NginxCommunityVersion
Prérequis
Ce guide suppose que vous avez les conditions suivantes :
- Service Casdoor en fonctionnement. Si vous n'avez pas encore installé le service Casdoor, veuillez vous référer à Installation du Serveur ou Essayer avec Docker.
- Édition open-source de Nginx avec le module
ngx_http_auth_request_moduleactivé lors de la compilation. Si vous ne savez pas comment activer le modulengx_http_auth_request_module, veuillez vous référer au Document du Module Nginx. - Le site web sur lequel vous souhaitez activer l'authentification est déployé avec succès sur Nginx, avec un nom de domaine configuré (au lieu d'utiliser une adresse IP), et peut être normalement accessible.
- Outil OAuth2-Proxy (actuellement, les deux projets populaires suivants avec un grand nombre d'étoiles sont disponibles sur GitHub, et vous devez en choisir un) :
- oauth2-proxy/oauth2-proxy (utilisé dans cet article) GitHub OU Site Officiel
- vouch/vouch-proxy GitHub
I. Configurer Casdoor
Remarque : Les opérations dans cet article sont basées sur l'interface utilisateur de Casdoor au moment de la publication, mais l'interface utilisateur de Casdoor peut changer en fonction de la version. Veuillez suivre les références fournies dans cet article pour configurer votre version de Casdoor déployée.
Remarque : Les clés, mots de passe, noms d'utilisateur et autres informations confidentielles mentionnés dans cet article sont tous des exemples. Pour des raisons de sécurité, vous devez les remplacer par votre propre contenu pertinent lors du déploiement.
Connectez-vous à votre compte administrateur Casdoor.
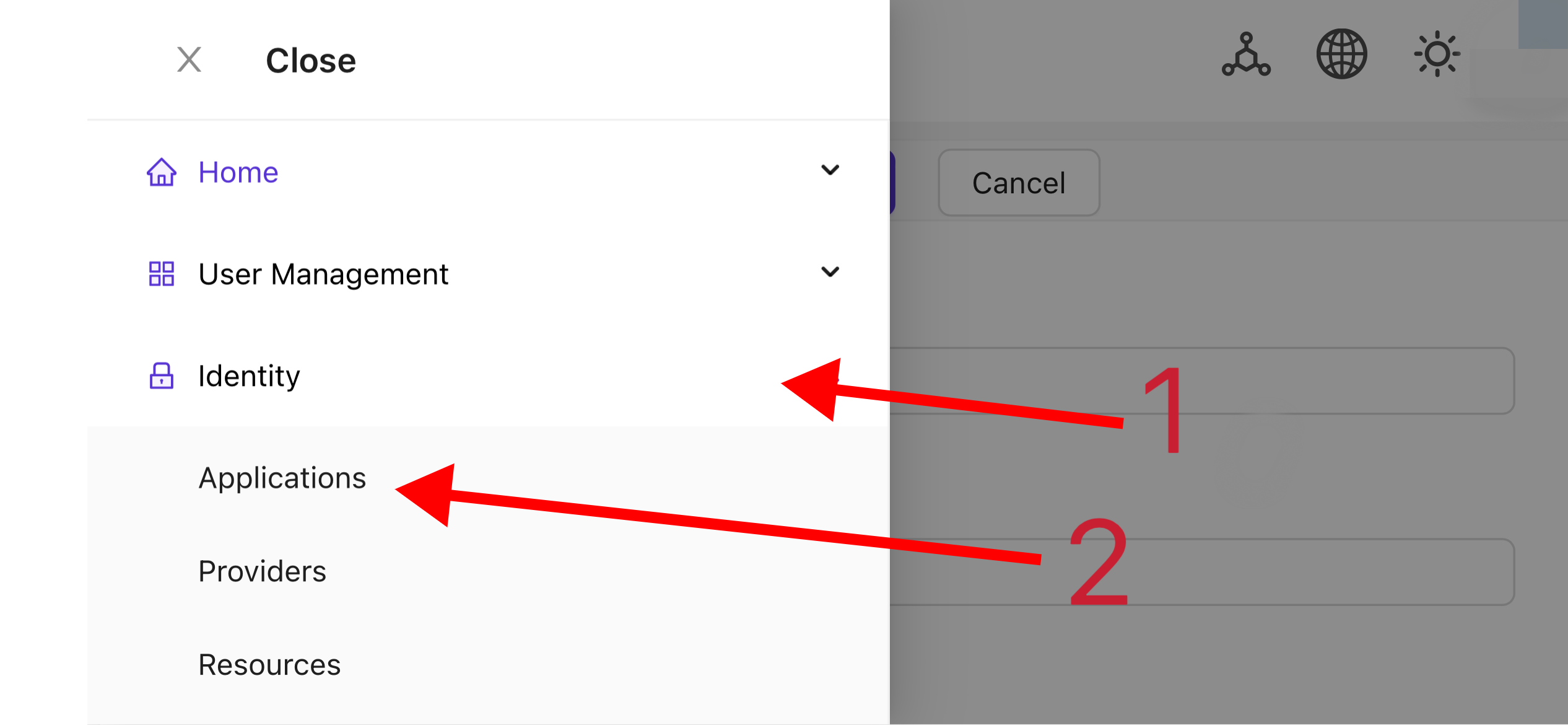
Dans la barre supérieure, sélectionnez "Authentification d'Identité" > "Applications", puis cliquez sur "Ajouter" sur la page "Applications".

