Ejemplo de Aplicación Electron para Casdoor
Un ejemplo de aplicación Electron que demuestra las capacidades de integración de Casdoor.
Cómo Ejecutar el Ejemplo
Inicialización
Necesitas inicializar 6 parámetros, todos los cuales son de tipo cadena:
| Nombre | Descripción | Ruta |
|---|---|---|
| serverUrl | Tu URL del servidor Casdoor | src/App.js |
| clientId | El ID de Cliente de tu aplicación Casdoor | src/App.js |
| appName | El nombre de tu aplicación Casdoor | src/App.js |
| redirectPath | La ruta de la URL de redirección para tu aplicación Casdoor, será /callback si no se proporciona | src/App.js |
| clientSecret | El Secreto del Cliente de tu aplicación Casdoor | src/App.js |
| casdoorServiceDomain | Tu URL del servidor Casdoor | public/electron.js |
Si no configuras estos parámetros, este proyecto usará la demostración en línea de Casdoor como el servidor Casdoor predeterminado y usará Casnode como la aplicación Casdoor predeterminada.
Comandos Disponibles
En el directorio del proyecto, puedes ejecutar:
npm run dev o yarn dev
Construye la aplicación electron y ejecuta esta aplicación.
npm run make o yarn make
Empaqueta y distribuye tu aplicación. Creará la carpeta out donde se ubicará tu paquete:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
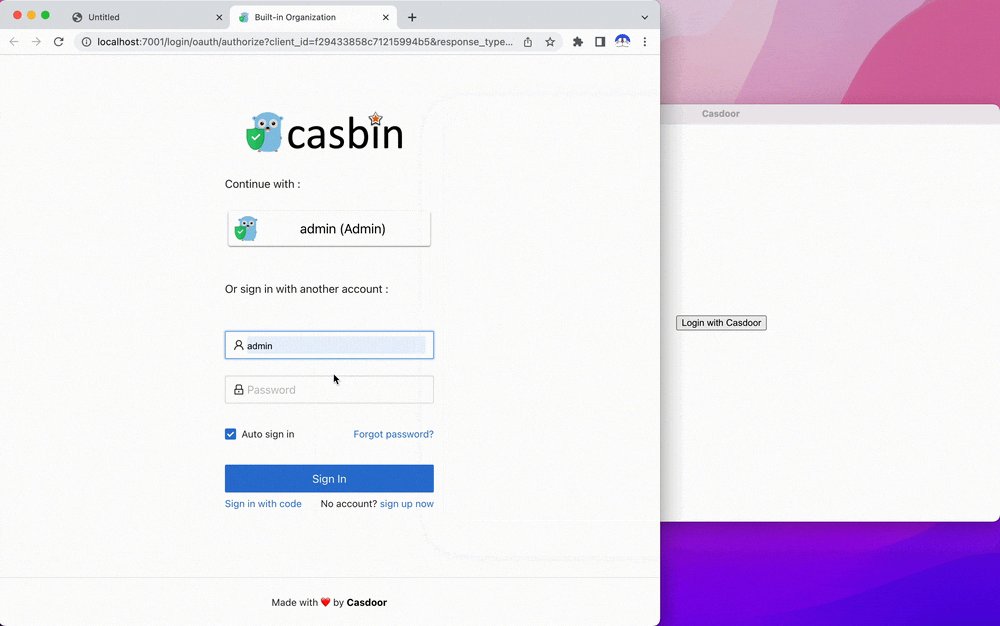
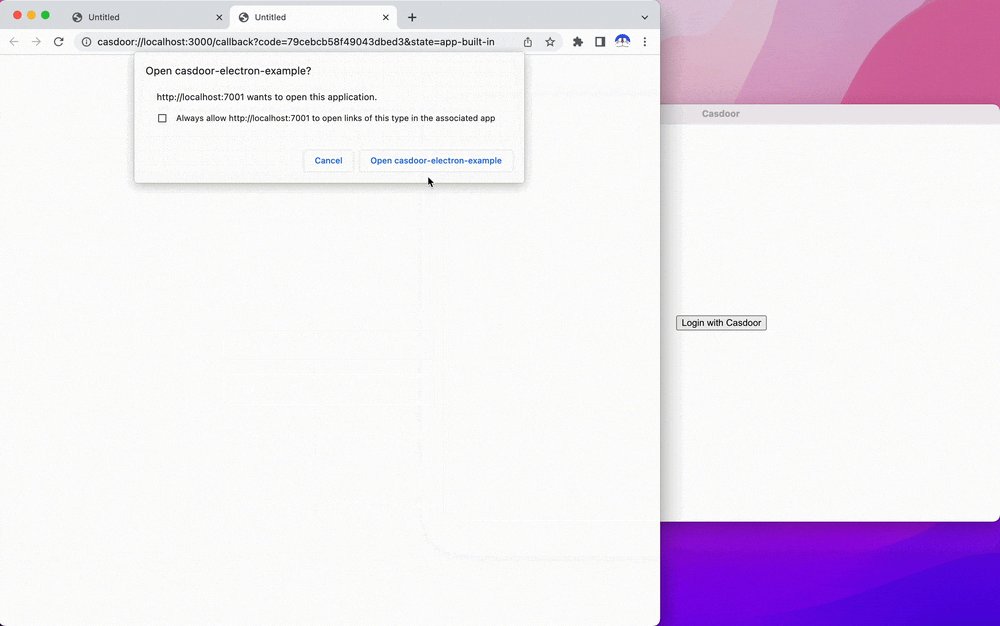
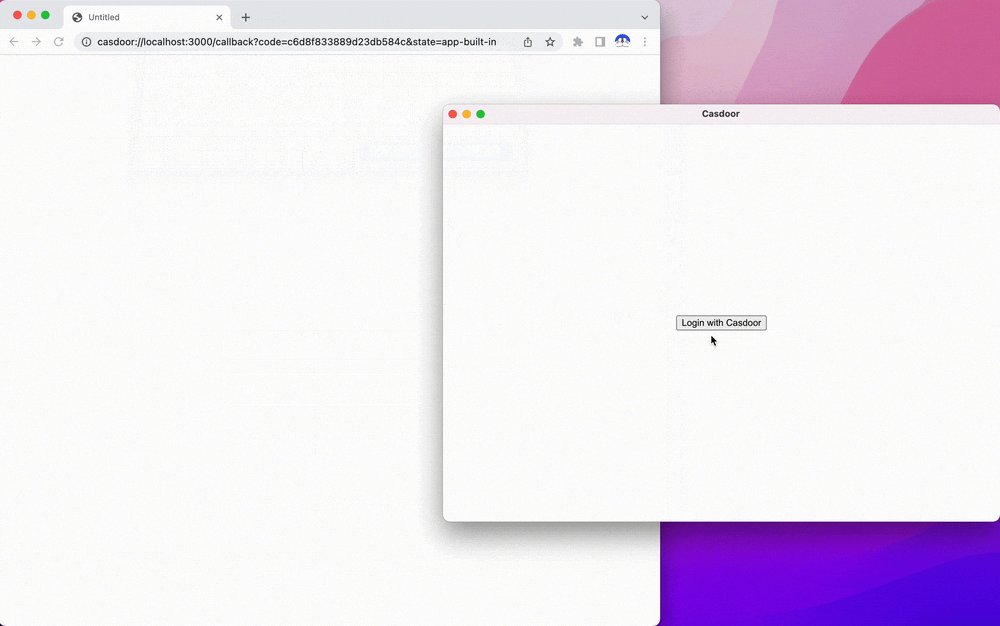
Vista Previa
Una vez que ejecutes esta aplicación Electron, aparecerá una nueva ventana en tu escritorio.  Si haces clic en el botón
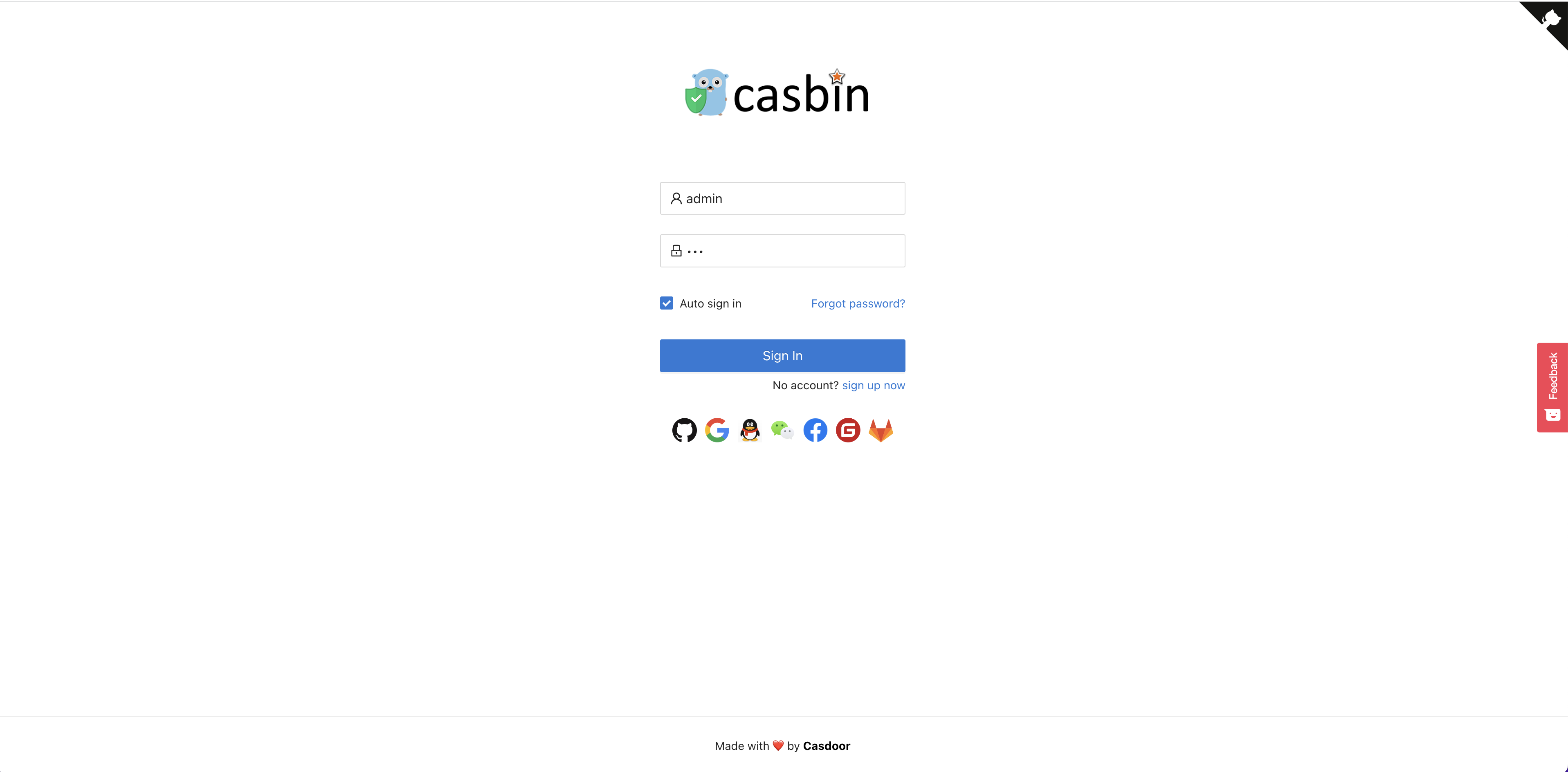
Si haces clic en el botón Login with Casdoor, tu navegador predeterminado se abrirá automáticamente y mostrará la página de inicio de sesión.  Después de un inicio de sesión exitoso, tu aplicación Electron se abrirá y tu nombre de usuario se mostrará en tu aplicación.
Después de un inicio de sesión exitoso, tu aplicación Electron se abrirá y tu nombre de usuario se mostrará en tu aplicación.  Puedes previsualizar todo el proceso en la imagen gif a continuación.
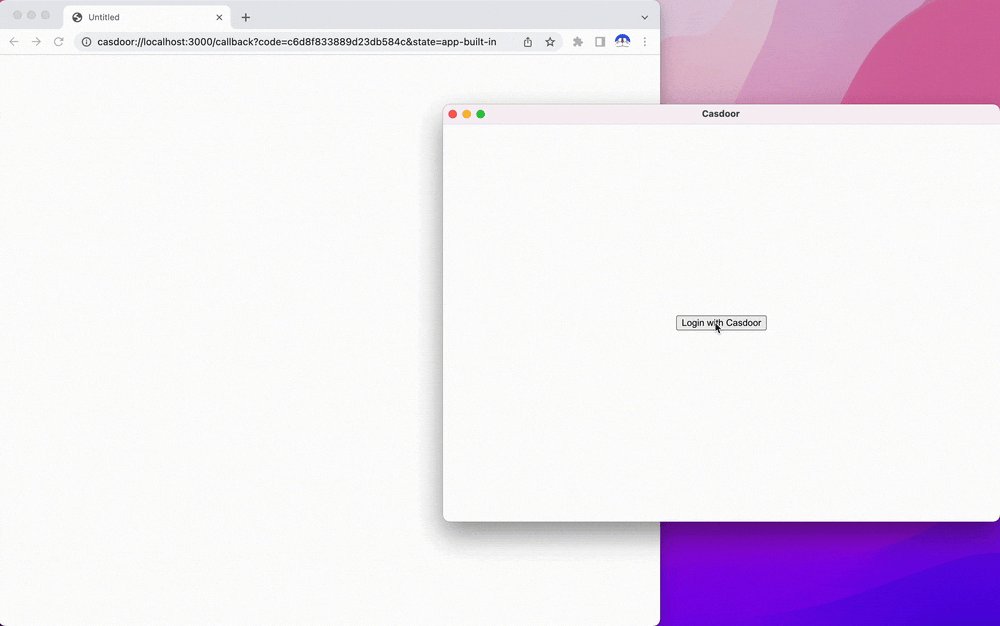
Puedes previsualizar todo el proceso en la imagen gif a continuación. 
Pasos de Integración
Establecer el protocolo personalizado
Primero, necesitas establecer el protocolo personalizado llamado casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}
Esto permitirá que el navegador abra tu aplicación electron y envíe la información de inicio de sesión a la aplicación electron.
Abrir la URL de inicio de sesión en el navegador
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
Puedes cambiar los primeros cinco parámetros.
Escuchar el evento de apertura de la aplicación
Una vez que inicies sesión con éxito a través del navegador, el navegador abrirá tu aplicación Electron. Por lo tanto, debes escuchar el evento de apertura de la aplicación.
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
Puedes obtener el código desde el navegador, que es casdoor_code o params.code.
Analizar el código y obtener la información del usuario
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
Finalmente, puedes analizar el código y obtener la información del usuario siguiendo la página de documentación de OAuth.