แอป React Native
มี ตัวอย่างแอปมือถือ React Native ของ Casdoor เพื่อช่วยให้คุณเริ่มต้นใช้งาน Casdoor ใน React Native ได้อย่างรวดเร็ว
วิธีการรันตัวอย่าง
เริ่มต้นอย่างรวดเร็ว
- ดาวน์โหลดโค้ด
git clone git@github.com:casdoor/casdoor-react-native-example.git
- ติดตั้ง dependencies
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- รันบน iOS
cd casdoor-react-native-example
react-native start
react-native run-ios
- รันบน Android
cd casdoor-react-native-example
react-native start
react-native run-android
ตรวจสอบให้แน่ใจว่าเปิด emulator หรืออุปกรณ์จริงก่อนที่จะรัน
พรีวิว
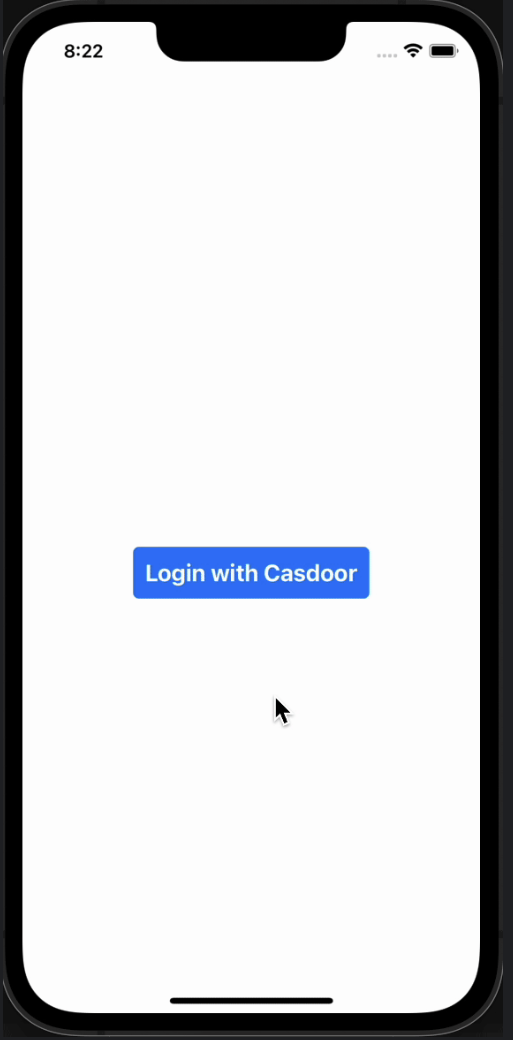
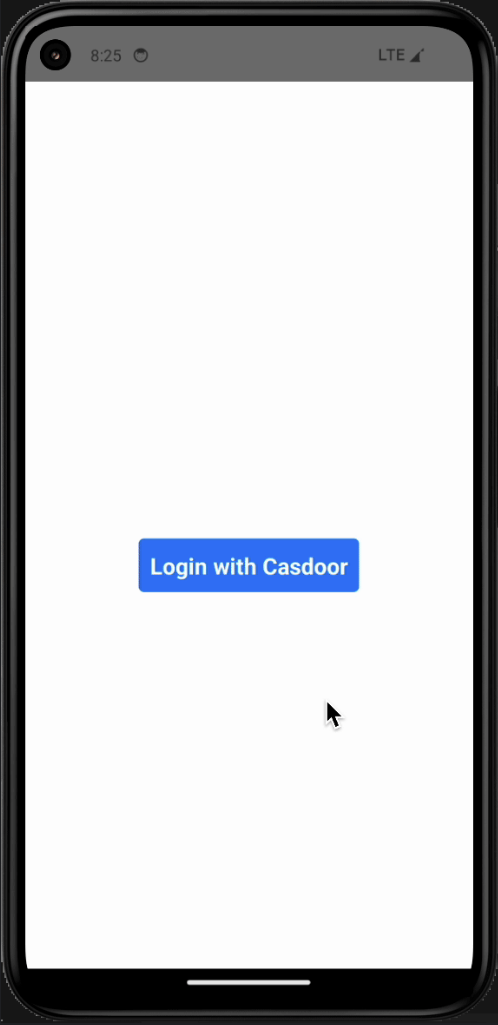
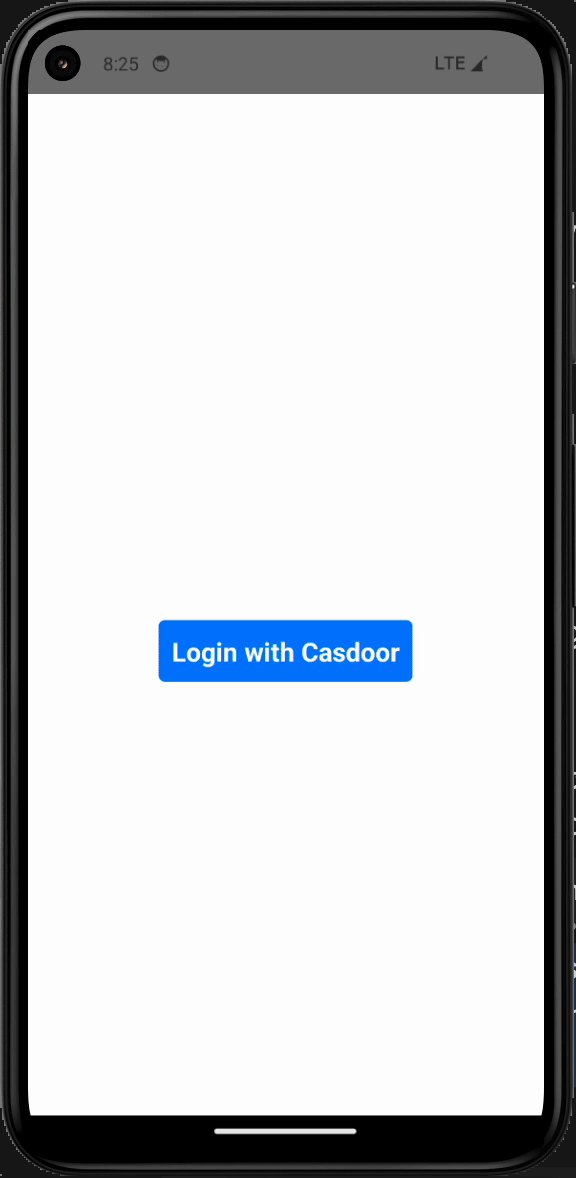
หลังจากรันแอปพลิเคชันมือถือ react-native-example นี้แล้ว หน้าต่างต่อไปนี้จะปรากฏบน emulator หรืออุปกรณ์จริง
| iOS | Android |
|---|---|
 |  |
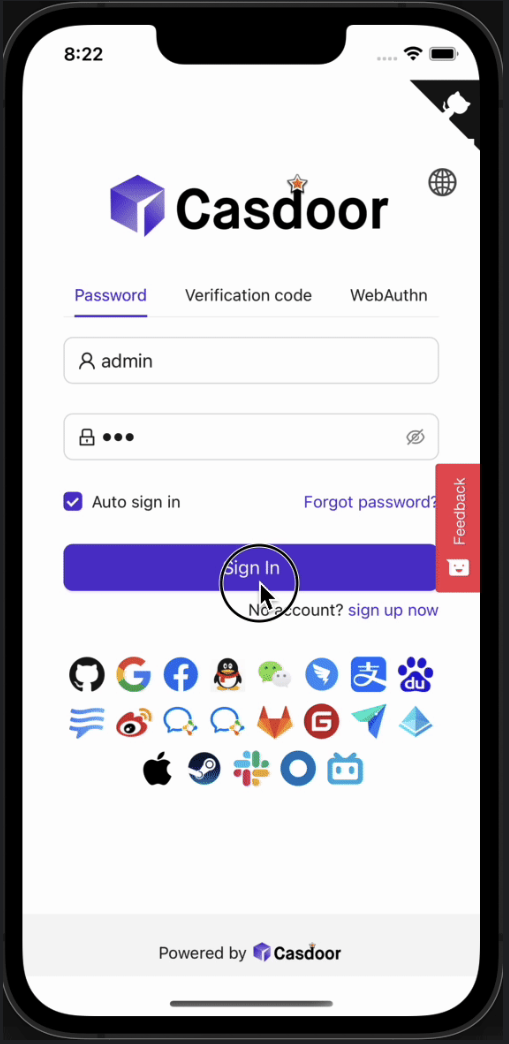
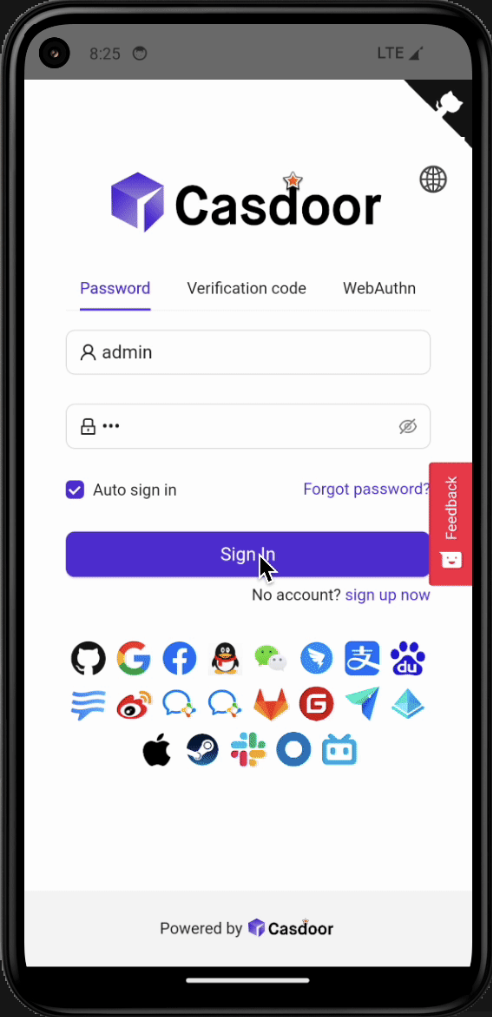