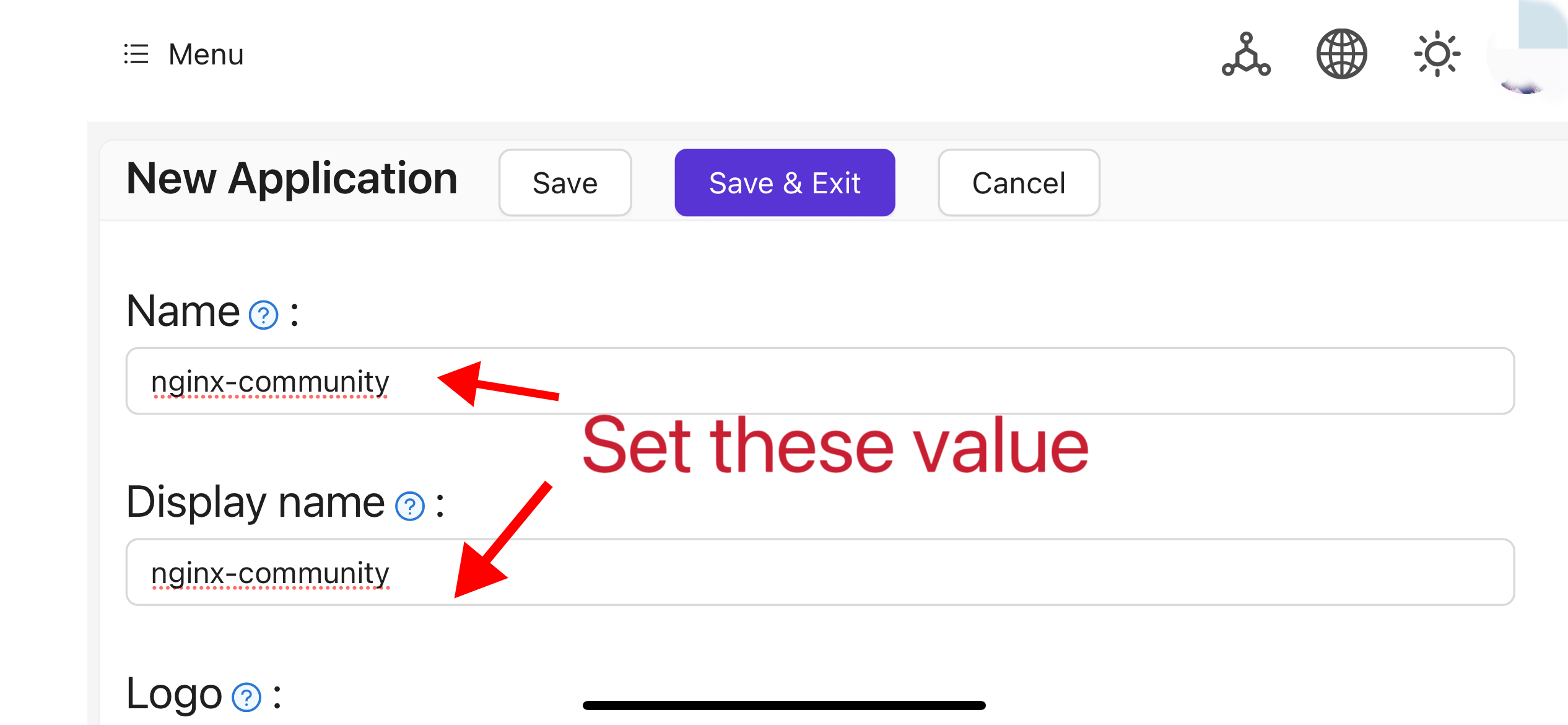
Complétez la configuration de l'application en fonction des informations de votre projet. Dans cet article, nous utilisons "Nginx-Community" comme nom d'application exemple.

