Пример приложения Electron для Casdoor
Пример приложения Electron, демонстрирующий возможности интеграции Casdoor.
Как запустить пример
Инициализация
Вам нужно инициализировать 6 параметров, все из которых являются строковыми типами:
| Имя | Описание | Путь |
|---|---|---|
| serverUrl | URL вашего сервера Casdoor | src/App.js |
| clientId | ID клиента вашего приложения Casdoor | src/App.js |
| appName | Имя вашего приложения Casdoor | src/App.js |
| redirectPath | Путь URL-адреса перенаправления для вашего приложения Casdoor, будет /callback, если не предоставлен | src/App.js |
| clientSecret | Секрет клиента вашего приложения Casdoor | src/App.js |
| casdoorServiceDomain | URL вашего сервера Casdoor | public/electron.js |
Если вы не установите эти параметры, этот проект будет использовать Casdoor онлайн-демо в качестве сервера Casdoor по умолчанию и Casnode в качестве приложения Casdoor по умолчанию.
Доступные команды
В директории проекта вы можете выполнить:
npm run dev или yarn dev
Собирает приложение Electron и запускает это приложение.
npm run make или yarn make
Упаковывает и распространяет ваше приложение. Это создаст папку out, где будет расположен ваш пакет:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
Предварительный просмотр
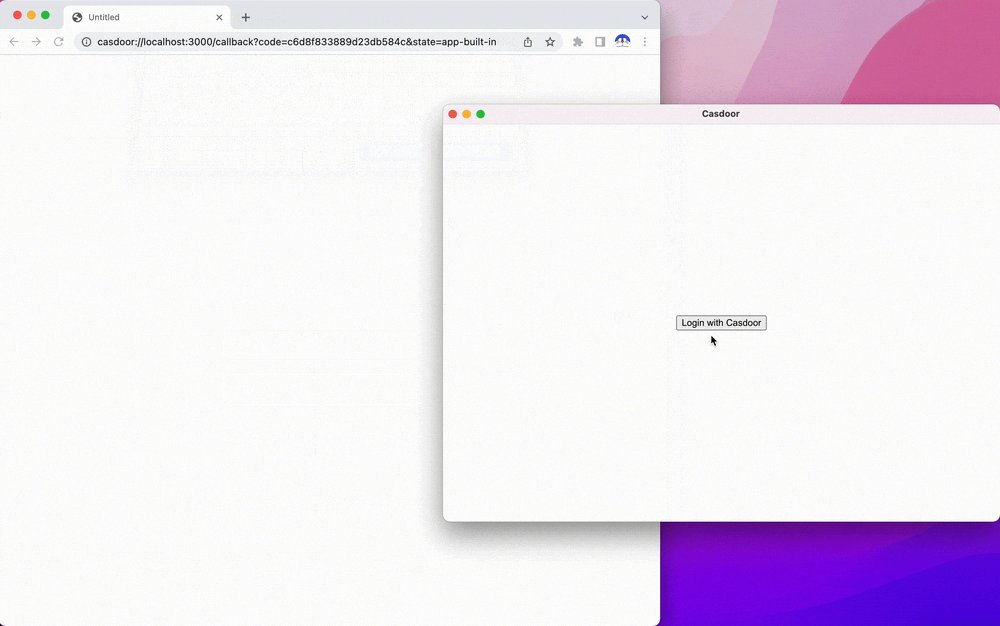
Как только вы запустите это приложение Electron, на вашем рабочем столе появится новое окно.  Если вы нажмете кнопку
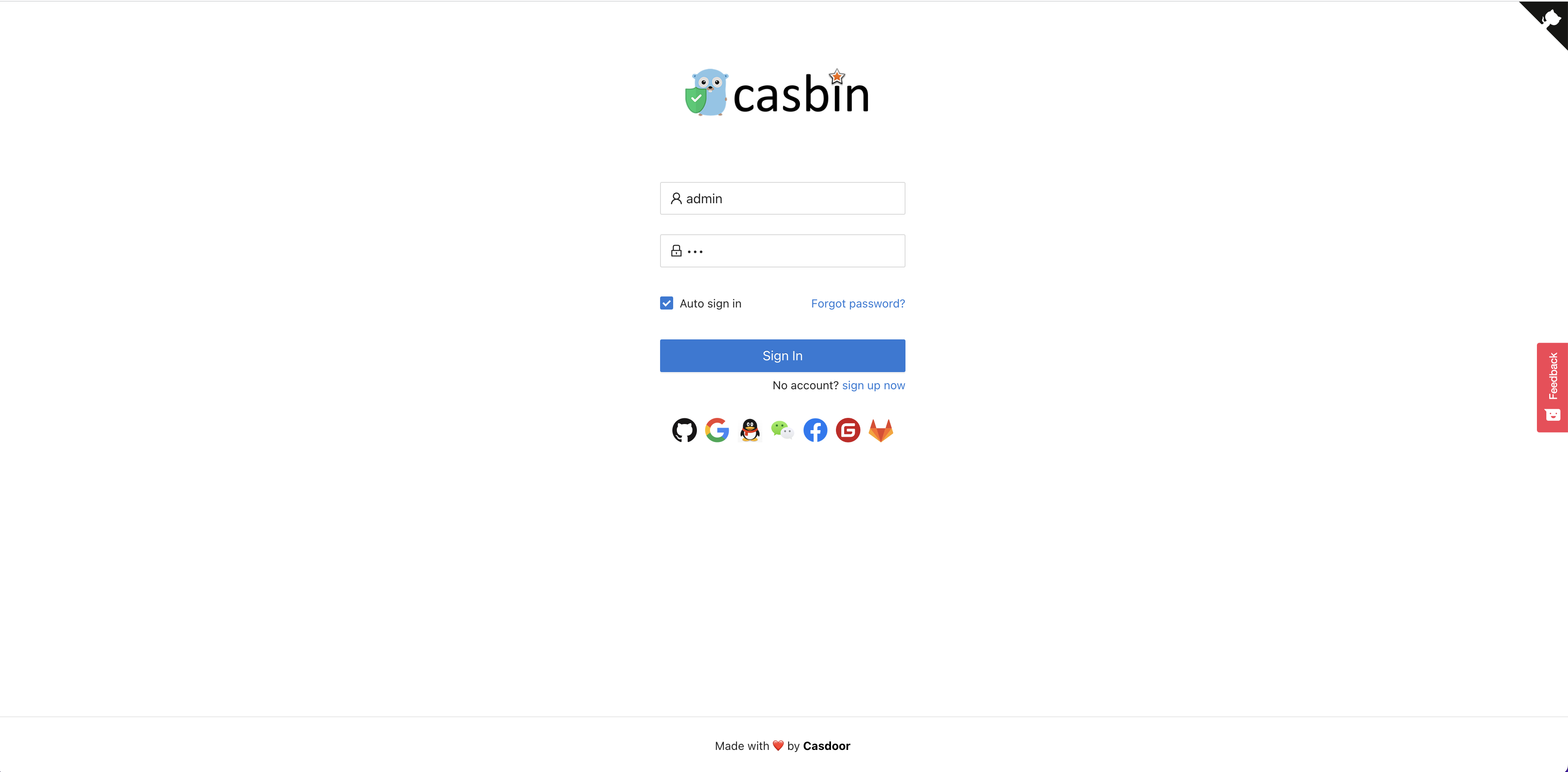
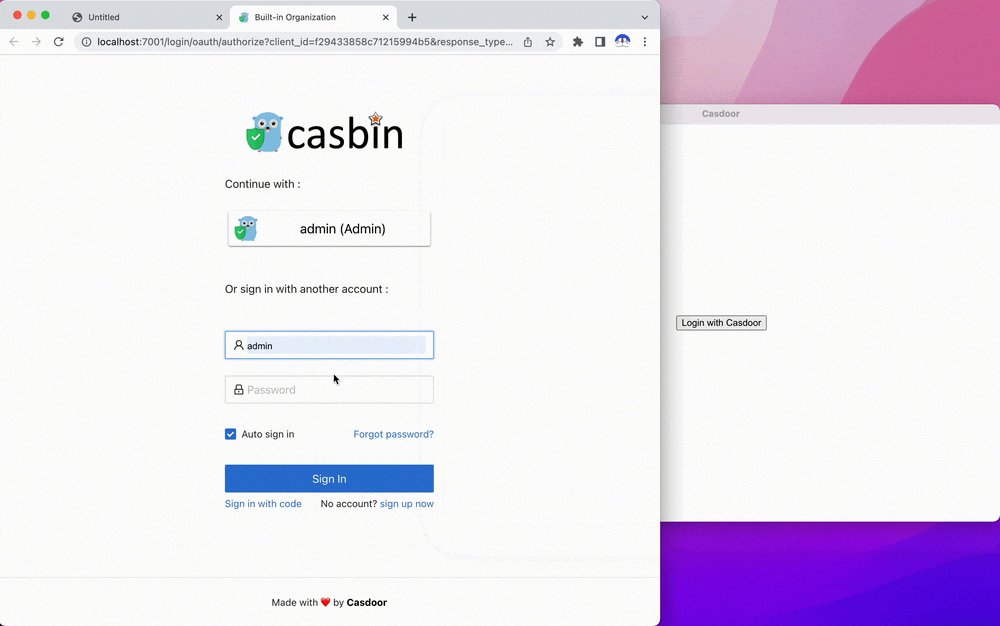
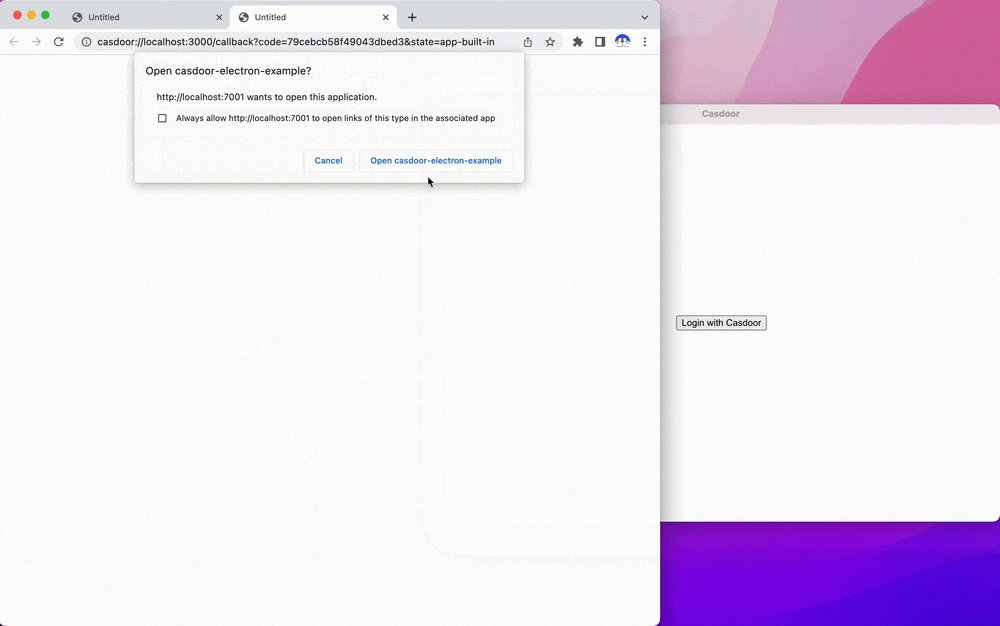
Если вы нажмете кнопку Login with Casdoor, ваш браузер по умолчанию автоматически откроется и покажет страницу входа.  После успешного входа ваше приложение Electron откроется, и ваше имя пользователя будет отображаться в вашем приложении.
После успешного входа ваше приложение Electron откроется, и ваше имя пользователя будет отображаться в вашем приложении.  Вы можете просмотреть весь процесс в gif-изображении ниже.
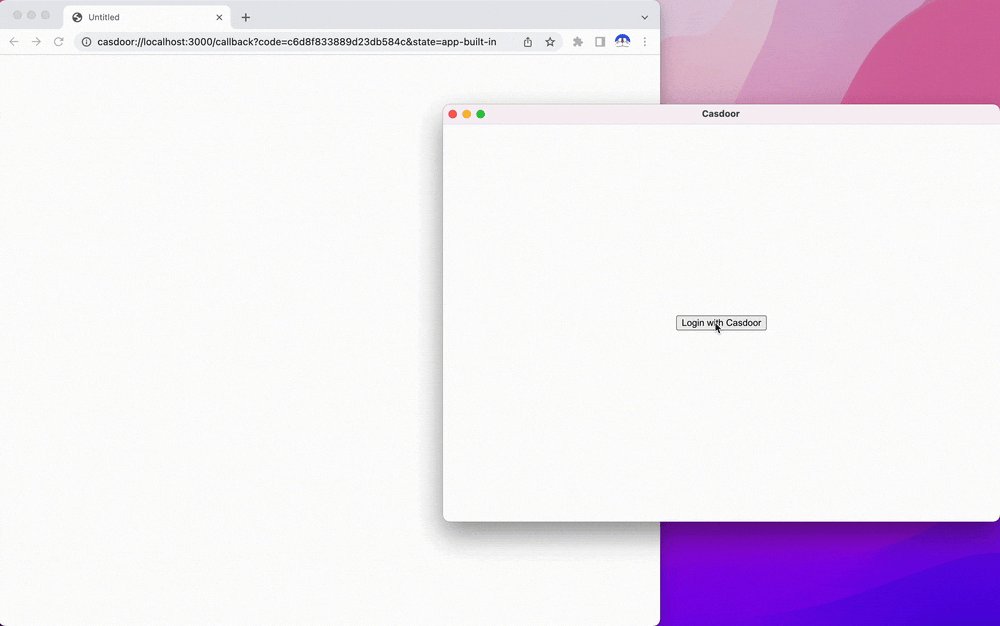
Вы можете просмотреть весь процесс в gif-изображении ниже. 
Шаги интеграции
Установить пользовательский протокол
Во-первых, вам нужно установить пользовательский протокол под названием casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}
Это позволит браузеру открыть ваше приложение Electron и отправить информацию о входе в приложение Electron.
Открыть URL входа в браузере
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Вы можете изменить первые пять параметров.
Слушать событие открытия приложения
Как только вы успешно войдете через браузер, браузер откроет ваше приложение Electron. Поэтому вы должны слушать событие открытия приложения.
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Вы можете получить код из браузера, который будет casdoor_code или params.code.
Разобрать код и получить информацию о пользователе
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Наконец, вы можете разобрать код и получить информацию о пользователе, следуя странице документации OAuth.