NginxCommunityVersion
Предварительные требования
Это руководство предполагает, что у вас есть следующие условия:
- Запущенный сервис Casdoor. Если вы еще не установили сервис Casdoor, пожалуйста, обратитесь к Server Installation или Try with Docker.
- Открытое издание Nginx с включенным модулем
ngx_http_auth_request_moduleво время компиляции. Если вы не знаете, как включить модульngx_http_auth_request_module, пожалуйста, обратитесь к Nginx Module Document. - Веб-сайт, на котором вы хотите включить аутентификацию, успешно развернут на Nginx, с настроенным доменным именем (вместо использования IP-адреса) и может быть доступен в обычном режиме.
- Инструмент OAuth2-Proxy (на данный момент на GitHub доступны два популярных проекта с высоким рейтингом, и вам нужно выбрать один из них):
- oauth2-proxy/oauth2-proxy (используется в этой статье) GitHub ИЛИ Official-Website
- vouch/vouch-proxy GitHub
I. Настройка CasDoor
Примечание: Операции в этой статье основаны на GUI Casdoor на момент публикации, но GUI Casdoor может измениться в зависимости от версии. Пожалуйста, следуйте ссылкам, предоставленным в этой статье, чтобы настроить вашу развернутую версию Casdoor.
Примечание: Ключи, пароли, имена пользователей и другая конфиденциальная информация, упомянутая в этой статье, являются всего лишь примерами. По соображениям безопасности вы должны заменить их на свой собственный соответствующий контент при развертывании.
Войдите в свою административную учетную запись Casdoor.
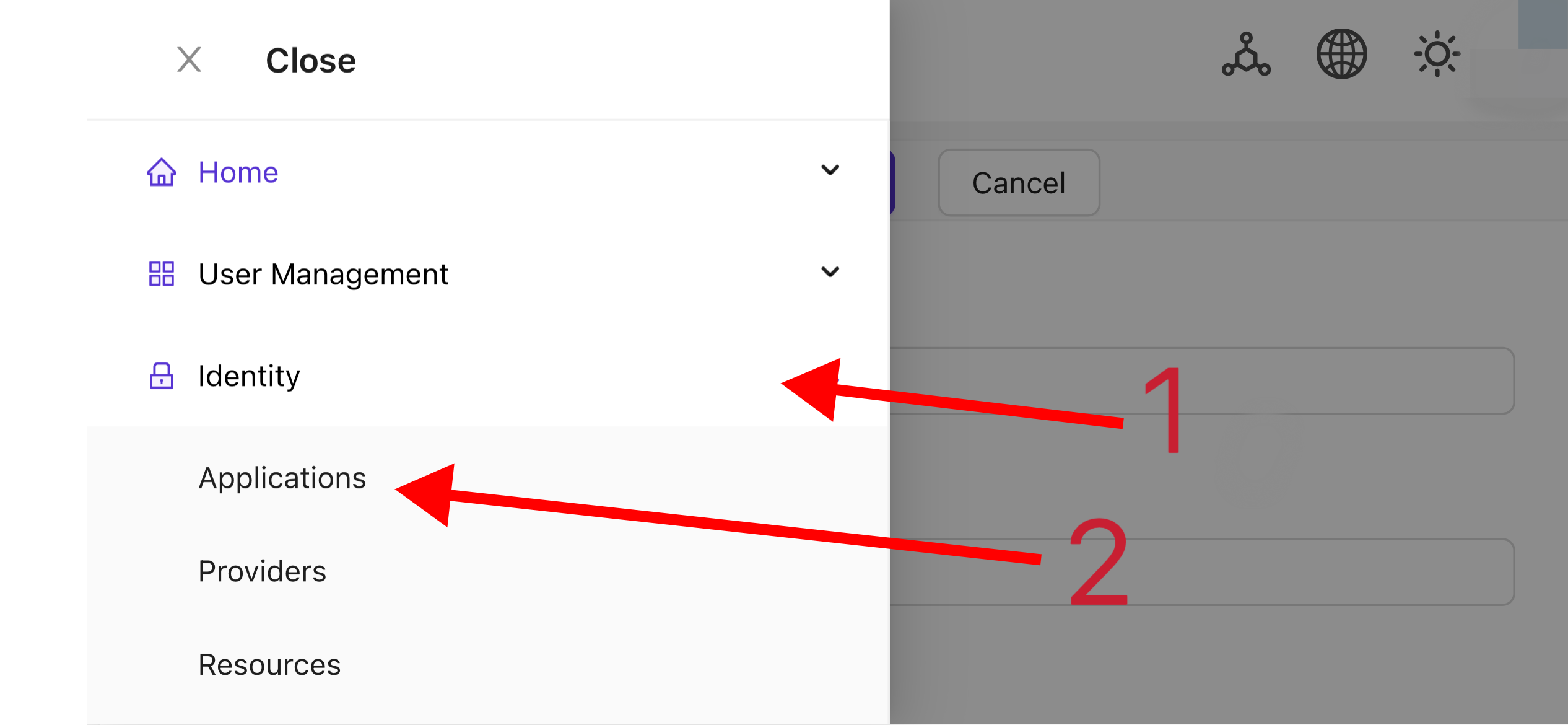
В верхней панели выберите "Идентификация личности" > "Приложения", а затем нажмите "Добавить" на странице "Приложения".