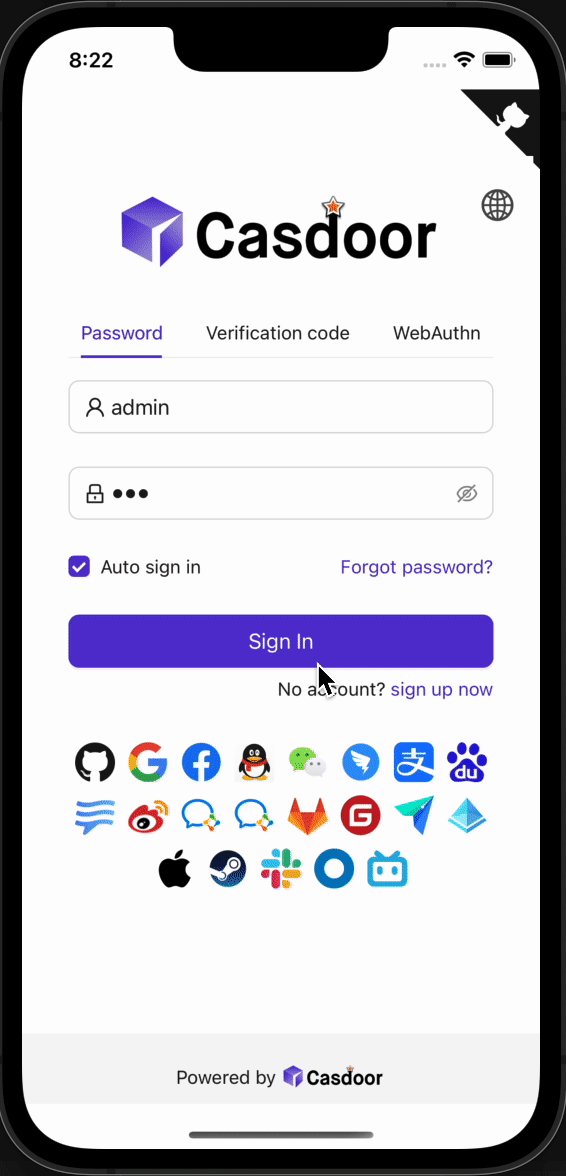
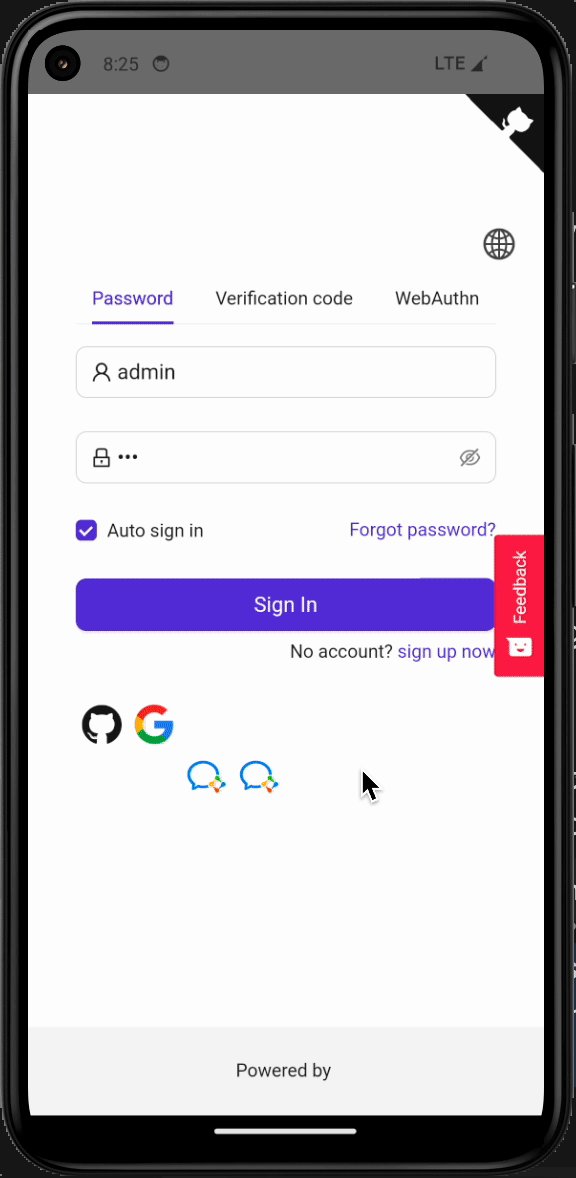
หากคุณคลิกปุ่ม Login with Casdoor หน้าต่างล็อกอินของ Casdoor จะปรากฏบนหน้าจอ
| iOS | Android |
|---|---|
 |  |
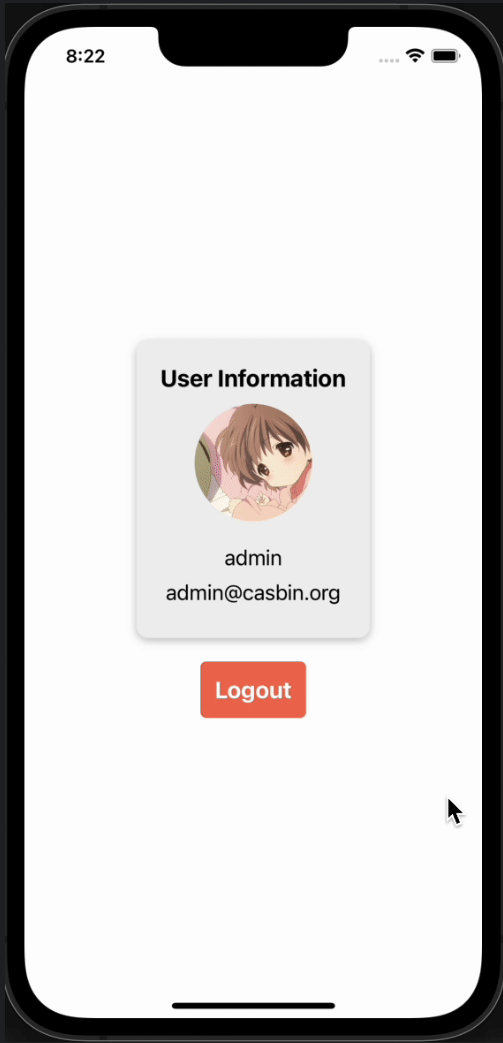
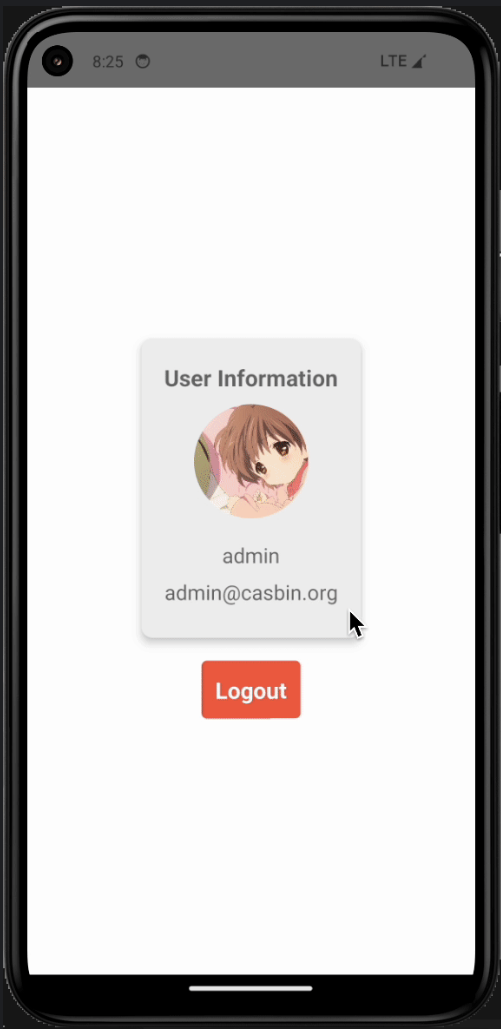
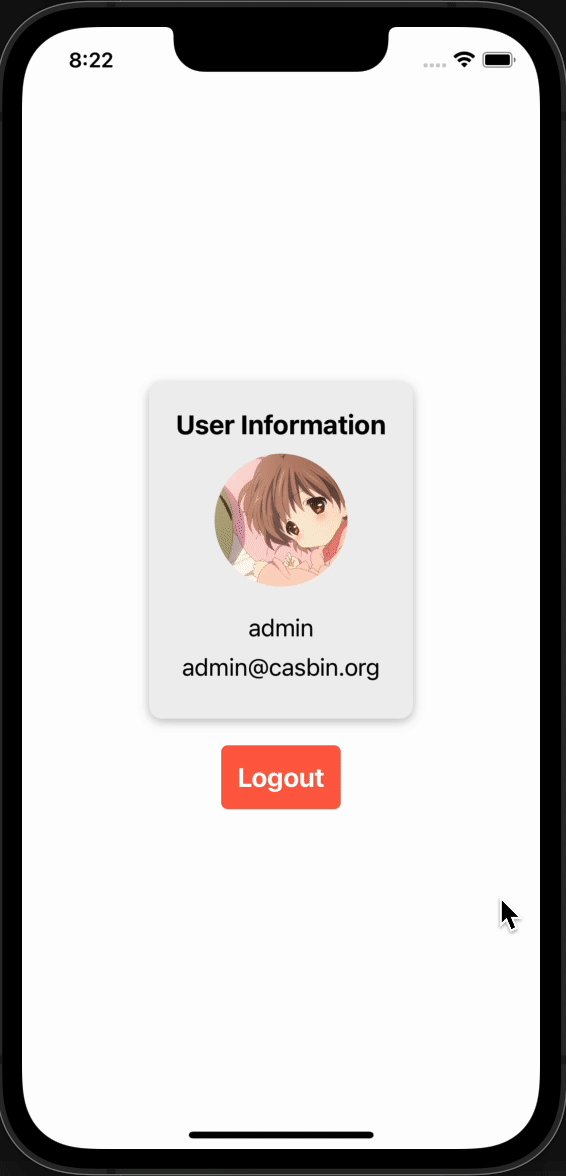
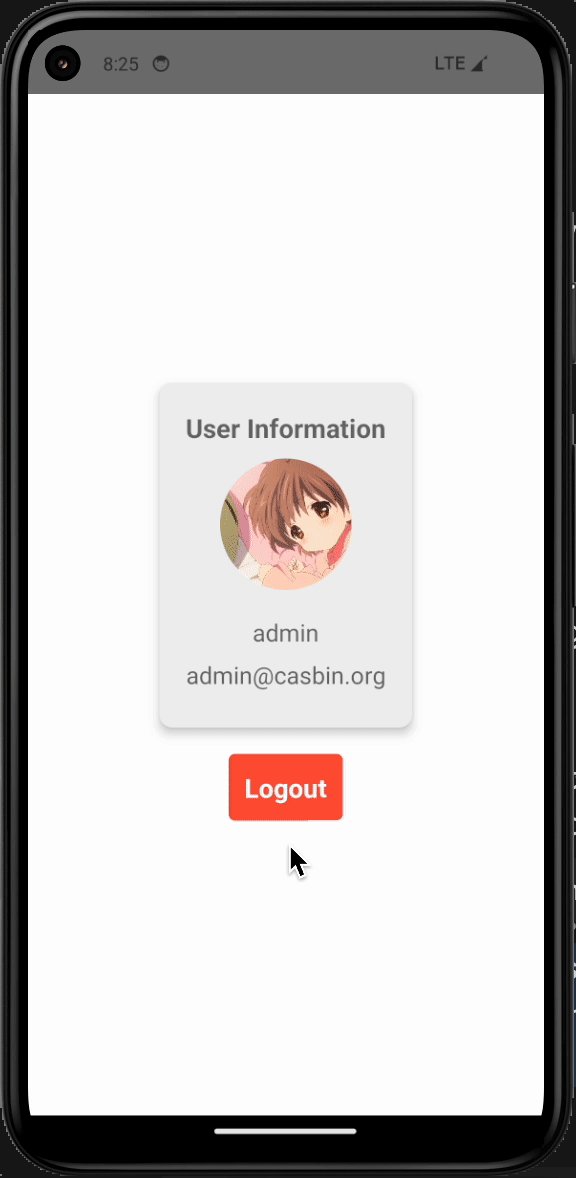
หลังจากล็อกอินสำเร็จ หน้าต่างโปรไฟล์ผู้ใช้จะปรากฏบนหน้าจอของคุณแสดงข้อมูลผู้ใช้ของคุณ
| iOS | Android |
