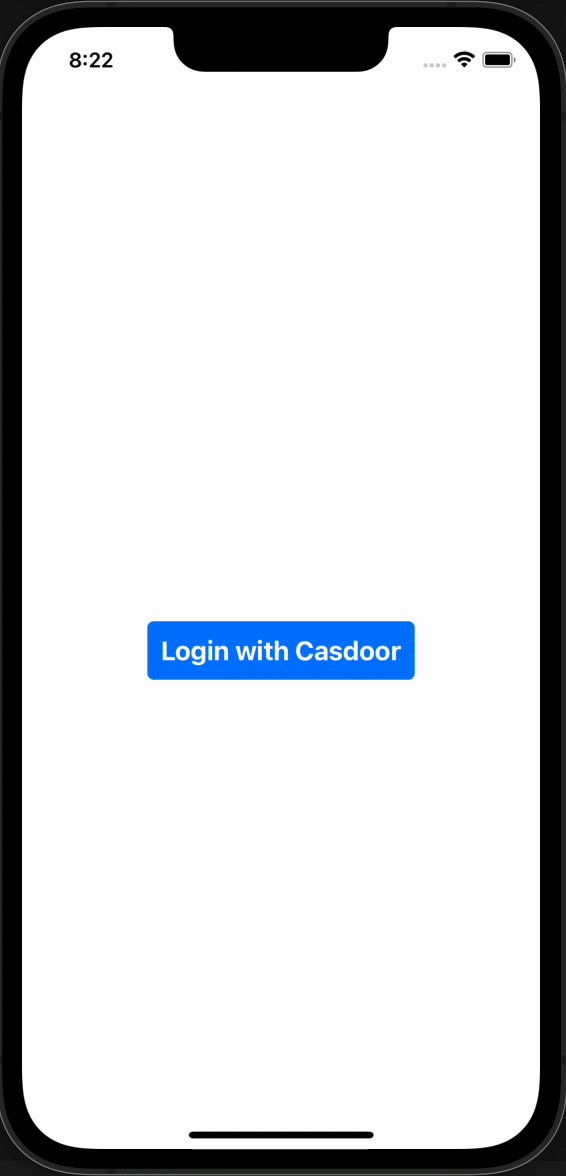
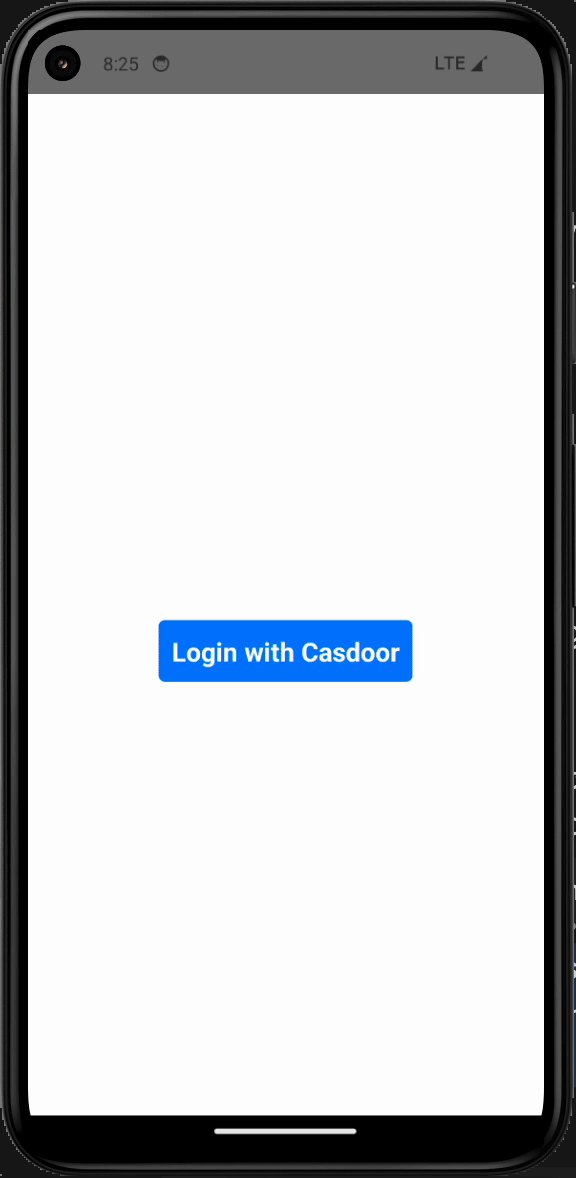
После запуска этого мобильного приложения react-native-example на эмуляторе или реальном устройстве будет отображено следующее окно.