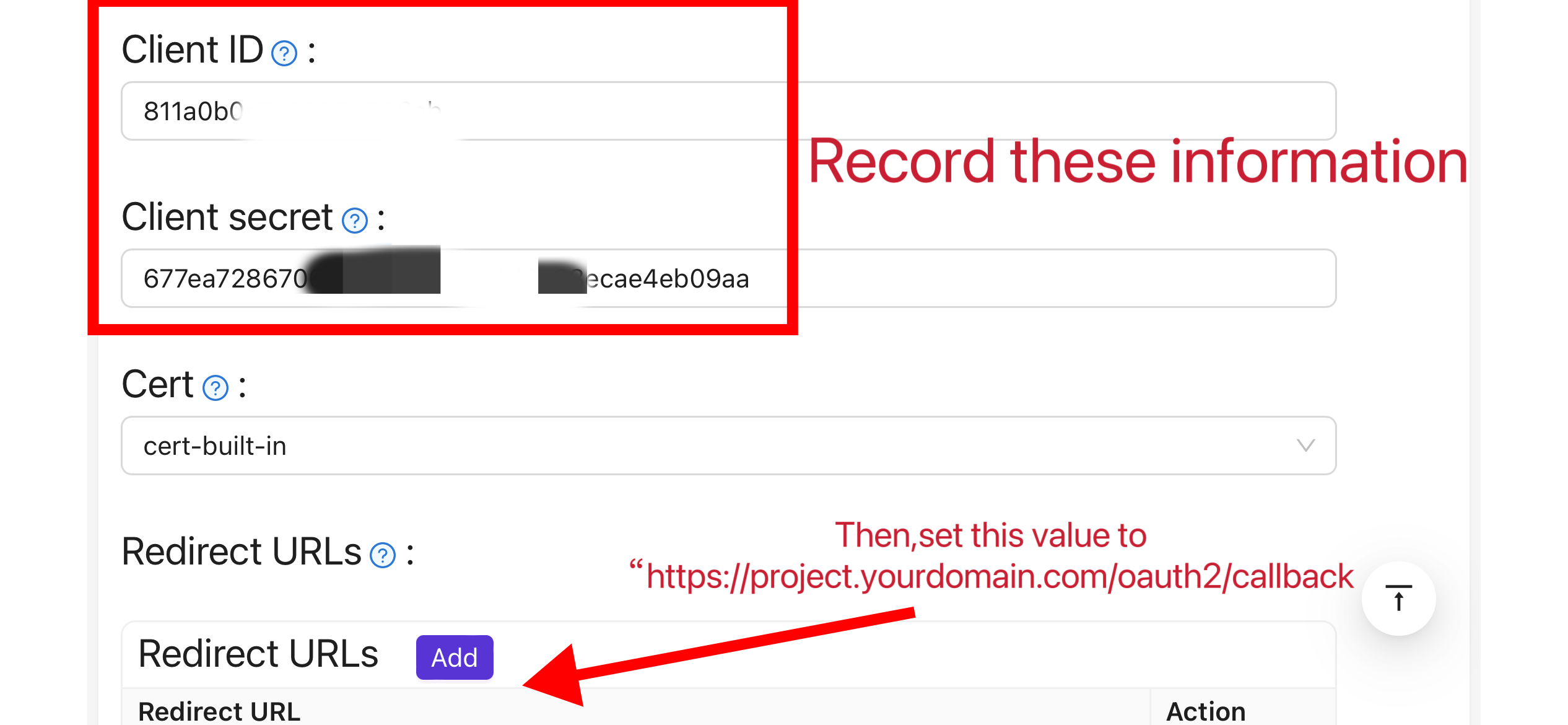
Prenez note des valeurs des champs "Client ID" et "Client Secret". Ils seront utilisés lors de la configuration d'OAuth2-Proxy plus tard. Configurez ensuite l'URL de redirection comme
https://project.yourdomain.com/oauth2/callback/.
