Exemplo de Aplicativo Electron para Casdoor
Um exemplo de aplicativo Electron que demonstra as capacidades de integração do Casdoor.
Como Executar o Exemplo
Inicialização
Você precisa inicializar 6 parâmetros, todos do tipo string:
| Nome | Descrição | Caminho |
|---|---|---|
| serverUrl | Seu URL do servidor Casdoor | src/App.js |
| clientId | O ID do Cliente do seu aplicativo Casdoor | src/App.js |
| appName | O nome do seu aplicativo Casdoor | src/App.js |
| redirectPath | O caminho da URL de redirecionamento para o seu aplicativo Casdoor, será /callback se não fornecido | src/App.js |
| clientSecret | O Segredo do Cliente do seu aplicativo Casdoor | src/App.js |
| casdoorServiceDomain | Seu URL do servidor Casdoor | public/electron.js |
Se você não definir esses parâmetros, este projeto usará o demo online do Casdoor como o servidor Casdoor padrão e usará o Casnode como o aplicativo Casdoor padrão.
Comandos Disponíveis
No diretório do projeto, você pode executar:
npm run dev ou yarn dev
Constrói o aplicativo electron e executa este aplicativo.
npm run make ou yarn make
Pacotes e distribui seu aplicativo. Isso criará a pasta out onde seu pacote estará localizado:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
Pré-visualização
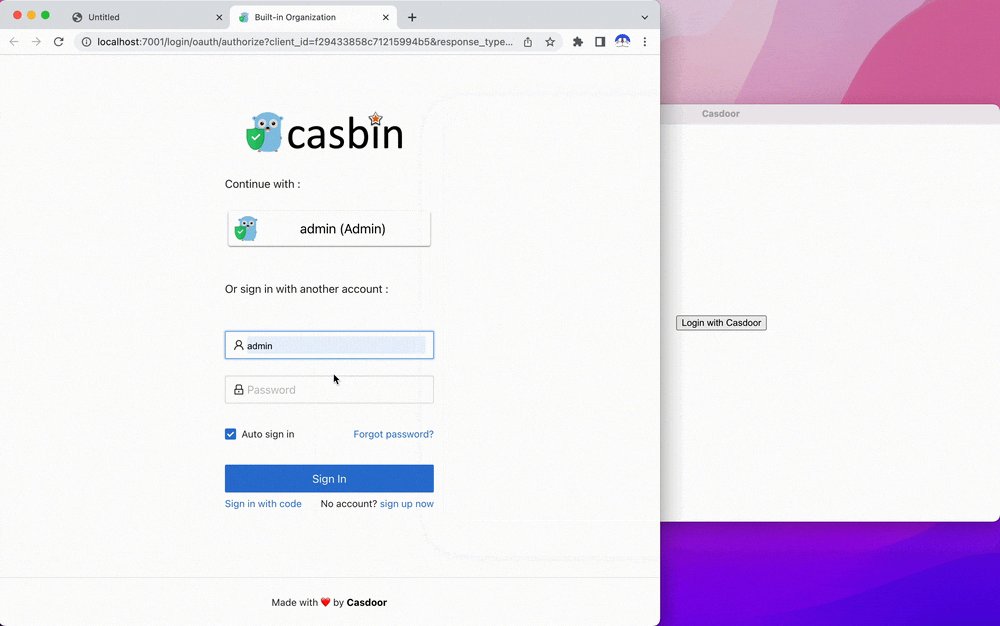
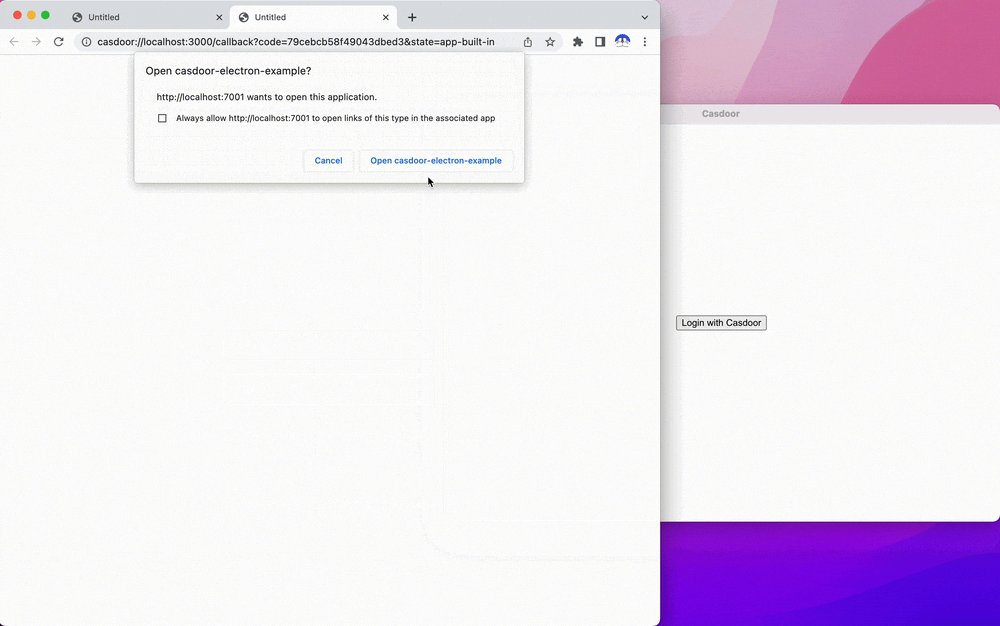
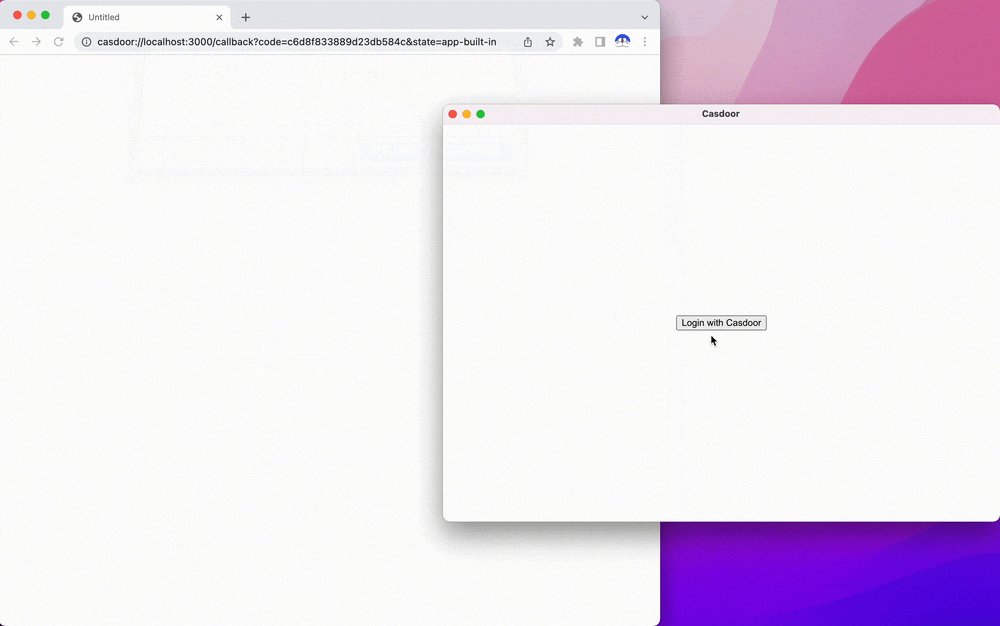
Uma vez que você execute este aplicativo Electron, uma nova janela aparecerá em sua área de trabalho.  Se você clicar no botão
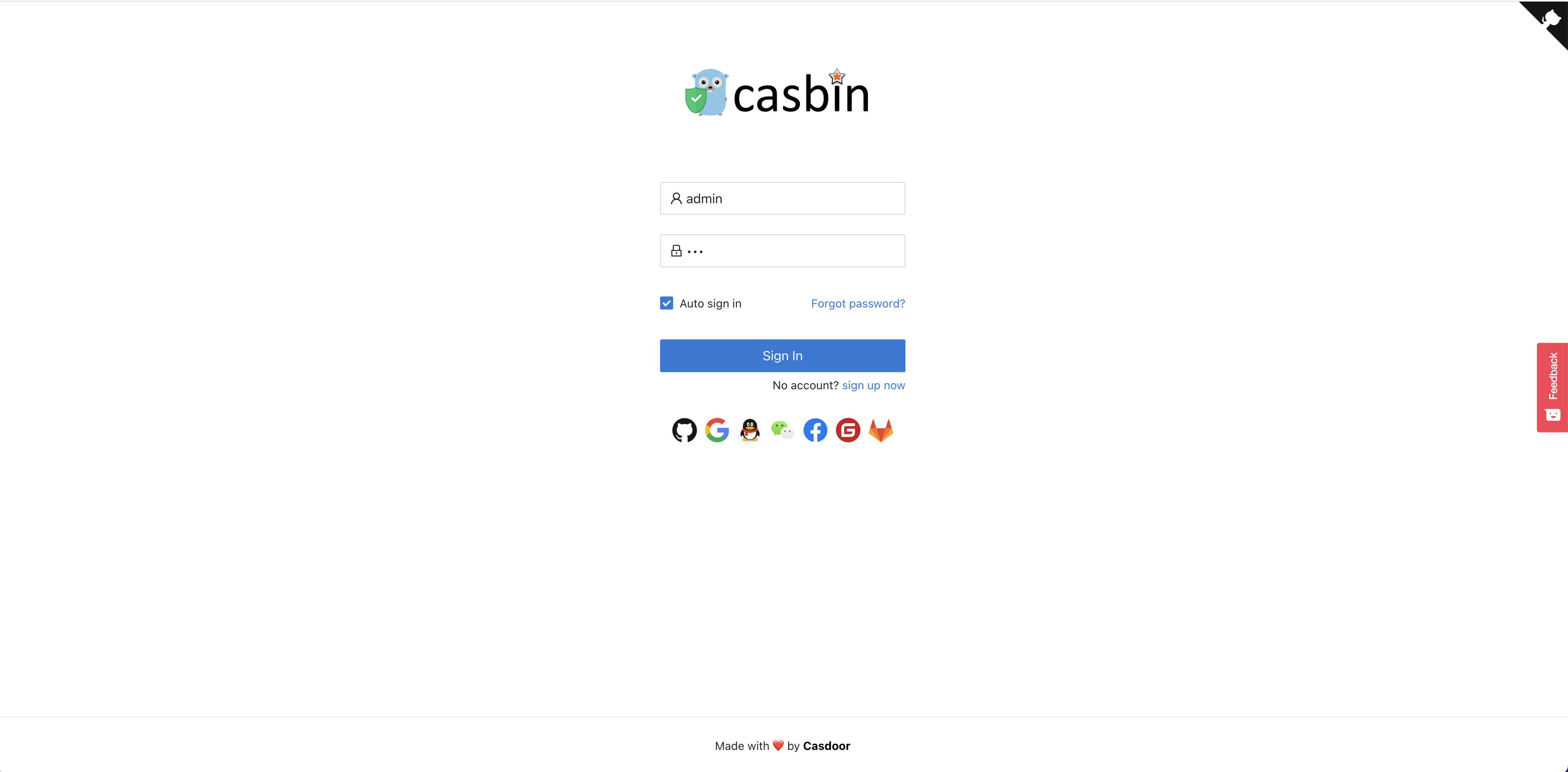
Se você clicar no botão Login with Casdoor, seu navegador padrão abrirá automaticamente e exibirá a página de login.  Após um login bem-sucedido, seu aplicativo Electron abrirá, e seu nome de usuário será exibido no seu aplicativo.
Após um login bem-sucedido, seu aplicativo Electron abrirá, e seu nome de usuário será exibido no seu aplicativo.  Você pode pré-visualizar todo o processo na imagem gif abaixo.
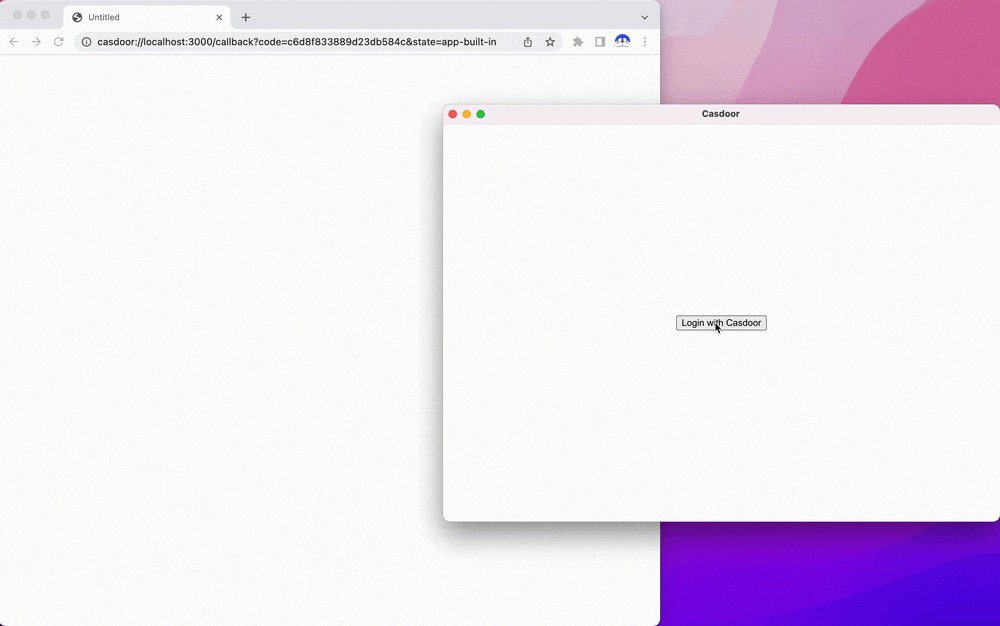
Você pode pré-visualizar todo o processo na imagem gif abaixo. 
Etapas de Integração
Definir o protocolo personalizado
Primeiramente, você precisa definir o protocolo personalizado chamado casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}
Isso permitirá que o navegador abra seu aplicativo electron e envie as informações de login para o aplicativo electron.
Abrir a URL de login no navegador
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Você pode alterar os cinco primeiros parâmetros.
Ouvir o evento de abertura do aplicativo
Uma vez que você faça login com sucesso através do navegador, o navegador abrirá seu aplicativo Electron. Portanto, você deve ouvir o evento de abertura do aplicativo.
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Você pode obter o código do navegador, que é casdoor_code ou params.code.
Analisar o código e obter as informações do usuário
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Finalmente, você pode analisar o código e obter as informações do usuário seguindo a página de documentação do OAuth.