Mobile SDKs .NET MAUI App
Dieses Repository enthält eine .NET MAUI-App und .NET MAUI-Bibliothek zur Demonstration der Casdoor-Authentifizierung durch OpenID Connect.
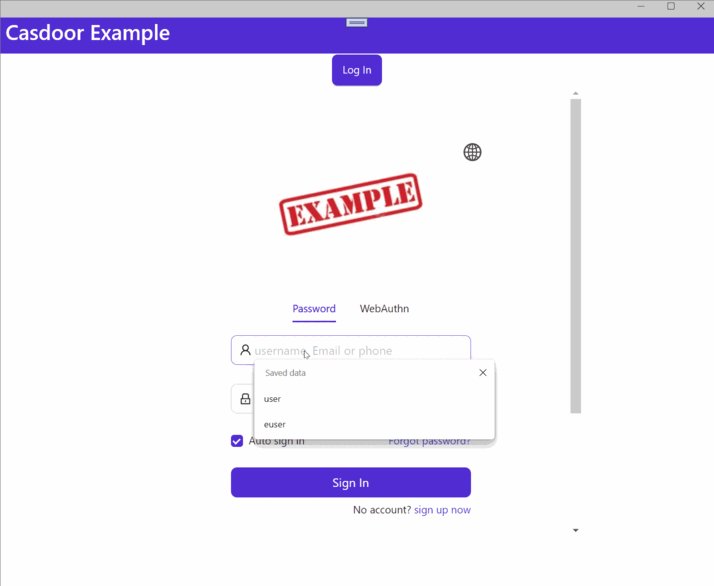
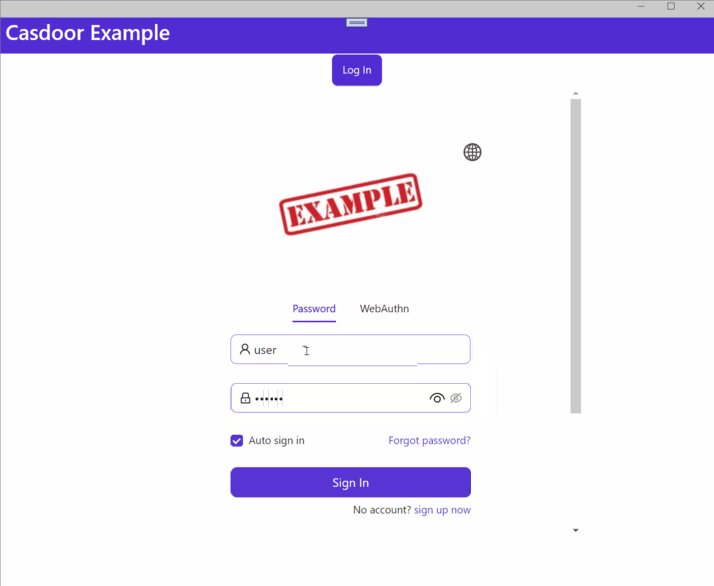
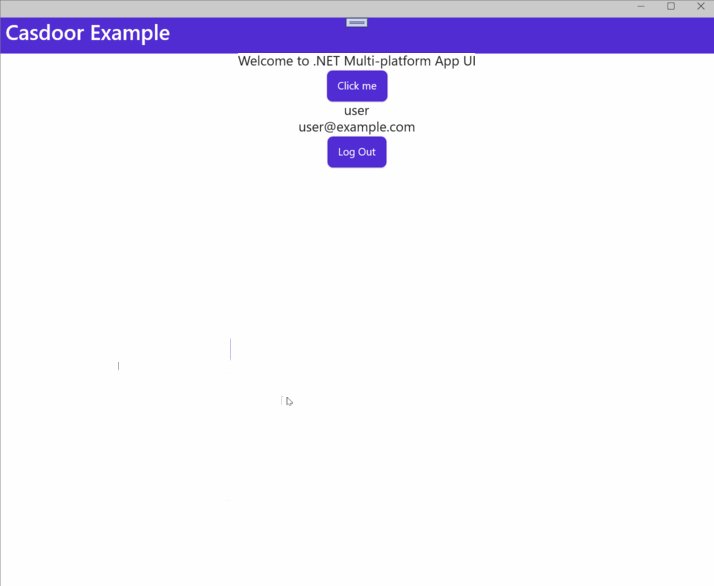
Demonstration
Android

Windows

Anforderungen
- .NET 7 SDK auf Ihrem Rechner installiert
- Die erforderlichen Assets, die für Ihre Zielplattform(en) benötigt werden, wie hier beschrieben
- Visual Studio 2022 für Windows 17.3 oder Visual Studio 2022 für Mac 17.4 (optional)
Erste Schritte
Schritt 1: Erstellen Sie eine MAUI-Anwendung
Erstellen Sie Ihre MAUI-Anwendung.
