Electron App Beispiel für Casdoor
Ein Electron App Beispiel, das die Integrationsfähigkeiten von Casdoor demonstriert.
Wie man das Beispiel ausführt
Initialisierung
Sie müssen 6 Parameter initialisieren, die alle vom Typ String sind:
| Name | Beschreibung | Pfad |
|---|---|---|
| serverUrl | Ihre Casdoor Server-URL | src/App.js |
| clientId | Die Client-ID Ihrer Casdoor-Anwendung | src/App.js |
| appName | Der Name Ihrer Casdoor-Anwendung | src/App.js |
| redirectPath | Der Pfad der Redirect-URL für Ihre Casdoor-Anwendung, wird /callback sein, falls nicht angegeben | src/App.js |
| clientSecret | Das Client Secret Ihrer Casdoor-Anwendung | src/App.js |
| casdoorServiceDomain | Ihre Casdoor Server-URL | public/electron.js |
Wenn Sie diese Parameter nicht einstellen, wird dieses Projekt standardmäßig den Casdoor Online-Demo als Casdoor-Server verwenden und Casnode als standardmäßige Casdoor-Anwendung nutzen.
Verfügbare Befehle
Im Projektverzeichnis können Sie folgendes ausführen:
npm run dev oder yarn dev
Baut die Electron-App und führt diese App aus.
npm run make oder yarn make
Paketiert und verteilt Ihre Anwendung. Es wird der Ordner out erstellt, in dem Ihr Paket sich befinden wird:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
Vorschau
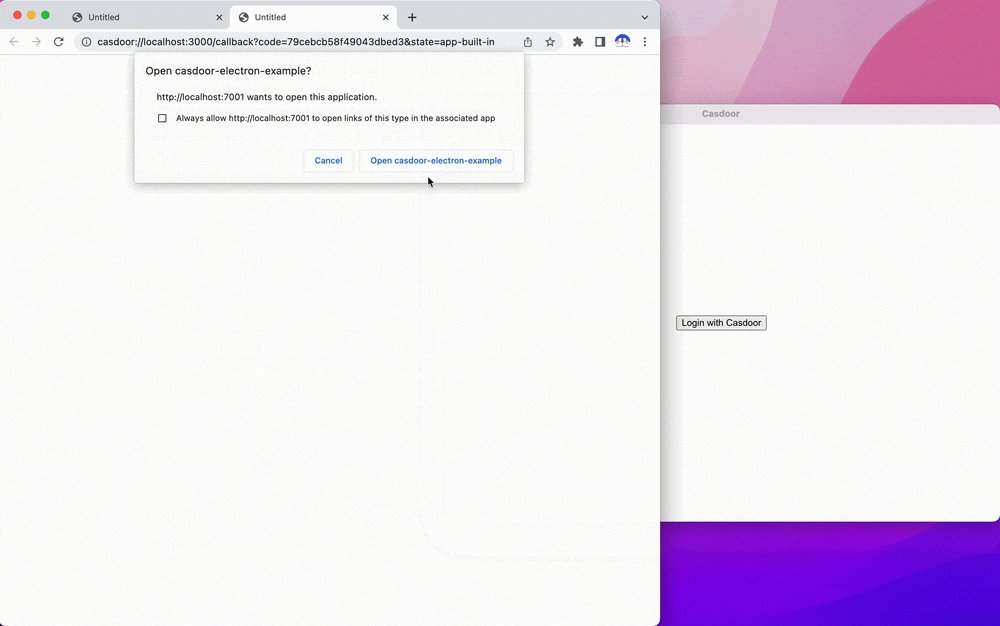
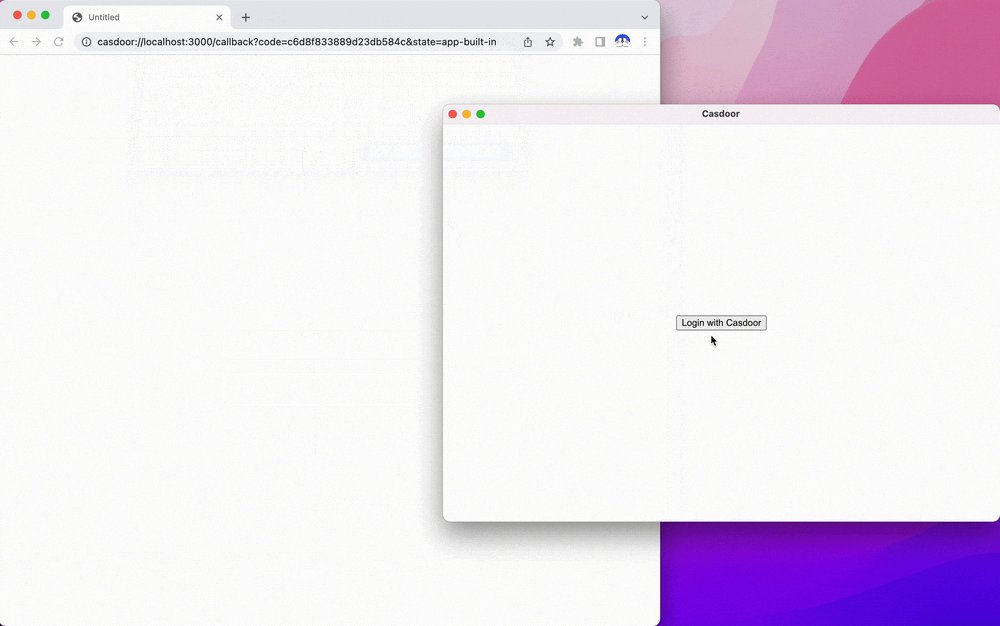
Sobald Sie diese Electron-Anwendung ausführen, erscheint ein neues Fenster auf Ihrem Desktop.  Wenn Sie auf den
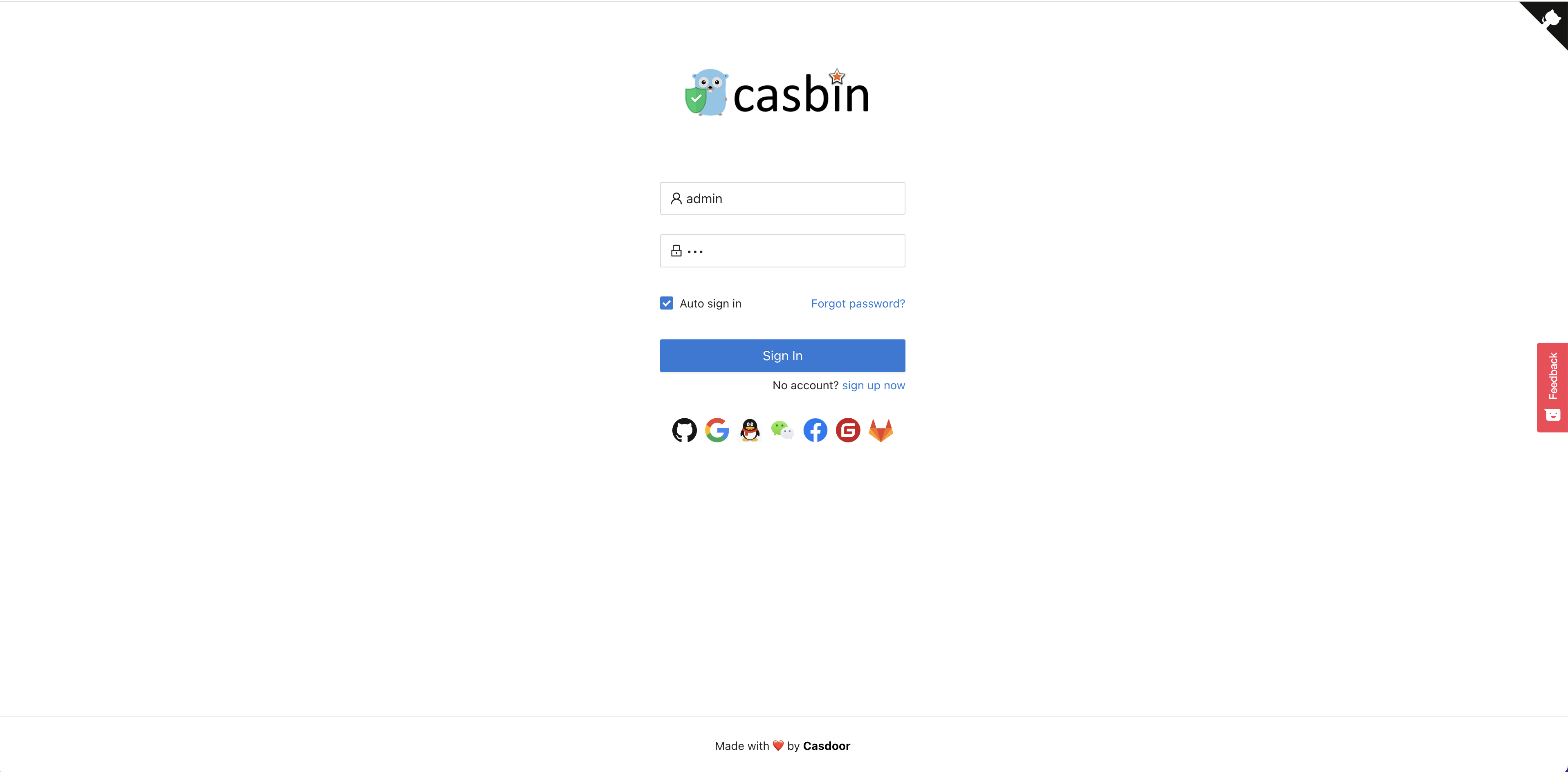
Wenn Sie auf den Login with Casdoor-Button klicken, wird Ihr Standardbrowser automatisch geöffnet und zeigt die Anmeldeseite an. 