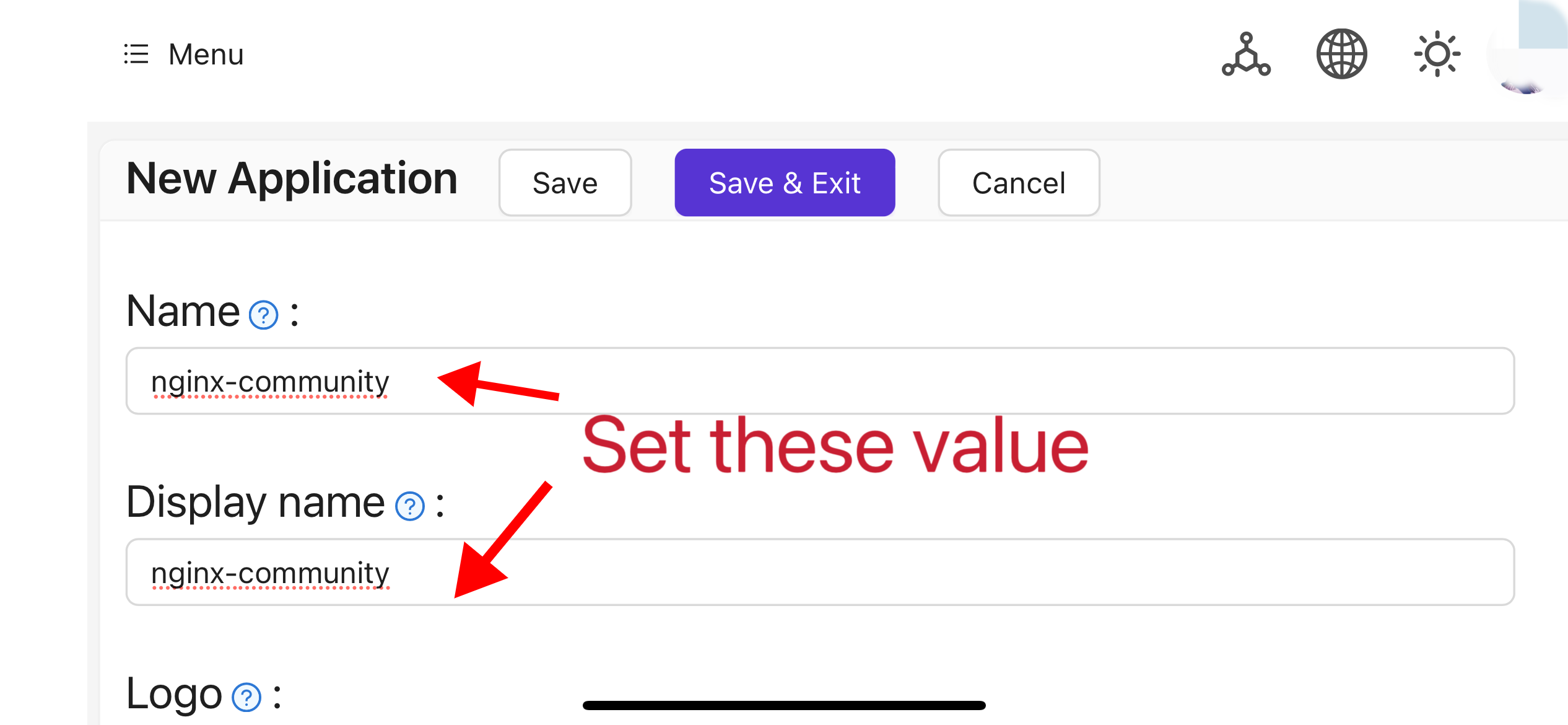
Завершите конфигурацию приложения на основе информации о вашем проекте. В этой статье мы используем "Nginx-Community" в качестве примера имени приложения.