| iOS | Android |
|---|---|
 |  |
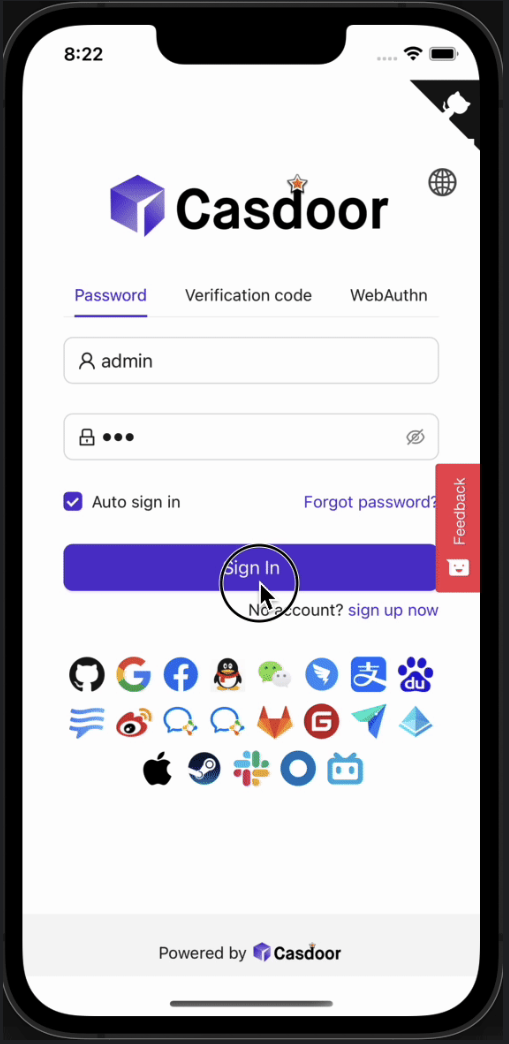
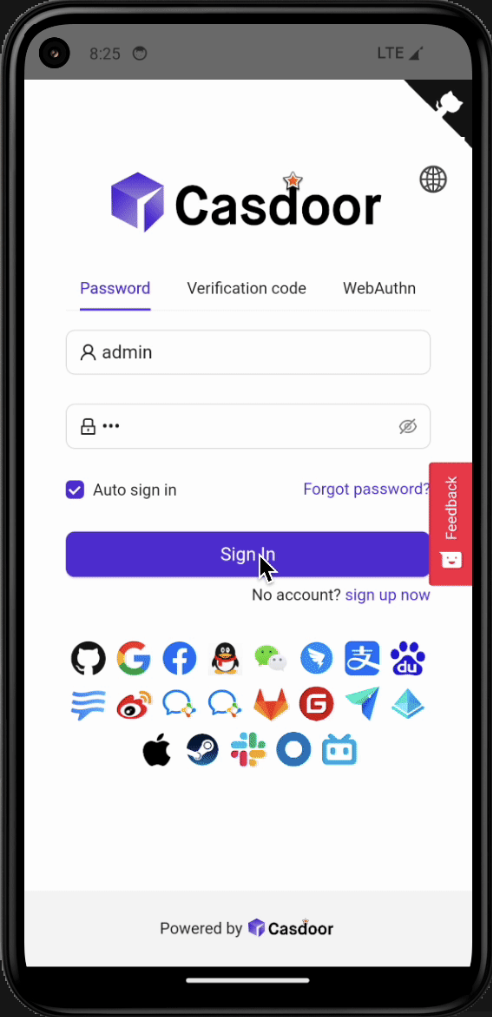
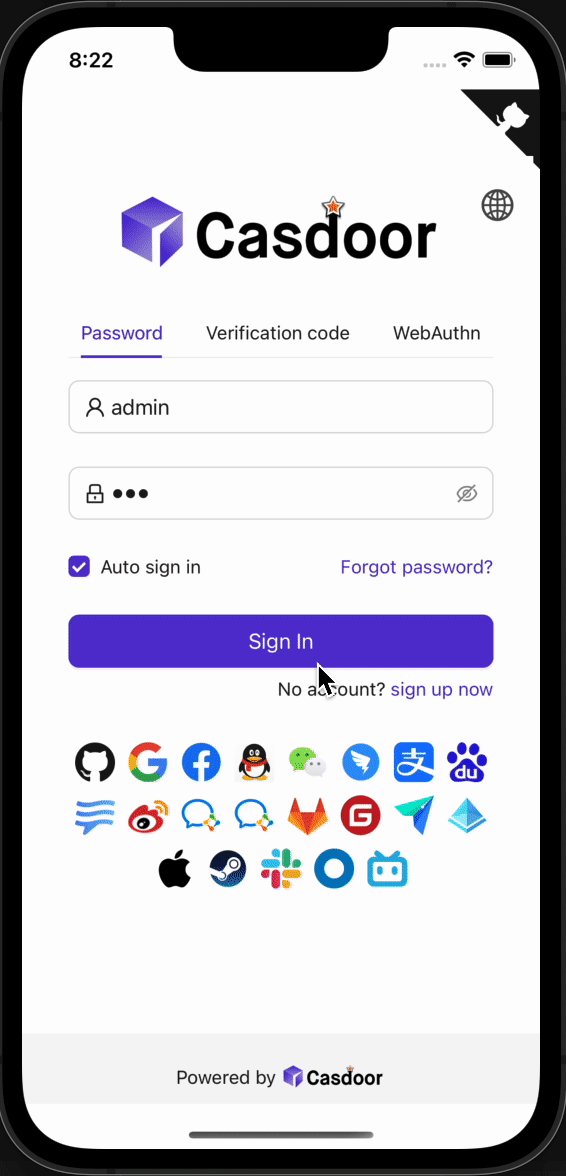