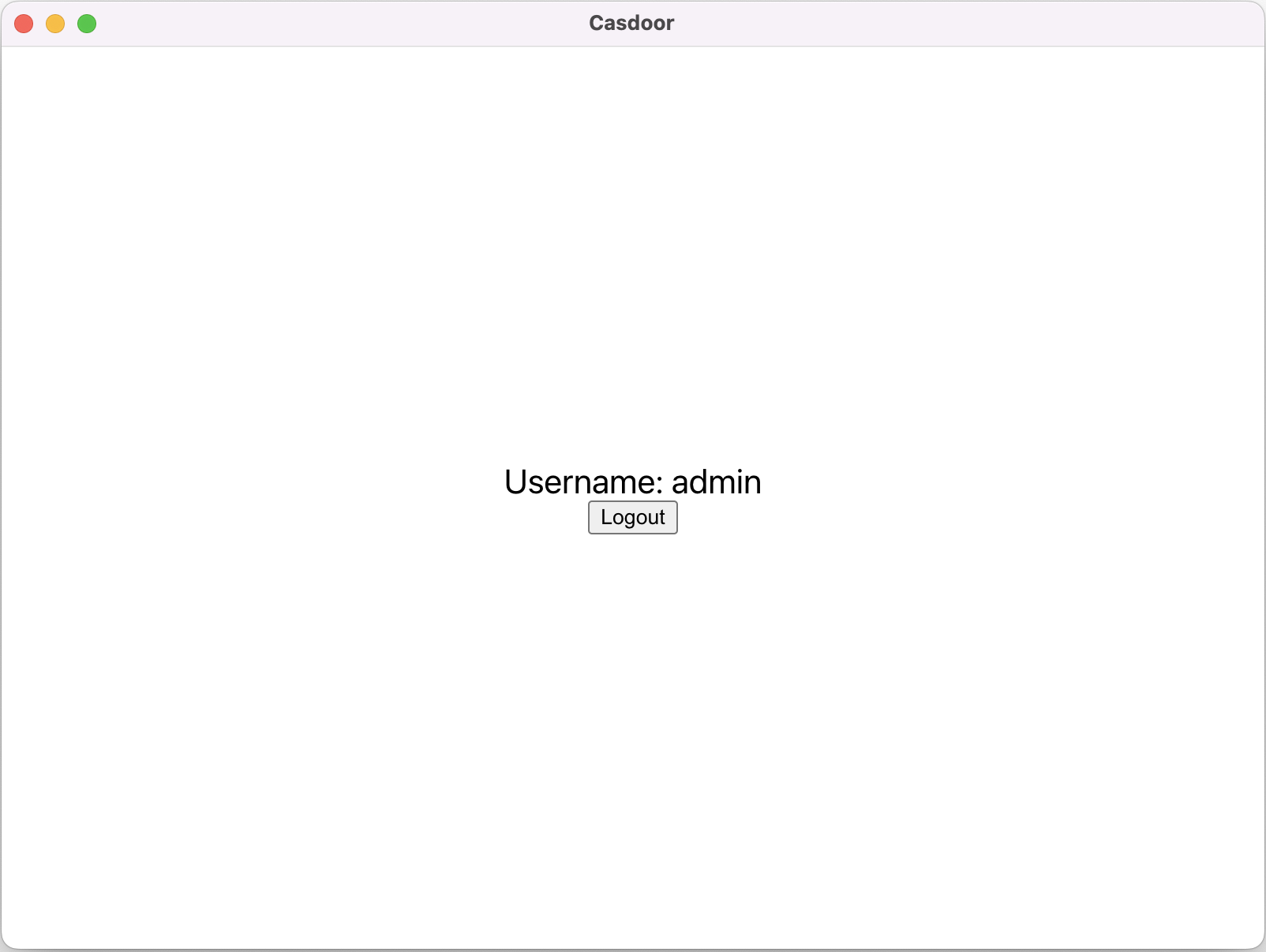
Nach einer erfolgreichen Anmeldung wird Ihre Electron-Anwendung geöffnet und Ihr Benutzername wird in Ihrer Anwendung angezeigt.