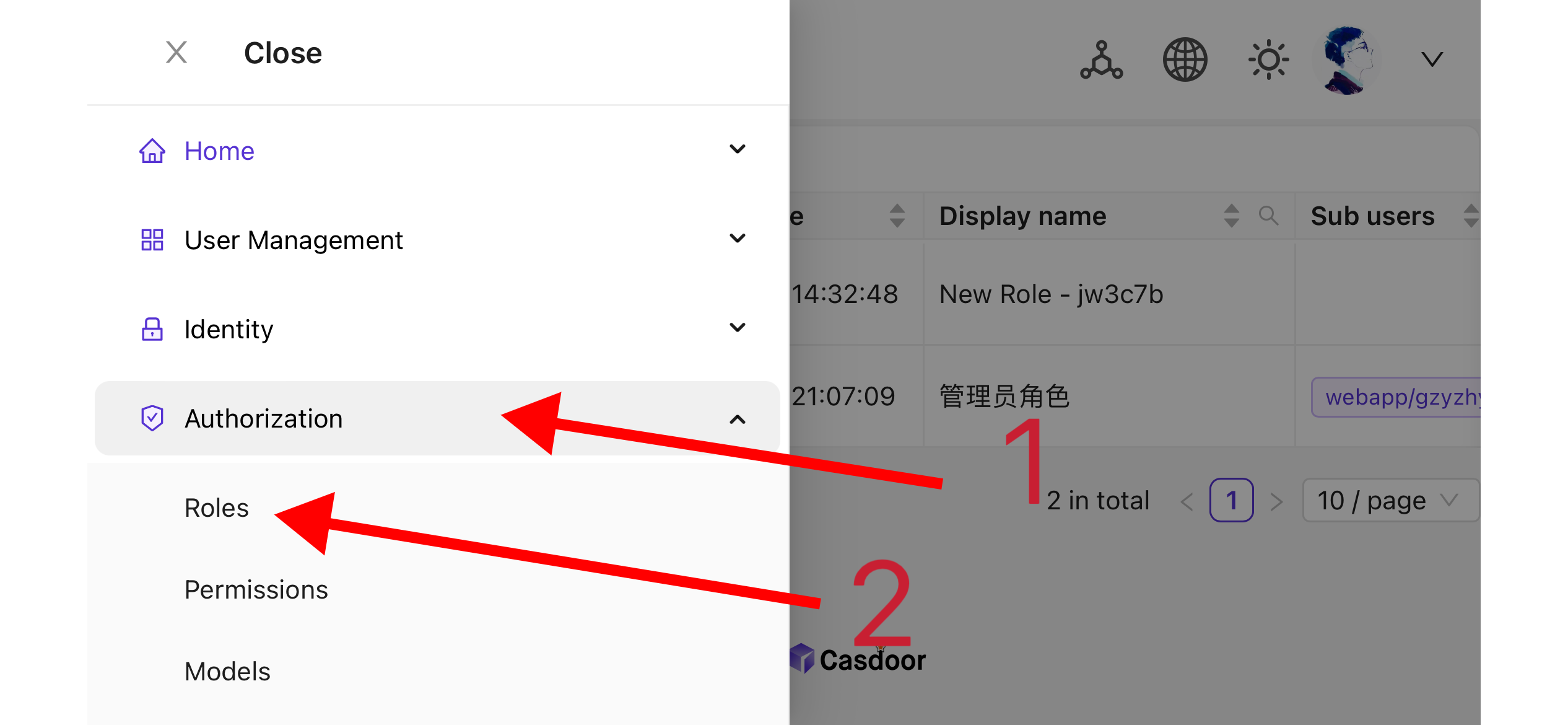
Dans la barre supérieure, sélectionnez "Gestion des Permissions Casbin" > "Rôles", puis cliquez sur "Ajouter" sur la page "Rôles".