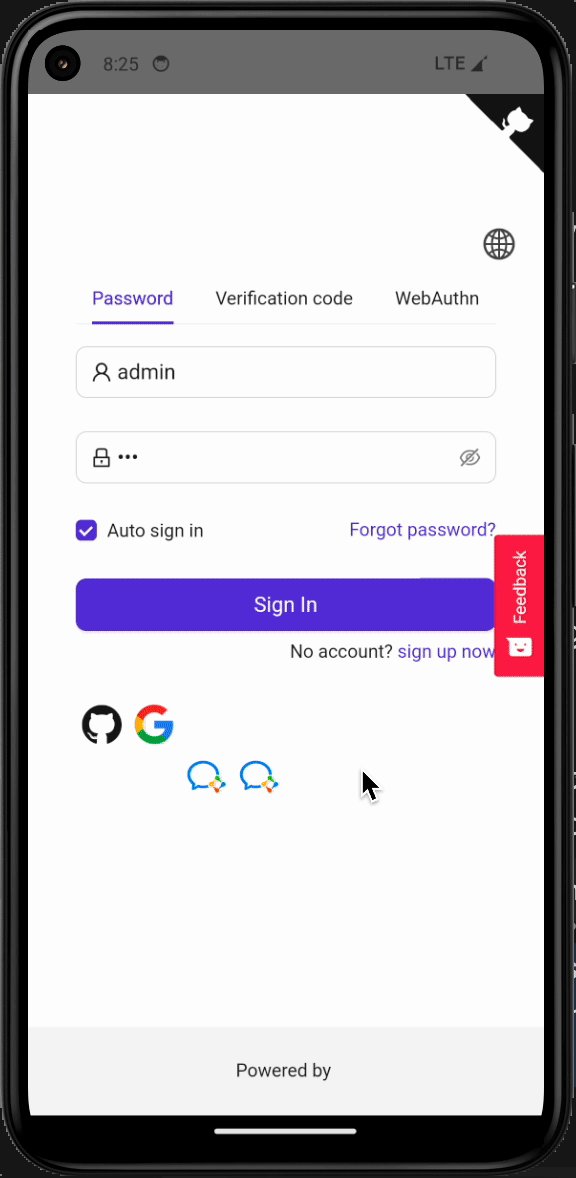
Если вы нажмете кнопку Login with Casdoor, на экране появится окно входа Casdoor.