Schritt 2: Fügen Sie eine Referenz hinzu
Fügen Sie eine Referenz auf den Casdoor.MauiOidcClient in Ihrem Projekt hinzu.
Schritt 3: Fügen Sie den Casdoor-Client hinzu
Fügen Sie CasdoorClient als Singleton in den Services hinzu.
builder.Services.AddSingleton(new CasdoorClient(new()
{
Domain = "<your domain>",
ClientId = "<your client>",
Scope = "openid profile email",
#if WINDOWS
RedirectUri = "http://localhost/callback"
#else
RedirectUri = "casdoor://callback"
#endif
}));
Schritt 4: Entwerfen Sie die Benutzeroberfläche
Fügen Sie Code zur MainPage-Datei hinzu.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Casdoor.MauiOidcClient.Example.MainPage">
<ScrollView>
<VerticalStackLayout>
<StackLayout
x:Name="LoginView">
<Button
x:Name="LoginBtn"
Text="Log In"
SemanticProperties.Hint="Click to log in"
Clicked="OnLoginClicked"
HorizontalOptions="Center" />
<WebView x:Name="WebViewInstance" />
</StackLayout>
<StackLayout
x:Name="HomeView"
IsVisible="false">
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi-platform App UI"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
<Label
x:Name="NameLabel"
Text=""
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="User's name"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="EmailLabel"
Text=""
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="User's email"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="LogoutBtn"
Text="Log Out"
SemanticProperties.Hint="Click to log out"
Clicked="OnLogoutClicked"
HorizontalOptions="Center" />
</StackLayout>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
MainPage.cs
namespace Casdoor.MauiOidcClient.Example
{
public partial class MainPage : ContentPage
{
int count = 0;
private readonly CasdoorClient client;
private string accessToken;
public MainPage(CasdoorClient client)
{
InitializeComponent();
this.client = client;
#if WINDOWS
client.Browser = new WebViewBrowserAuthenticator(WebViewInstance);
#endif
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
private async void OnLoginClicked(object sender, EventArgs e)
{
var loginResult = await client.LoginAsync();
accessToken = loginResult.AccessToken;
if (!loginResult.IsError)
{
NameLabel.Text = loginResult.User.Identity.Name;
EmailLabel.Text = loginResult.User.Claims.FirstOrDefault(c => c.Type == "email")?.Value;
LoginView.IsVisible = false;
HomeView.IsVisible = true;
}
else
{
await DisplayAlert("Error", loginResult.ErrorDescription, "OK");
}
}
private async void OnLogoutClicked(object sender, EventArgs e)
{
var logoutResult = await client.LogoutAsync(accessToken);
if (!logoutResult.IsError)
{
HomeView.IsVisible = false;
LoginView.IsVisible = true;
this.Focus();
}
else
{
await DisplayAlert("Error", logoutResult.ErrorDescription, "OK");
}
}
}
}
Schritt 5: Unterstützung für die Android-Plattform
Ändern Sie die AndroidManifest.xml-Datei.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Schritt 6: Starten Sie die Anwendung
Visual Studio: Drücken Sie Strg + F5, um zu starten.