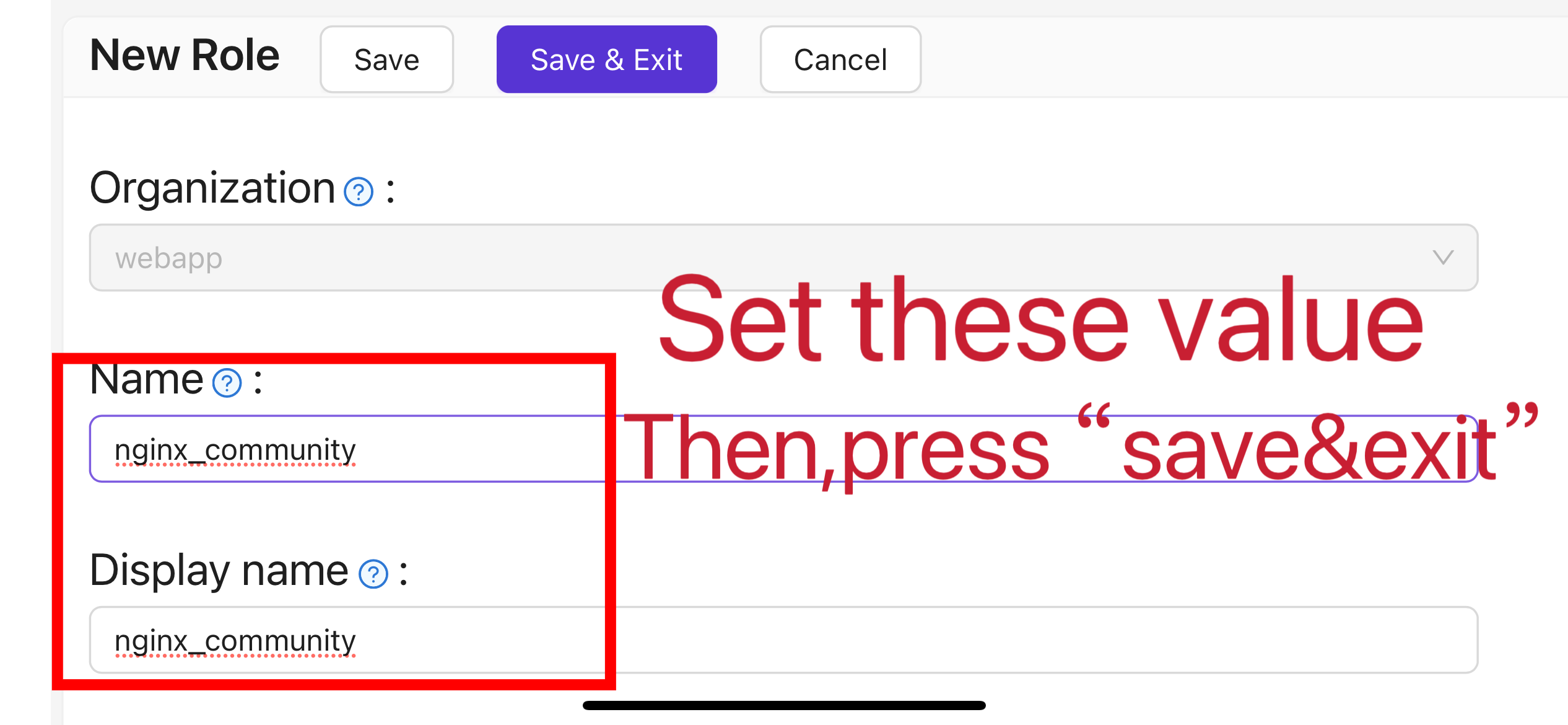
Complétez la configuration du rôle en fonction des informations de votre projet. Dans cet article, nous utilisons "nginx_role" comme nom de rôle exemple.

(Facultatif) Dans la barre supérieure, sélectionnez "Gestion des Utilisateurs" > "Utilisateurs", puis ajoutez de nouveaux utilisateurs en fonction de vos besoins. Si les utilisateurs dont vous avez besoin existent déjà, vous pouvez ignorer cette étape. Dans cet article, nous créons un utilisateur exemple nommé "user".
Revenez à la page "Rôles" mentionnée à l'étape 5, éditez le rôle
nginx_roleet ajoutez les utilisateurs dont vous avez besoin à l'option "Utilisateurs Inclus". Dans cet article, nous ajoutons ici l'utilisateur préalablement créébuiltin/user.
II. Configurer Oauth2-Proxy
Remarque : Cet article utilise le projet Oauth2-Proxy comme exemple. Si vous souhaitez utiliser Vouch au lieu d'Oauth2-Proxy, veuillez vous référer à leur documentation officielle sur GitHub.
