مثال تطبيق Electron لـ Casdoor
مثال على تطبيق Electron يوضح قدرات الدمج مع Casdoor.
كيفية تشغيل المثال
التهيئة
تحتاج إلى تهيئة 6 معاملات، وجميعها من نوع السلسلة النصية:
| الاسم | الوصف | المسار |
|---|---|---|
| serverUrl | عنوان URL لخادم Casdoor الخاص بك | src/App.js |
| clientId | معرف العميل لتطبيق Casdoor الخاص بك | src/App.js |
| appName | اسم تطبيق Casdoor الخاص بك | src/App.js |
| redirectPath | مسار عنوان URL لإعادة التوجيه لتطبيق Casdoor الخاص بك، سيكون /callback إذا لم يتم توفيره | src/App.js |
| clientSecret | السر العميل لتطبيق Casdoor الخاص بك | src/App.js |
| casdoorServiceDomain | عنوان URL لخادم Casdoor الخاص بك | public/electron.js |
إذا لم تقم بتعيين هذه المعاملات، سيستخدم هذا المشروع عرض Casdoor عبر الإنترنت كخادم Casdoor افتراضي وسيستخدم Casnode كتطبيق Casdoor افتراضي.
الأوامر المتاحة
في دليل المشروع، يمكنك تشغيل:
npm run dev أو yarn dev
يبني تطبيق الإلكترون ويشغل هذا التطبيق.
npm run make أو yarn make
يحزم ويوزع تطبيقك. سيتم إنشاء مجلد out حيث سيتواجد حزمتك:
// Example for macOS out/
├── out/make/zip/darwin/x64/casdoor-electron-example-darwin-x64-1.0.0.zip
├── ...
└── out/casdoor-electron-example-darwin-x64/casdoor-electron-example.app/Contents/MacOS/casdoor-electron-example
معاينة
بمجرد تشغيلك لتطبيق Electron هذا، ستظهر نافذة جديدة على سطح المكتب الخاص بك.  إذا نقرت على زر
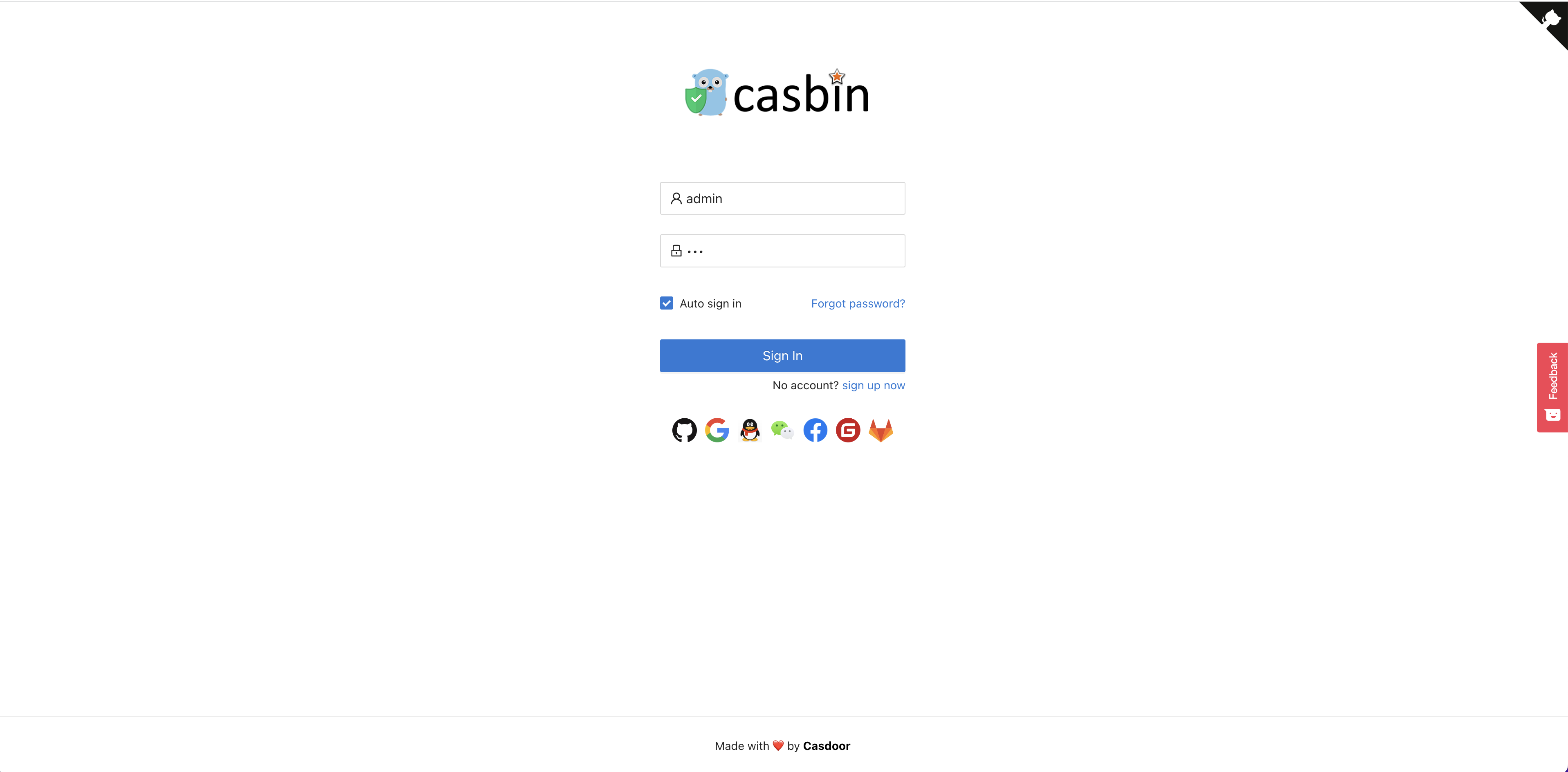
إذا نقرت على زر Login with Casdoor، سيفتح المتصفح الافتراضي تلقائيًا ويعرض صفحة الدخول.  بعد تسجيل الدخول بنجاح، سيفتح تطبيق Electron الخاص بك، وسيتم عرض اسم المستخدم الخاص بك في التطبيق.
