Exemple d'application Electron pour Casdoor
Un exemple d'application Electron qui démontre les capacités d'intégration de Casdoor.
Comment exécuter l'exemple
Initialisation
Vous devez initialiser 6 paramètres, tous de type chaîne de caractères :
| Nom | Description | Chemin |
|---|---|---|
| serverUrl | Votre URL de serveur Casdoor | src/App.js |
| clientId | L'ID client de votre application Casdoor | src/App.js |
| appName | Le nom de votre application Casdoor | src/App.js |
| redirectPath | Le chemin de l'URL de redirection pour votre application Casdoor, sera /callback si non fourni | src/App.js |
| clientSecret | Le Secret Client de votre application Casdoor | src/App.js |
| casdoorServiceDomain | Votre URL de serveur Casdoor | public/electron.js |
Si vous ne définissez pas ces paramètres, ce projet utilisera la démonstration en ligne de Casdoor comme serveur Casdoor par défaut et utilisera Casnode comme application Casdoor par défaut.
Commandes disponibles
Dans le répertoire du projet, vous pouvez exécuter :
npm run dev ou yarn dev
Construit l'application electron et exécute cette application.
npm run make ou yarn make
Package et distribue votre application. Cela créera le dossier out où votre package sera situé :
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
Aperçu
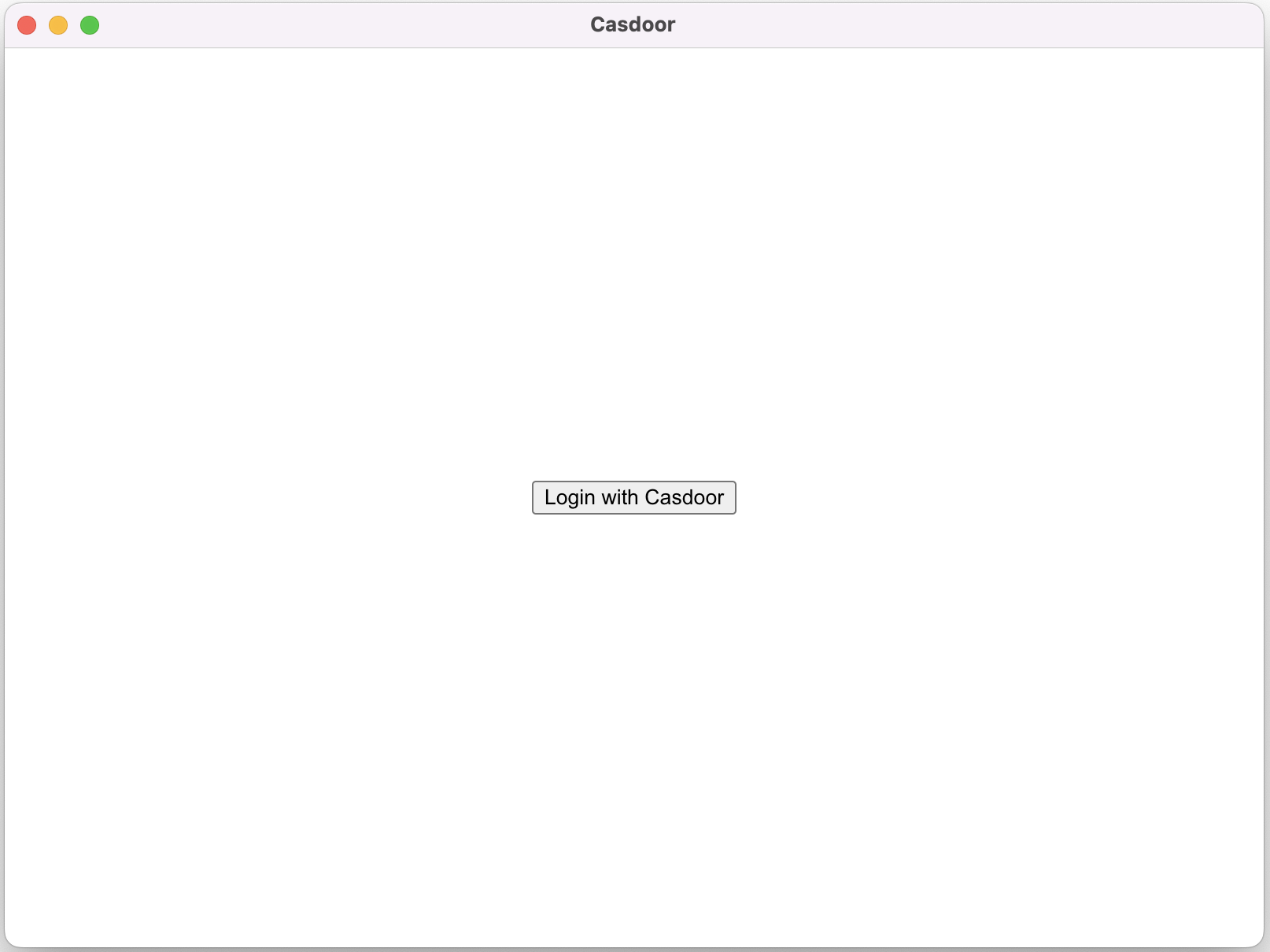
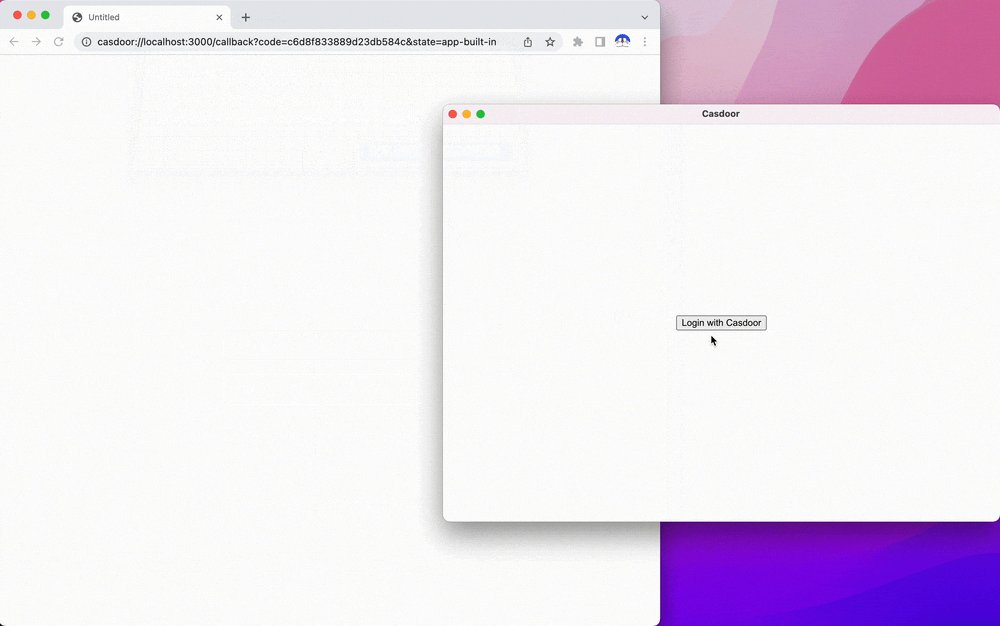
Une fois que vous exécutez cette application Electron, une nouvelle fenêtre apparaîtra sur votre bureau.  Si vous cliquez sur le bouton
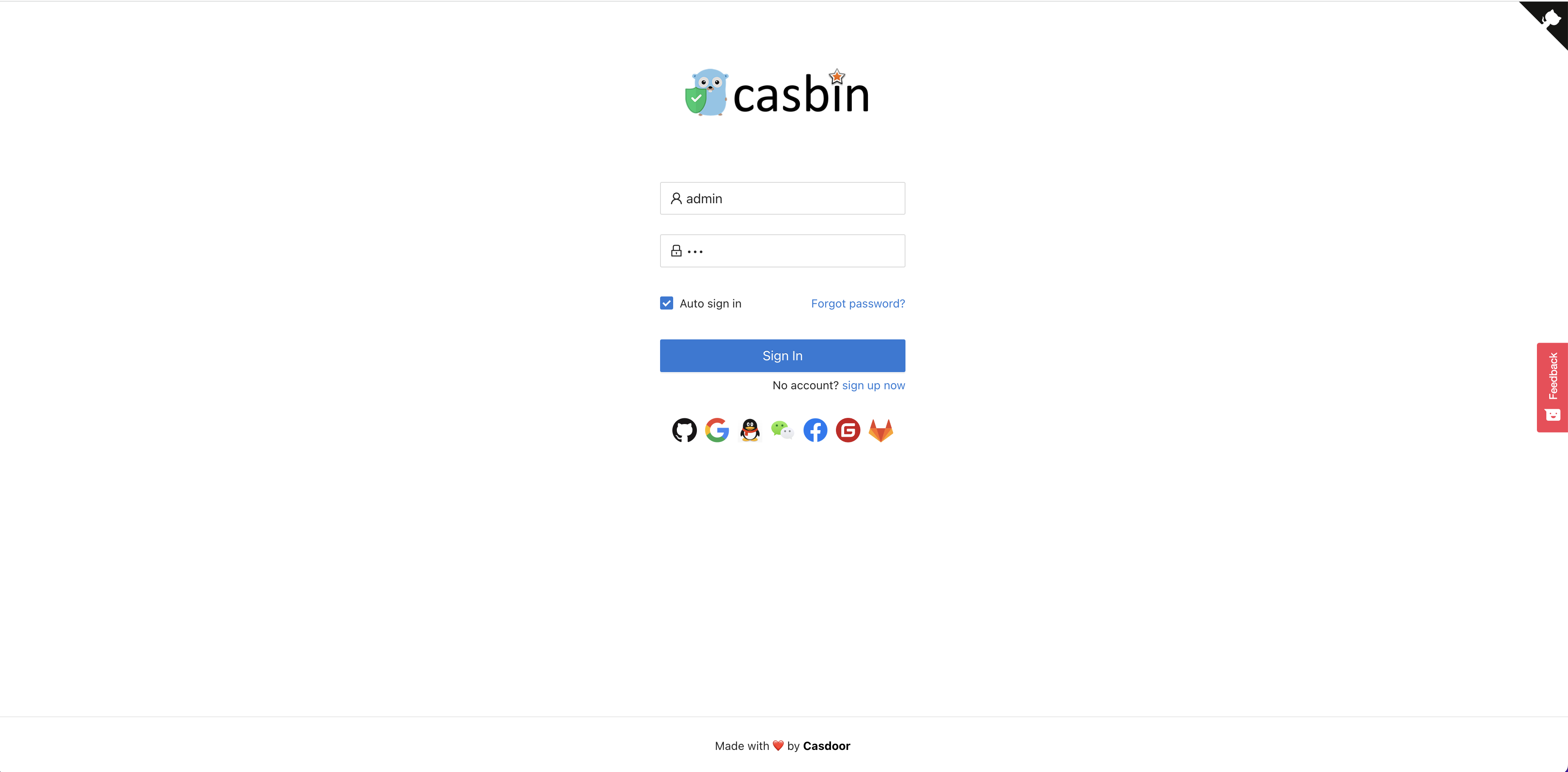
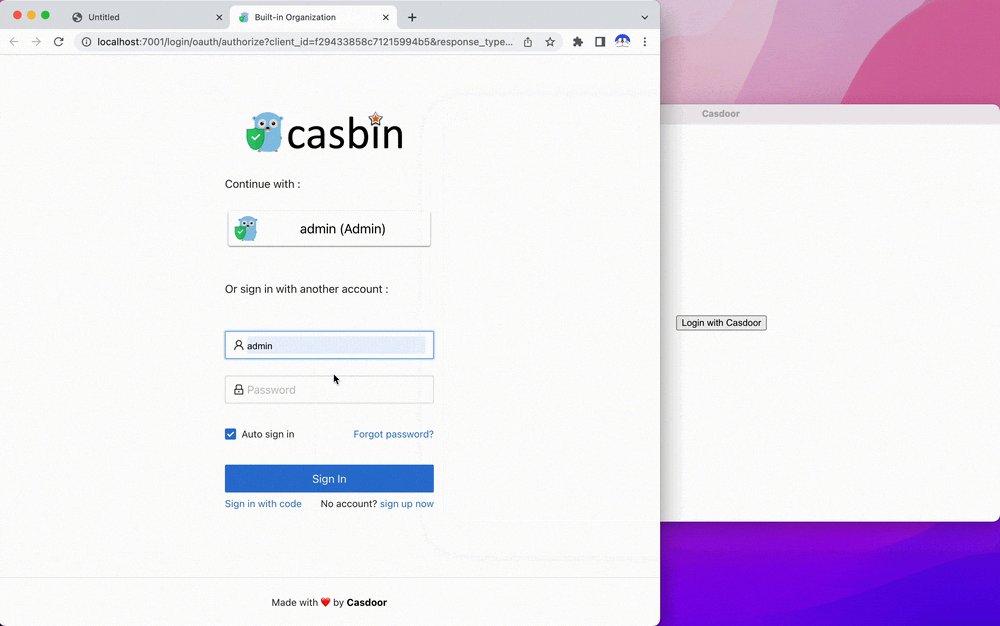
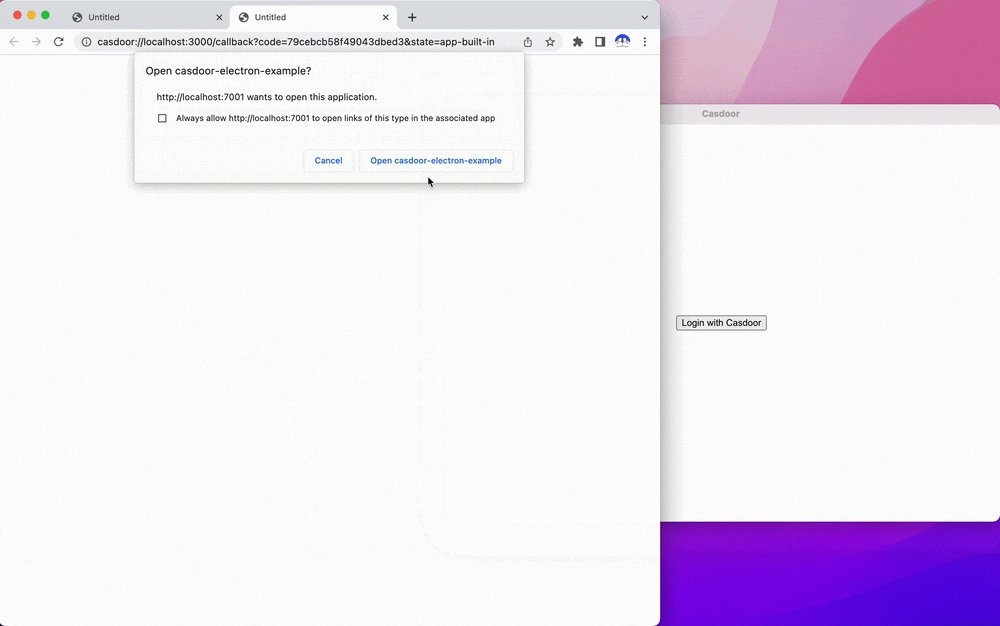