| iOS | Android |
|---|---|
 |  |
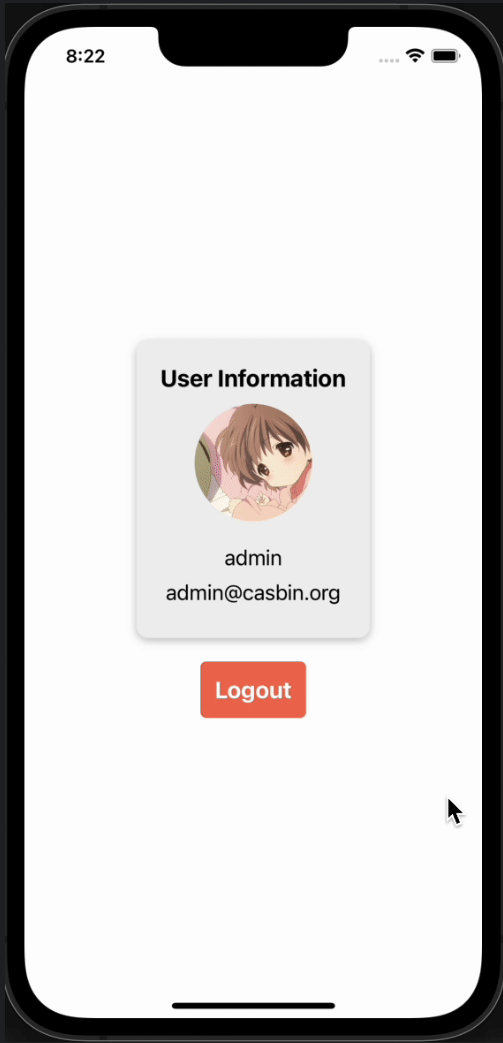
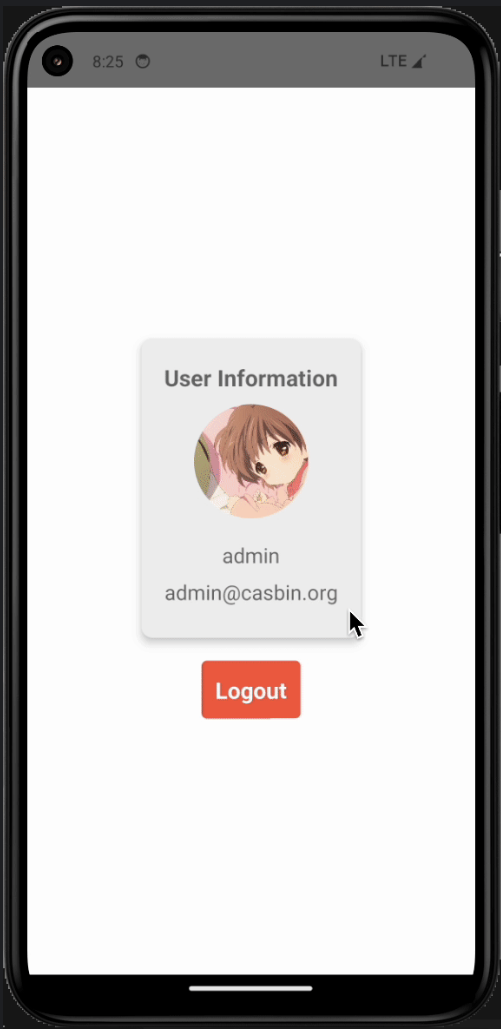
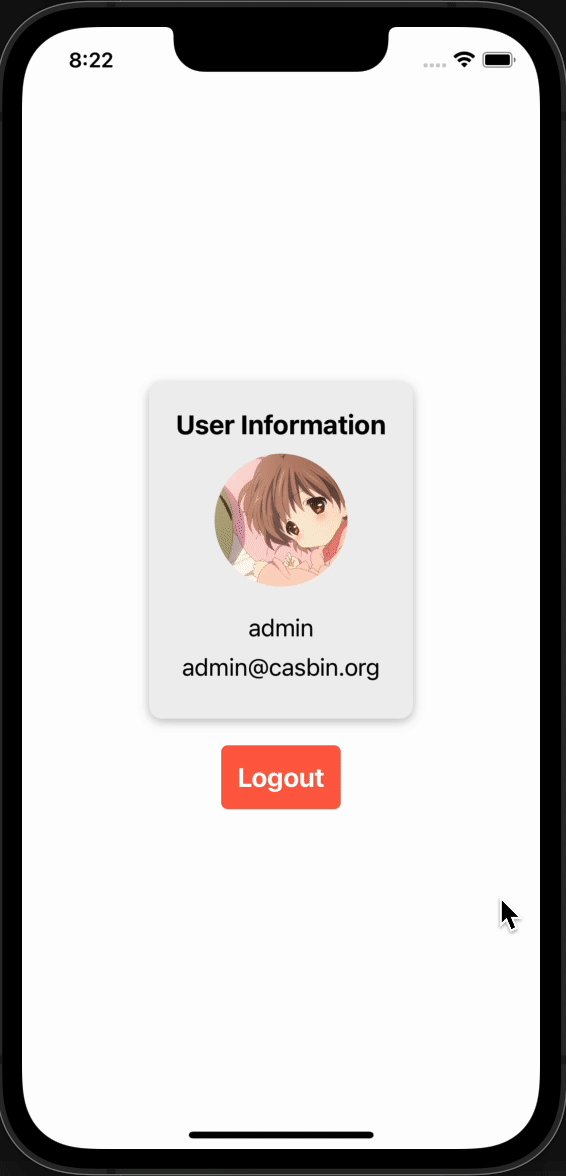
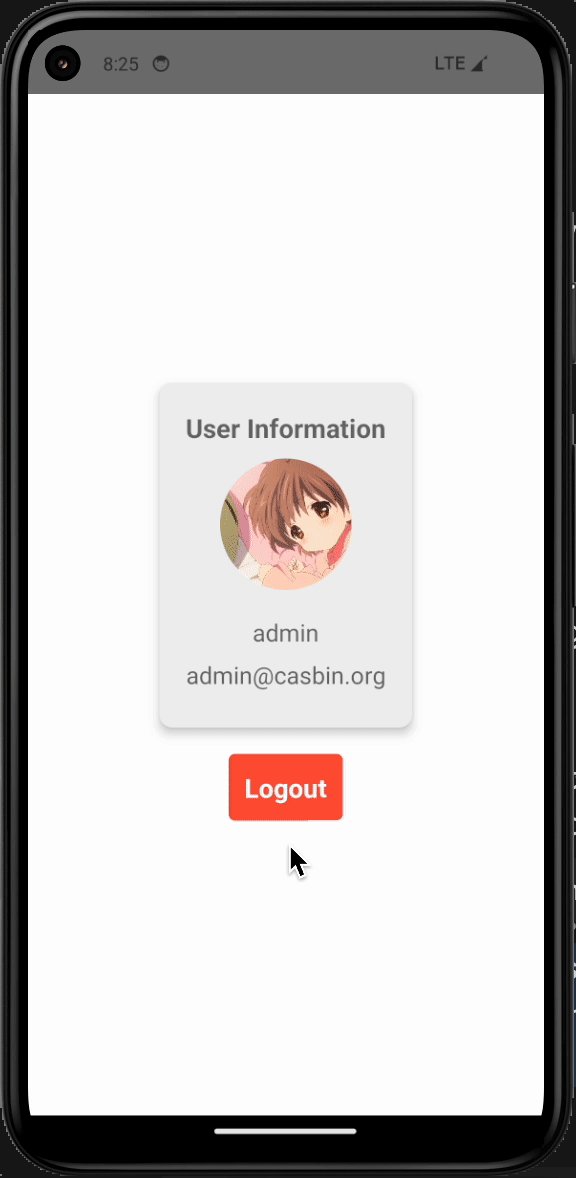
После успешного входа на экране появится окно профиля пользователя с вашей пользовательской информацией.
| iOS | Android |
|---|---|
 |  |
Вы можете просмотреть весь процесс в следующем GIF-изображении.
| iOS | Android |
|---|---|
 |  |
Как интегрировать
В приведенном выше примере используется casdoor-react-native-sdk, вы также можете интегрировать этот sdk в свой собственный проект.
Интеграция и использование sdk очень просты, следующие шаги покажут вам, как интегрировать и использовать:
Шаг 1: Импорт SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Шаг 2: Инициализация SDK
Для инициализации требуется 7 параметров, все они строкового типа:
| Название (по порядку) | Обязательно | Описание |
|---|---|---|
| serverUrl | Да | URL вашего сервера Casdoor |
| clientId | Да | ID клиента вашего приложения Casdoor |
| appName | Да | название вашего приложения Casdoor |
| organizationName | Да | название организации Casdoor, связанной с вашим приложением Casdoor |
| redirectPath | Нет | путь к URL перенаправления для вашего приложения Casdoor, будет /callback, если не указан |
| signinPath | Нет | путь к URL входа для вашего приложения Casdoor |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Шаг 3: Использование SDK
Используйте соответствующий API-интерфейс sdk в подходящем месте.
Самый простой процесс авторизации и аутентификации casdoor можно реализовать, используя следующие три API:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Если вы хотите использовать другие интерфейсы, пожалуйста, проверьте casdoor-react-native-sdk для получения дополнительной помощи.