Remarque : Cet article suppose que votre site est configuré avec un certificat SSL de confiance et n'autorise que l'accès HTTPS, ou que vous avez mis en place une redirection automatique des visiteurs HTTP vers HTTPS. Cela aide à maximiser la protection des cookies et à empêcher la lecture malveillante des jetons de connexion. Si votre site doit être accessible via le protocole HTTP non sécurisé, veuillez modifier les commandes pertinentes en conséquence. Pour plus d'aide sur le déploiement via HTTP, veuillez vous référer à la documentation officielle d'Oauth2-Proxy sur GitHub.
Conseils : OAuth2-Proxy propose différentes méthodes de déploiement (telles que la compilation du code source, l'installation Docker, etc.). Pour faciliter l'explication, cet article utilise le "binaire pré-construit" pour le déploiement.
Allez sur la page GitHub Releases et téléchargez le paquet binaire correspondant à votre système d'exploitation et à l'architecture de votre CPU. Au 1er janvier 2024, la dernière version de OAuth-Proxy est
V7.5.1. Si vous souhaitez télécharger le paquet binaire pour cette version, vous pouvez exécuter la commande suivante pour Linux avec AMD64 :wget -O oauth2-proxy-linux.tar.gz https://github.com/oauth2-proxy/oauth2-proxy/releases/download/v7.5.1/oauth2-proxy-v7.5.1.linux-amd64.tar.gzIl est fortement recommandé de vérifier la valeur
SHA256SUMfournie par le site officiel sur la page GitHub Releases après avoir téléchargé le paquet compressé et de la comparer caractère par caractère avec la valeurSHA256SUMdu paquet que vous avez téléchargé.Extrayez le paquet téléchargé :
tar -zxvf oauth2-proxy-*.tar.gzEntrez dans le répertoire extrait :
cd oauth2-proxy-v7.5.1.linux-amd64Déplacez le fichier binaire obtenu dans
/usr/local/binet configurez-le avec des permissions exécutables. Vous devrez peut-être élever les permissions en utilisantsudoen fonction de votre situation.cp ./oauth2-proxy /usr/local/bin
cd /usr/local/bin
chmod +x ./oauth2-proxyTestez l'installation binaire. Si l'installation est réussie, après avoir exécuté la commande suivante, vous devriez voir une sortie similaire à
oauth2-proxy v7.5.1 (construit avec go1.21.1).cd ~
oauth2-proxy --versionExécutez oauth2-proxy avec des paramètres en ligne de commande. Les paramètres marqués avec [requis] doivent être configurés selon votre situation spécifique, tandis que les paramètres marqués avec [facultatif] peuvent optimiser les performances mais peuvent également être omis. Pour vous assurer que oauth2-proxy peut fonctionner en arrière-plan, vous pouvez utiliser des outils de surveillance de processus comme
ScreenouSupervisorou des outils de terminal.oauth2-proxy \
--provider=oidc \ #[required] Do not change
--client-id=abc123456def \ #[required] "Client ID" obtained in step I.4 above
--client-secret=abc123456def \ #[required] "Client Secret" obtained in step I.4 above
--oidc-issuer-url=https://auth.yourdomain.com \ #[required] Your Casdoor URL (domain name or public IP)
--redirect-url=https://project.yourdomain.com/oauth2/callback \ #[required] https://domain-of-the-project-to-protect/oauth2/callback
--scope=email+profile+groups+openid \ #[required] Obtained from Casdoor: user email, user profile, groups, and login authentication
--cookie-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--whitelist-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--cookie-secret=abc123456def \ #[required] Please generate a random string of numbers and letters and fill it in here
--email-domain=* \ #[required] List of acceptable user email domains (* means accept all domains). If the user's email suffix is not in this list, a 403 error will be returned even if the login is successful.
--insecure-oidc-allow-unverified-email=true \ #[required] Whether to accept users with unverified email addresses
--http-address=http://127.0.0.1:65534 \ #[required] Address that oauth2-proxy listens on. The port number here can be set arbitrarily. Please record the value you set, as it will be needed for configuring Nginx later.
--cookie-expire=24h0m0s \ #[optional] Cookie expiration time. After this period, users will need to log in again.
--custom-sign-in-logo=https://cdn.yourdomain.com/pic/proj.png \ #[optional] Icon displayed on the login page. It is recommended to use a rectangular image rather than a square one.
--session-store-type=redis \ #[optional] Use Redis cache. If you don't need Redis, you can delete this item.
--redis-connection-url=redis://127.0.0.1:6379/0 \ #[optional] Redis URL. If you don't need Redis, you can delete this item.