|---|---|
 |  |
คุณสามารถดูตัวอย่างกระบวนการทั้งหมดในภาพ GIF ต่อไปนี้
| iOS | Android |
|---|---|
 |  |
วิธีการรวม
ตัวอย่างด้านบนใช้ casdoor-react-native-sdk, คุณก็สามารถรวม sdk นี้ในโปรเจกต์ของคุณเองได้
การรวมและการใช้งาน sdk นั้นง่ายมาก ขั้นตอนต่อไปนี้จะแสดงวิธีการรวมและใช้งาน:
ขั้นตอนที่ 1: นำเข้า SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
ขั้นตอนที่ 2: ตั้งค่าเริ่มต้น SDK
การตั้งค่าเริ่มต้นต้องการพารามิเตอร์ 7 อย่าง ซึ่งทั้งหมดเป็นประเภทสตริง:
| ชื่อ (ตามลำดับ) | จำเป็น | คำอธิบาย |
|---|---|---|
| serverUrl | ใช่ | URL ของเซิร์ฟเวอร์ Casdoor ของคุณ |
| clientId | ใช่ | Client ID ของแอปพลิเคชัน Casdoor ของคุณ |
| appName | ใช่ | ชื่อของแอปพลิเคชัน Casdoor ของคุณ |
| organizationName | ใช่ | ชื่อขององค์กร Casdoor ที่เชื่อมต่อกับแอปพลิเคชัน Casdoor ของคุณ |
| redirectPath | ไม่ | เส้นทางของ URL สำหรับการเปลี่ยนเส้นทางของแอปพลิเคชัน Casdoor ของคุณ จะเป็น /callback หากไม่ได้ระบุ |
| signinPath | ไม่ | เส้นทางของ URL สำหรับการเข้าสู่ระบบของแอปพลิเคชัน Casdoor ของคุณ |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
ขั้นตอนที่ 3: ใช้ SDK
ใช้ API ที่เกี่ยวข้องของ sdk ในที่ที่เหมาะสม
กระบวนการอนุญาตและการตรวจสอบสิทธิ์ที่ง่ายที่สุดของ casdoor สามารถทำได้โดยใช้ API สามตัวต่อไปนี้:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
หากคุณต้องการใช้งานอินเทอร์เฟซอื่น ๆ กรุณาตรวจสอบที่ casdoor-react-native-sdk เพื่อขอความช่วยเหลือเพิ่มเติม