Si vous cliquez sur le bouton Login with Casdoor, votre navigateur par défaut s'ouvrira automatiquement et affichera la page de connexion. 

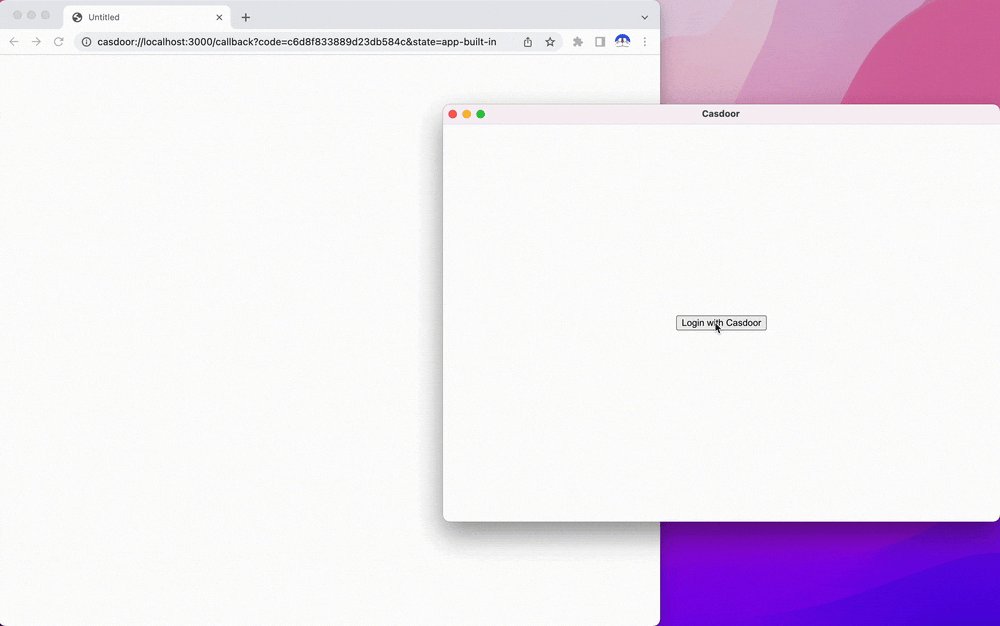
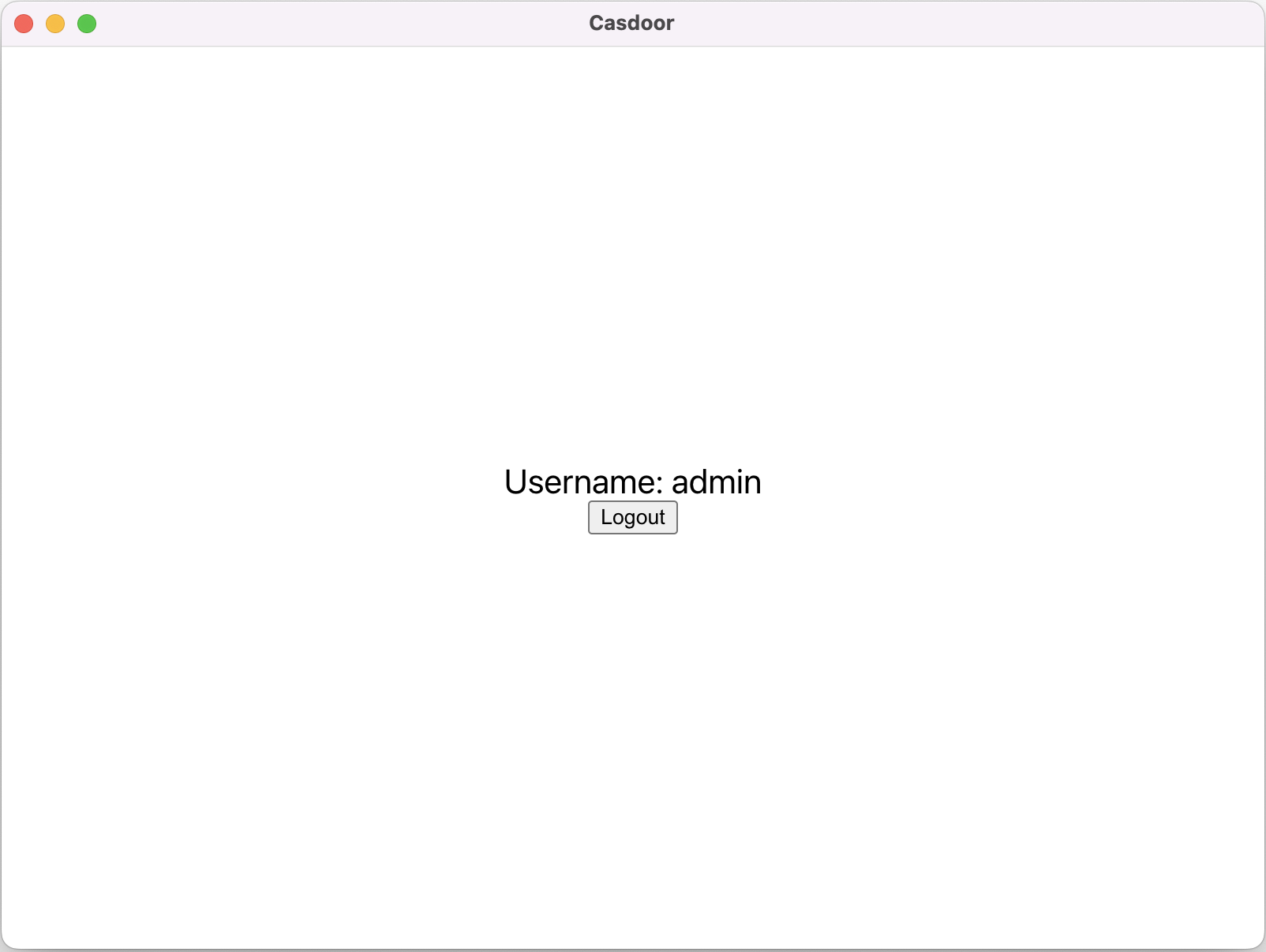
Après une connexion réussie, votre application Electron s'ouvrira et votre nom d'utilisateur sera affiché sur votre application.
Définir le protocole personnalisé
Tout d'abord, vous devez définir le protocole personnalisé appelé casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}

Vous pouvez prévisualiser l'ensemble du processus dans l'image gif ci-dessous.
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Étapes d'intégration
Écouter l'événement d'ouverture de l'application
Cela permettra au navigateur d'ouvrir votre application electron et d'envoyer les informations de connexion à l'application electron. Ouvrir l'URL de connexion dans le navigateur
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Vous pouvez obtenir le code depuis le navigateur, qui est casdoor_code ou params.code.
Analyser le code et obtenir les informations de l'utilisateur
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Vous pouvez modifier les cinq premiers paramètres.