Приклад Electron додатку для Casdoor
Приклад Electron додатку, який демонструє можливості інтеграції Casdoor.
Як запустити приклад
Ініціалізація
Вам потрібно ініціалізувати 6 параметрів, всі вони мають тип рядка:
| Назва | Опис | Шлях |
|---|---|---|
| serverUrl | URL вашого сервера Casdoor | src/App.js |
| clientId | Client ID вашого застосунку Casdoor | src/App.js |
| appName | Назва вашого застосунку Casdoor | src/App.js |
| redirectPath | Шлях URL перенаправлення для вашого застосунку Casdoor, буде /callback, якщо не надано | src/App.js |
| clientSecret | Client Secret вашого застосунку Casdoor | src/App.js |
| casdoorServiceDomain | URL вашого сервера Casdoor | public/electron.js |
Якщо ви не встановите ці параметри, цей проект буде використовувати Casdoor онлайн демо як сервер Casdoor за замовчуванням і використовувати Casnode як застосунок Casdoor за замовчуванням.
Доступні команди
У директорії проекту ви можете запустити:
npm run dev або yarn dev
Збирає Electron додаток і запускає цей додаток.
npm run make або yarn make
Пакує та розповсюджує ваш застосунок. Це створить папку out, де буде розташований ваш пакет:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
Перегляд
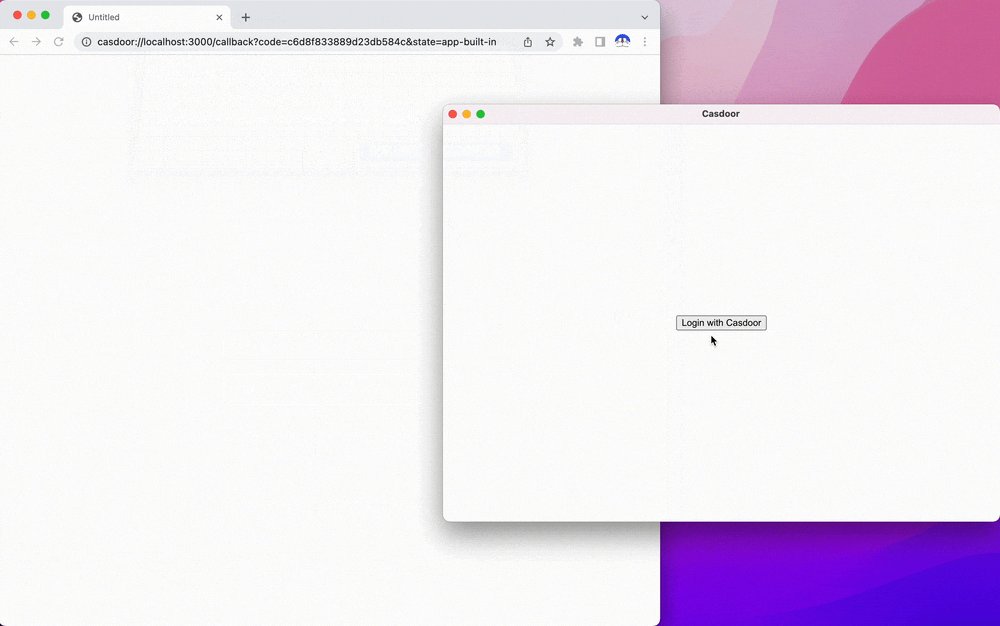
Як тільки ви запустите цей Electron додаток, на вашому робочому столі з'явиться нове вікно.  Якщо ви натиснете кнопку
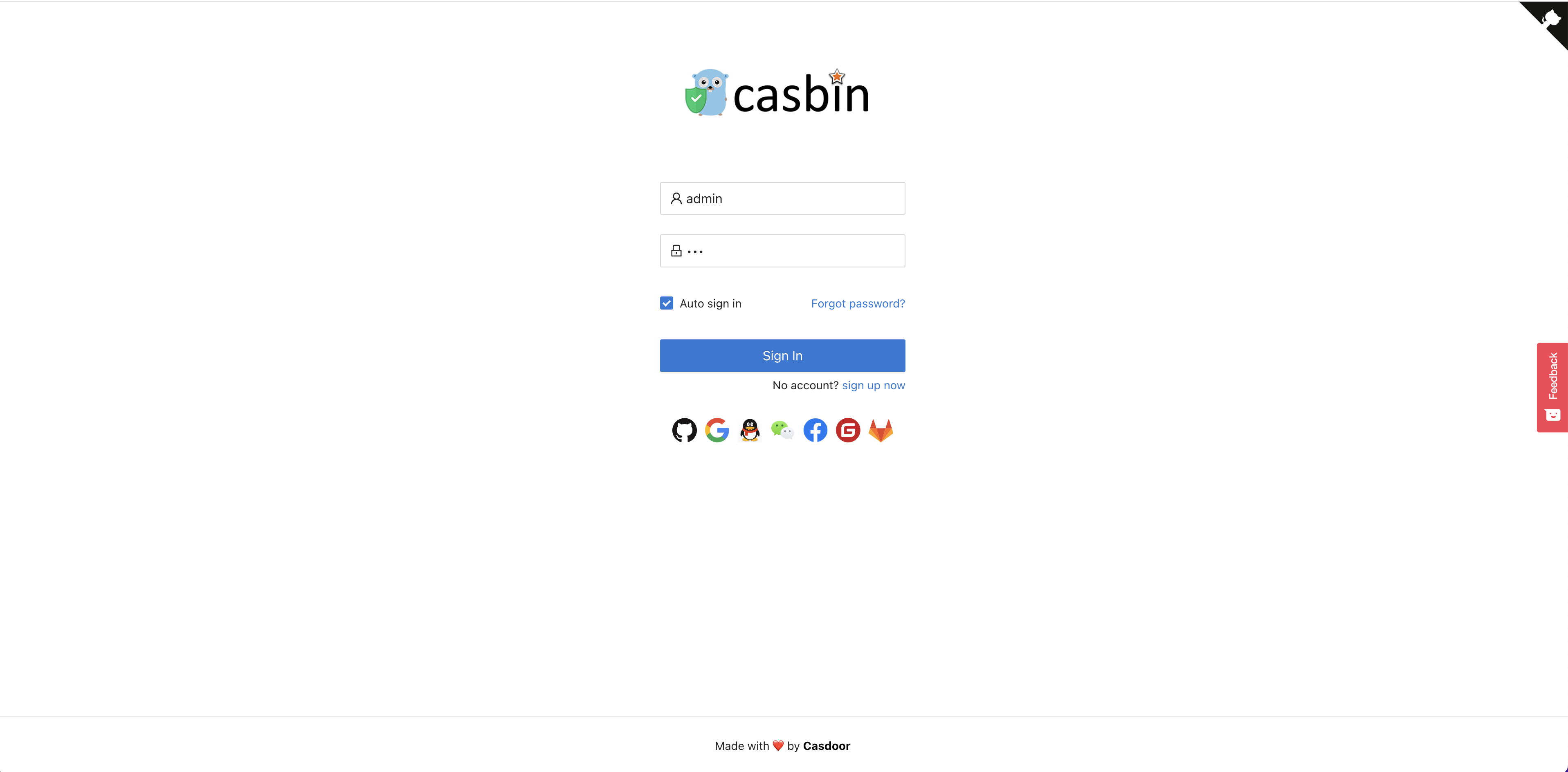
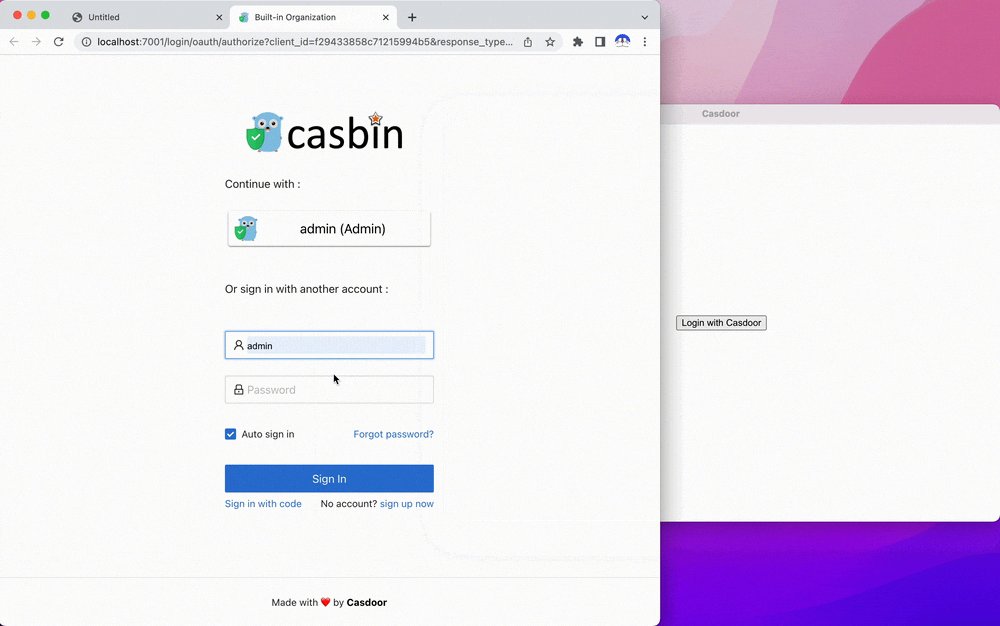
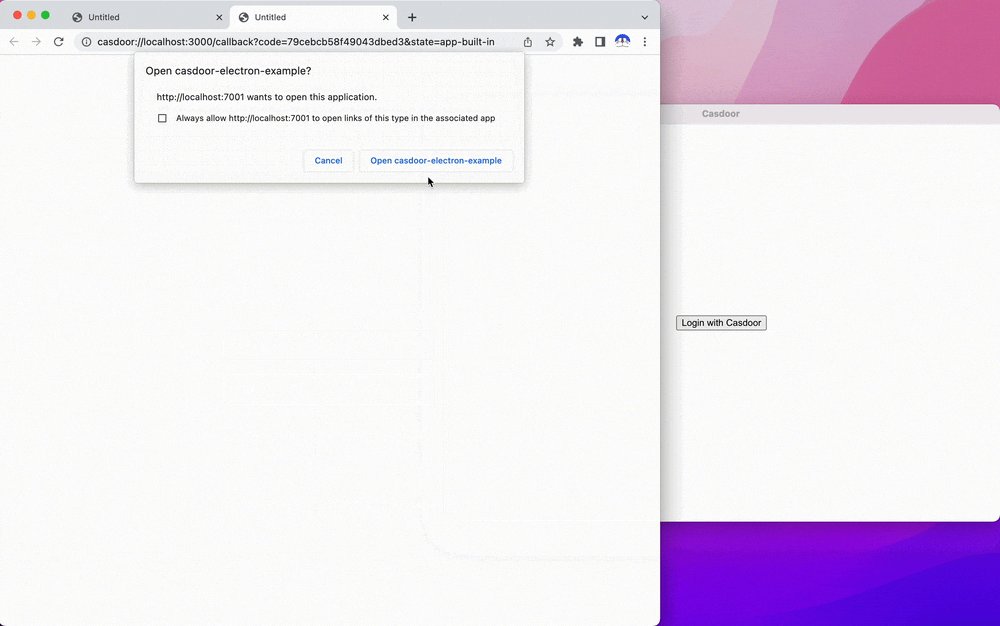
Якщо ви натиснете кнопку Login with Casdoor, ваш браузер за замовчуванням автоматично відкриється і покаже сторінку входу.  Після успішного входу ваш Electron додаток відкриється, і ваше ім'я користувача буде відображено у вашому застосунку.
Після успішного входу ваш Electron додаток відкриється, і ваше ім'я користувача буде відображено у вашому застосунку.  Ви можете переглянути весь процес у gif зображенні нижче.
Ви можете переглянути весь процес у gif зображенні нижче. 
Кроки інтеграції
Встановіть користувацький протокол
Спочатку вам потрібно встановити користувацький протокол під назвою casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}
Це дозволить браузеру відкрити ваш Electron додаток і надіслати інформацію про вхід до Electron додатку.
Відкрийте URL входу у браузері
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Ви можете змінити перші п'ять параметрів.
Слухайте подію відкриття програми
Як тільки ви успішно увійдете через браузер, браузер відкриє ваш Electron додаток. Тому вам потрібно слухати подію відкриття додатку.
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Ви можете отримати код з браузера, який є casdoor_code або params.code.
Розберіть код і отримайте інформацію про користувача
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Нарешті, ви можете розібрати код і отримати інформацію про користувача, слідуючи сторінці документації OAuth.