移动SDKs .NET MAUI应用
此仓库包含一个.NET MAUI应用和.NET MAUI库,用于演示Casdoor通过OpenID Connect进行身份验证。
演示
安卓

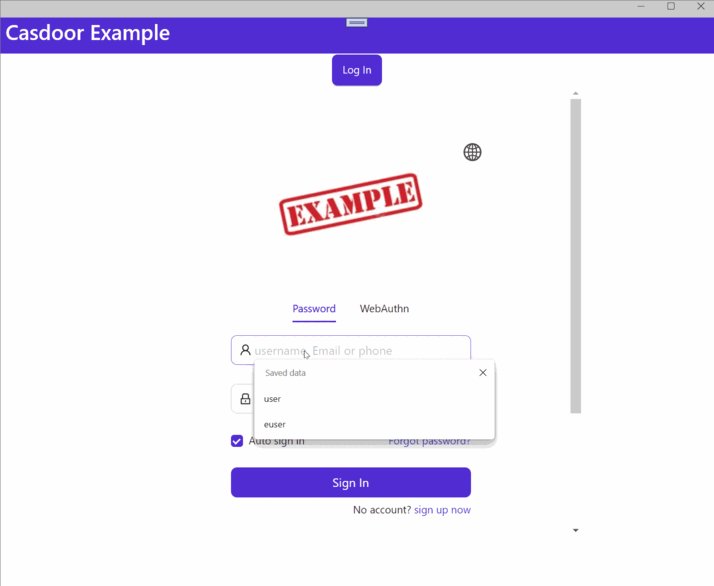
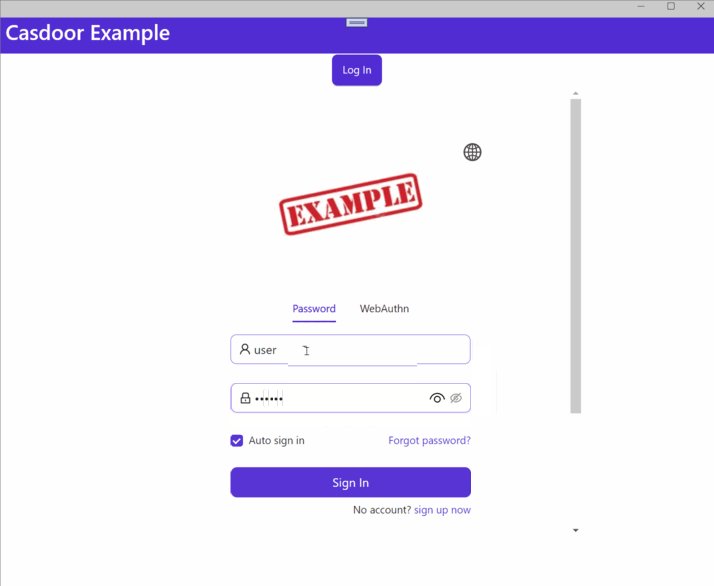
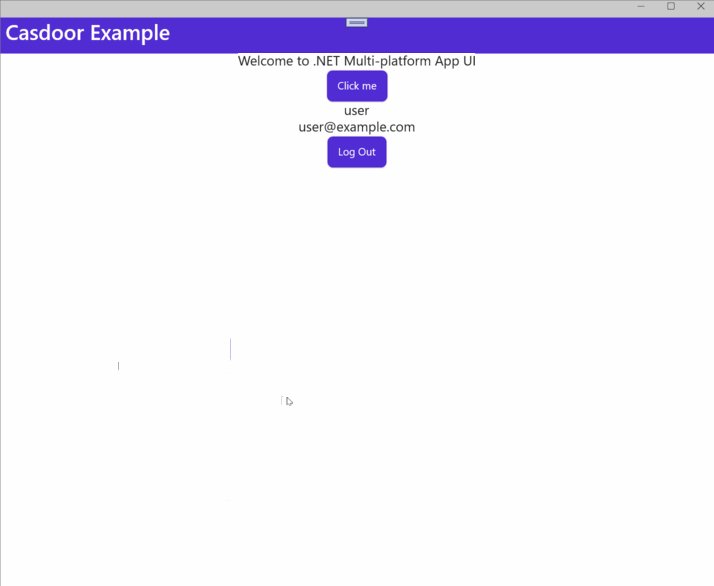
Windows

要求
- 在您的机器上安装.NET 7 SDK
- 需要您的目标平台所需的资产,如这里所述
- Windows 17.3的Visual Studio 2022或Mac 17.4的Visual Studio 2022(可选)
入门
步骤1:创建一个MAUI应用程序
创建您的MAUI应用程序。
步骤2:添加引用
在您的项目中添加对Casdoor.MauiOidcClient的引用。
步骤3:添加Casdoor客户端
在服务中将CasdoorClient添加为单例。
builder.Services.AddSingleton(new CasdoorClient(new()
{
Domain = "<your domain>",
ClientId = "<your client>",
Scope = "openid profile email",
#if WINDOWS
RedirectUri = "http://localhost/callback"
#else
RedirectUri = "casdoor://callback"
#endif
}));
步骤4:设计用户界面
在MainPage文件中添加代码。
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Casdoor.MauiOidcClient.Example.MainPage">
<ScrollView>
<VerticalStackLayout>
<StackLayout
x:Name="LoginView">
<Button
x:Name="LoginBtn"
Text="Log In"
SemanticProperties.Hint="Click to log in"
Clicked="OnLoginClicked"
HorizontalOptions="Center" />
<WebView x:Name="WebViewInstance" />
</StackLayout>
<StackLayout
x:Name="HomeView"
IsVisible="false">
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi-platform App UI"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
<Label
x:Name="NameLabel"
Text=""
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="User's name"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="EmailLabel"
Text=""
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="User's email"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="LogoutBtn"
Text="Log Out"
SemanticProperties.Hint="Click to log out"
Clicked="OnLogoutClicked"
HorizontalOptions="Center" />
</StackLayout>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
MainPage.cs
namespace Casdoor.MauiOidcClient.Example
{
public partial class MainPage : ContentPage
{
int count = 0;
private readonly CasdoorClient client;
private string accessToken;
public MainPage(CasdoorClient client)
{
InitializeComponent();
this.client = client;
#if WINDOWS
client.Browser = new WebViewBrowserAuthenticator(WebViewInstance);
#endif
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
private async void OnLoginClicked(object sender, EventArgs e)
{
var loginResult = await client.LoginAsync();
accessToken = loginResult.AccessToken;
if (!loginResult.IsError)
{
NameLabel.Text = loginResult.User.Identity.Name;
EmailLabel.Text = loginResult.User.Claims.FirstOrDefault(c => c.Type == "email")?.Value;
LoginView.IsVisible = false;
HomeView.IsVisible = true;
}
else
{
await DisplayAlert("Error", loginResult.ErrorDescription, "OK");
}
}
private async void OnLogoutClicked(object sender, EventArgs e)
{
var logoutResult = await client.LogoutAsync(accessToken);
if (!logoutResult.IsError)
{
HomeView.IsVisible = false;
LoginView.IsVisible = true;
this.Focus();
}
else
{
await DisplayAlert("Error", logoutResult.ErrorDescription, "OK");
}
}
}
}
步骤5:支持Android平台
修改AndroidManifest.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
步骤6:启动应用程序
Visual Studio:按Ctrl + F5开始。