بعد تسجيل الدخول بنجاح، سيفتح تطبيق Electron الخاص بك، وسيتم عرض اسم المستخدم الخاص بك في التطبيق.  يمكنك معاينة العملية بأكملها في الصورة المتحركة أدناه.
يمكنك معاينة العملية بأكملها في الصورة المتحركة أدناه. 
خطوات الدمج
تعيين البروتوكول المخصص
أولاً، تحتاج إلى تعيين البروتوكول المخصص المسمى casdoor.
const protocol = "casdoor";
if (process.defaultApp) {
if (process.argv.length >= 2) {
app.setAsDefaultProtocolClient(protocol, process.execPath, [
path.resolve(process.argv[1]),
]);
}
} else {
app.setAsDefaultProtocolClient(protocol);
}
هذا سيسمح للمتصفح بفتح تطبيق الإلكترون الخاص بك وإرسال معلومات الدخول إلى التطبيق الإلكتروني.
افتح عنوان URL لتسجيل الدخول في المتصفح
const serverUrl = "https://door.casdoor.com";
const appName = "app-casnode";
const redirectPath = "/callback";
const clientId = "014ae4bd048734ca2dea";
const clientSecret = "f26a4115725867b7bb7b668c81e1f8f7fae1544d";
const redirectUrl = "casdoor://localhost:3000" + redirectPath;
const signinUrl = `${serverUrl}/login/oauth/authorize?client_id=${clientId}&response_type=code&redirect_uri=${encodeURIComponent(redirectUrl)}&scope=profile&state=${appName}&noRedirect=true`;
shell.openExternal(signinUrl); //Open the login url in the browser
يمكنك تغيير أول خمس معاملات.
استمع إلى حدث فتح التطبيق
بمجرد تسجيل الدخول بنجاح من خلال المتصفح، سيفتح المتصفح تطبيق Electron الخاص بك. لذلك، يجب عليك الاستماع إلى حدث فتح التطبيق.
const gotTheLock = app.requestSingleInstanceLock();
const ProtocolRegExp = new RegExp(`^${protocol}://`);
if (!gotTheLock) {
app.quit();
} else {
app.on("second-instance", (event, commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus();
commandLine.forEach((str) => {
if (ProtocolRegExp.test(str)) {
const params = url.parse(str, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
});
app.whenReady().then(createWindow);
app.on("open-url", (event, openUrl) => {
const isProtocol = ProtocolRegExp.test(openUrl);
if (isProtocol) {
const params = url.parse(openUrl, true).query;
if (params && params.code) {
store.set("casdoor_code", params.code);
mainWindow.webContents.send("receiveCode", params.code);
}
}
});
}
يمكنك الحصول على الكود من المتصفح، وهو casdoor_code أو params.code.
تحليل الكود والحصول على معلومات المستخدم
async function getUserInfo(clientId, clientSecret, code) {
const { data } = await axios({
method: "post",
url: authCodeUrl,
headers: {
"content-type": "application/json",
},
data: JSON.stringify({
grant_type: "authorization_code",
client_id: clientId,
client_secret: clientSecret,
code: code,
}),
});
const resp = await axios({
method: "get",
url: `${getUserInfoUrl}?accessToken=${data.access_token}`,
});
return resp.data;
}
ipcMain.handle("getUserInfo", async (event, clientId, clientSecret) => {
const code = store.get("casdoor_code");
const userInfo = await getUserInfo(clientId, clientSecret, code);
store.set("userInfo", userInfo);
return userInfo;
});
وأخيرًا، يمكنك تحليل الكود والحصول على معلومات المستخدم وفقًا لصفحة مستندات OAuth.