--redis-password=123456 #[optional] Redis connection password. If you don't need Redis or Redis has no password, you can delete this item.
III. Configurer Nginx
Remarque : Veuillez confirmer à nouveau que votre Nginx a activé le module ngx_http_auth_request_module lors de la compilation et de l'installation à partir du code source (la commande de compilation inclut --with_http_auth_request_module). Si vous ne savez pas comment activer le module ngx_http_auth_request_module, veuillez vous référer au Document du Module Nginx.
Conseils : Nginx installé à l'aide de l'outil de panneau Baota n'active pas ce module par défaut.
Ouvrez le fichier de configuration du site web que vous avez déjà déployé et que vous souhaitez protéger, et apportez les modifications suivantes :
Remarque : Vous devez ajuster ce fichier de configuration en fonction de votre situation spécifique. En raison des versions de Nginx et d'autres facteurs, ce fichier de configuration peut ne pas fonctionner correctement sur toutes les instances Nginx. Veuillez ajuster le contenu pertinent en fonction de vos propres informations Nginx.
server {
listen 443 ssl http2;
include /path/to/ssl.conf;
# Add the following content
location ^~ /oauth2/ {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Auth-Request-Redirect $request_uri;
# or, if you are handling multiple domains:
# proxy_set_header X-Auth-Request-Redirect $scheme://$host$request_uri;
}
location = /oauth2/auth {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header Content-Length "";
proxy_pass_request_body off;
}
location ^~ / {
auth_request /oauth2/auth;
error_page 401 = /oauth2/sign_in;
auth_request_set $user $upstream_http_x_auth_request_user;
auth_request_set $email $upstream_http_x_auth_request_email;
proxy_set_header X-User $user; # Pass the username of the user logged in to your backend service
proxy_set_header X-Email $email; # Pass the email of the user logged in to your backend service
auth_request_set $token $upstream_http_x_auth_request_access_token;
proxy_set_header X-Access-Token $token; # Pass the user's login token to your backend service
# The following configurations are related to cookie validation for user login
auth_request_set $auth_cookie $upstream_http_set_cookie;
add_header Set-Cookie $auth_cookie;
auth_request_set $auth_cookie_name_upstream_1 $upstream_cookie_auth_cookie_name_1;
if ($auth_cookie ~* "(; .*)") {
set $auth_cookie_name_0 $auth_cookie;
set $auth_cookie_name_1 "auth_cookie_name_1=$auth_cookie_name_upstream_1$1";
}
if ($auth_cookie_name_upstream_1) {
add_header Set-Cookie $auth_cookie_name_0;
add_header Set-Cookie $auth_cookie_name_1;
}
proxy_no_cache $cookie_session;
# Provide the web page to the user after successful validation
proxy_pass http://127.0.0.1:8080; # The address where your backend service runs
# Note: This is not the Casdoor deployment address or the Oauth2-Proxy running address, but the address where your backend service that needs login protection runs.
# Then add configurations to pass user IP, Connection request headers, etc., to your backend service, for example:
proxy_set_header X-Forwarded-For $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
access_log /path/to/access_log.log;
error_log /path/to/error_log.log;
}Enregistrez le fichier et rechargez votre Nginx.
Test
- Ensuite, vous pouvez tester votre mise en œuvre.
- Dans des circonstances normales, vos utilisateurs passeront par le processus suivant lors de la connexion à votre service :
- Ouvrez l'URL
project.yourdomain.comdans un navigateur -> Ne voyez qu'une page nécessitant une connexion, y compris un bouton nommé "Se connecter avec OpenID Connect" -> Cliquez sur le bouton et soyez redirigé vers votre adresse Casdoor, où il vous sera demandé de vous connecter -> Les utilisateurs entrent leur nom d'utilisateur et leur mot de passe, et Casdoor vérifie leurs informations d'identification -> Redirection automatique vers votre URLproject.yourdomain.com-> Accès réussi à votre service -> On demandera aux utilisateurs de se connecter à nouveau lorsque le temps--cookie-expireque vous avez défini expirera.
Dépannage
- Si votre projet ne fonctionne pas comme prévu, veuillez vérifier la correction de votre configuration Nginx et des paramètres de configuration d'Oauth2-Proxy.
- Vous pouvez également vous référer à la documentation officielle d'Oauth2-Proxy sur GitHub.
- Si vous trouvez des erreurs dans ce document, n'hésitez pas à demander des modifications sur GitHub.