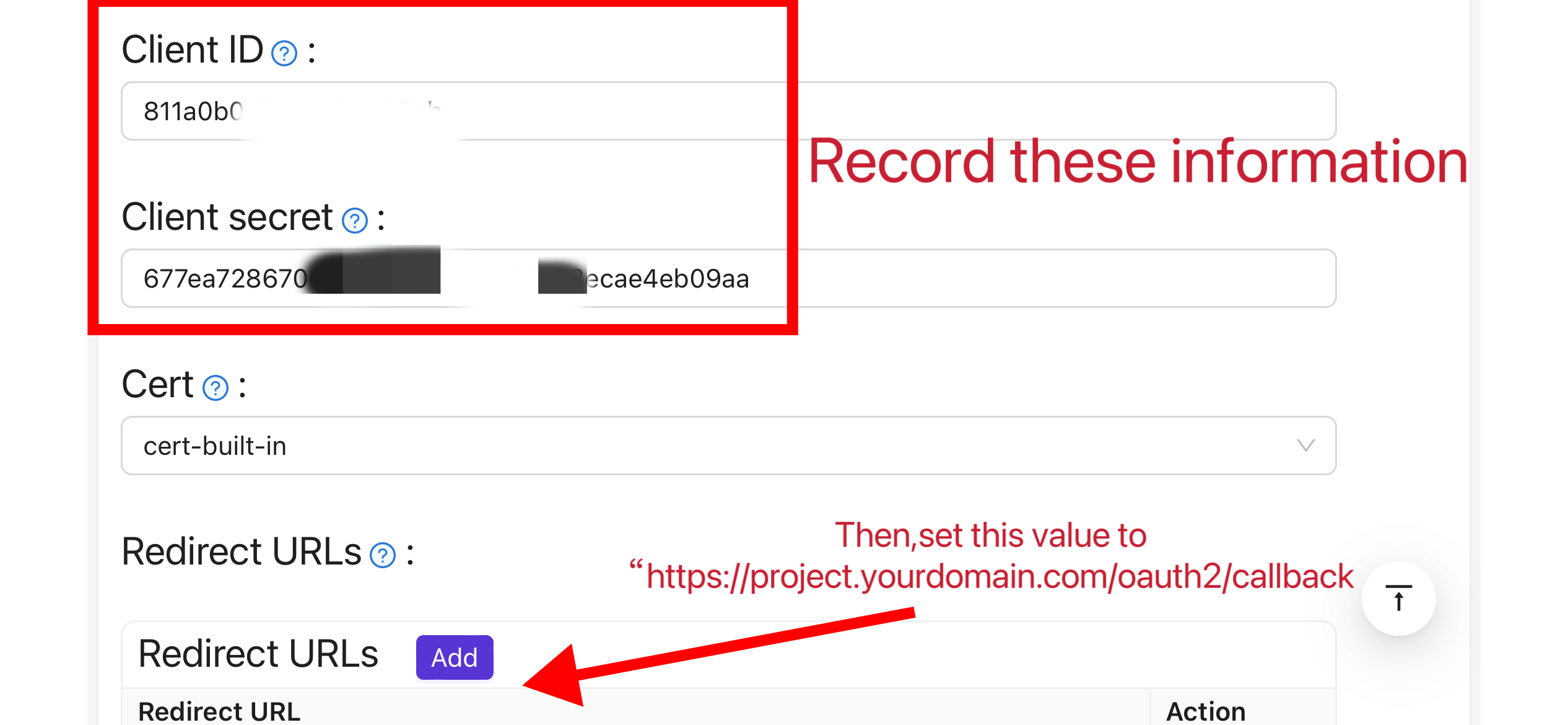
Запишите значения полей "Client ID" и "Client Secret". Они будут использоваться при настройке OAuth2-Proxy позже. Затем настройте "Redirect URL" как
https://project.yourdomain.com/oauth2/callback/.