Das benutzerdefinierte Protokoll einstellen
Zuerst müssen Sie das benutzerdefinierte Protokoll namens casdoor einstellen.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}

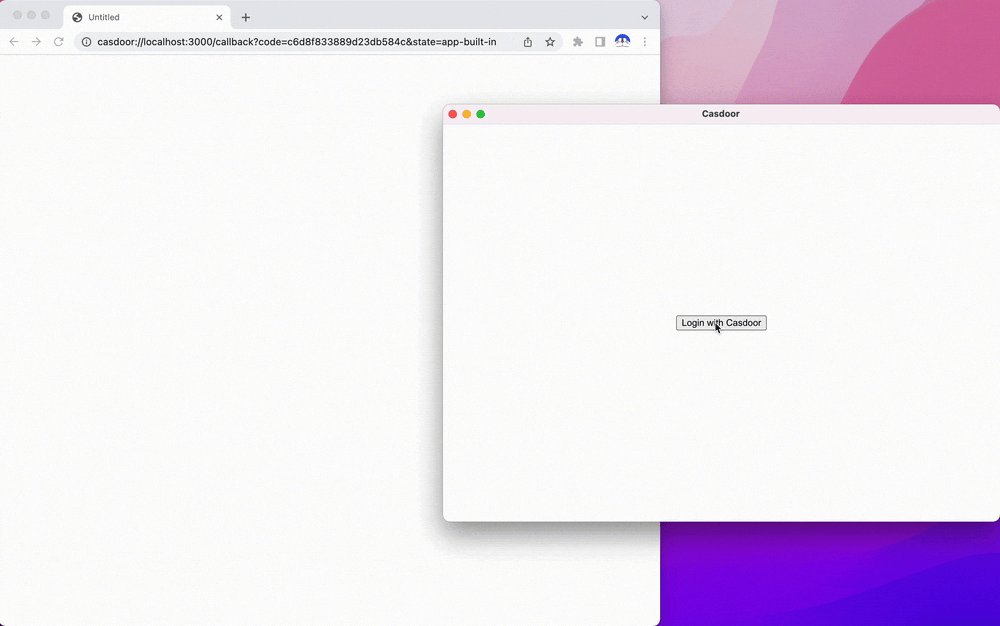
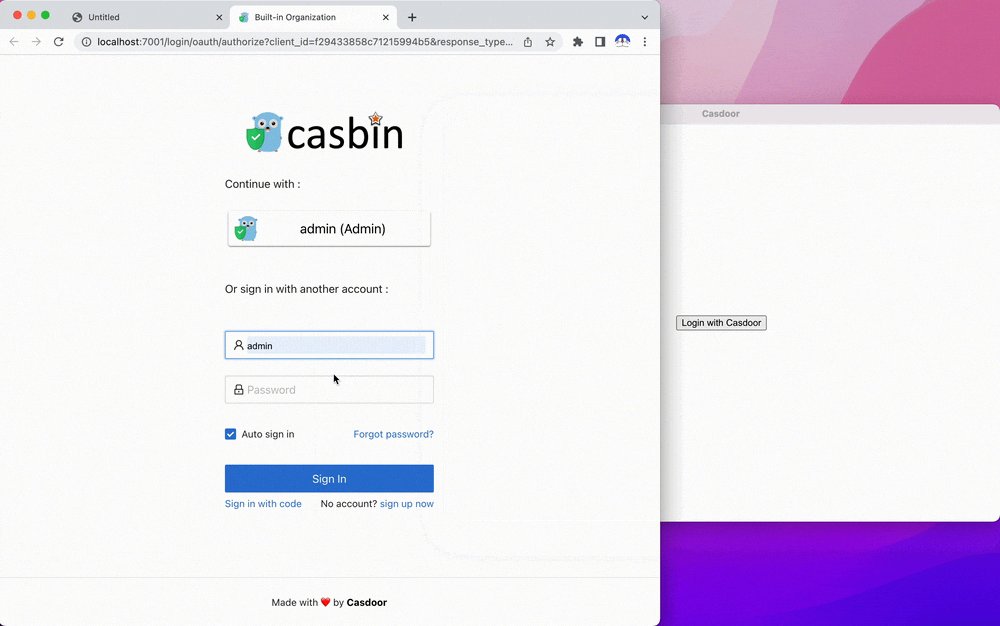
Sie können den gesamten Prozess im untenstehenden Gif-Bild sehen.
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Integrationsschritte
Dem Öffnen der Anwendungsereignisse zuhören
Dies ermöglicht dem Browser, Ihre Electron-Anwendung zu öffnen und die Anmeldeinformationen an die Electron-Anwendung zu senden. Die Anmelde-URL im Browser öffnen
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Sie können den Code vom Browser erhalten, der casdoor_code oder params.code ist.
Den Code analysieren und die Benutzerinformationen abrufen
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Sie können die ersten fünf Parameter ändern.