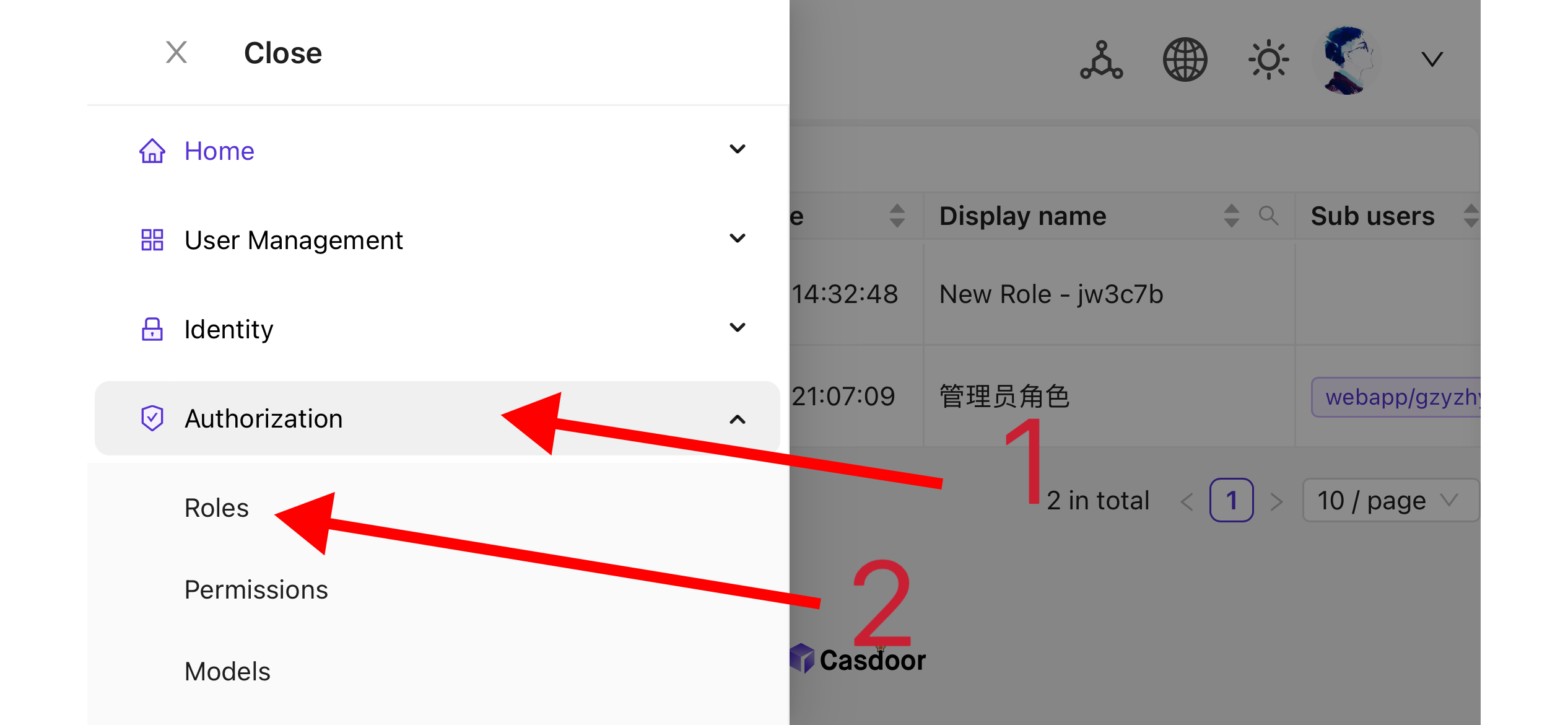
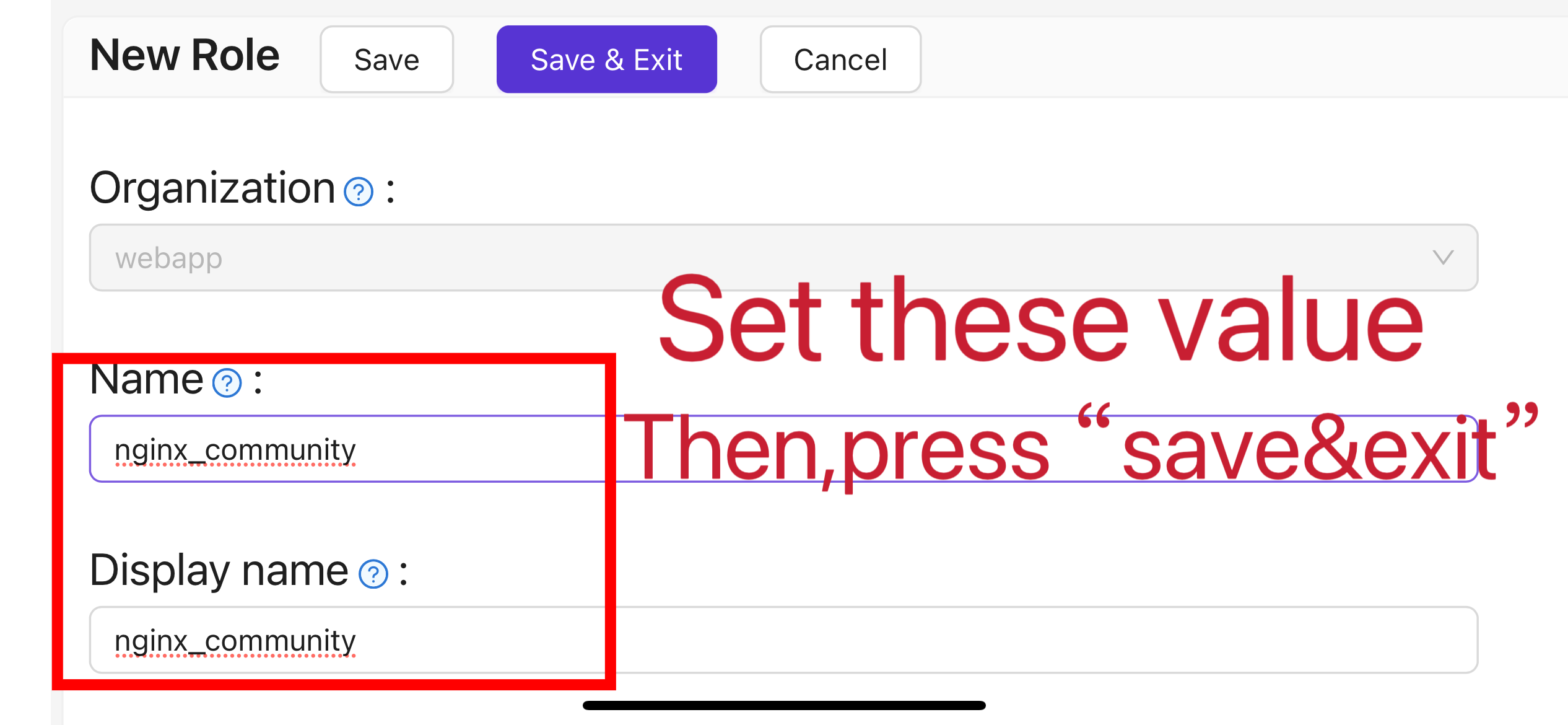
В верхней панели выберите "Управление разрешениями Casbin" > "Роли", а затем нажмите "Добавить" на странице "Роли".

Завершите конфигурацию роли на основе информации о вашем проекте. В этой статье мы используем "nginx_role" в качестве примера имени роли.

(Необязательно) В верхней панели выберите "Управление пользователями" > "Пользователи", а затем добавьте новых пользователей в соответствии с вашими потребностями. Если необходимые вам пользователи уже существуют, вы можете пропустить этот шаг. В этой статье мы создаем примерного пользователя с именем "user".
Вернитесь на страницу "Роли", упомянутую на шаге 5, отредактируйте роль
nginx_roleи добавьте необходимых вам пользователей в опцию "Включенные пользователи". В этой статье мы добавляем ранее созданногоbuiltin/userздесь.
II. Настройка Oauth2-Proxy
Примечание: В этой статье в качестве примера используется проект Oauth2-Proxy. Если вы хотите использовать Vouch вместо Oauth2-Proxy, пожалуйста, обратитесь к их официальной документации на GitHub.
Примечание: В этой статье предполагается, что ваш сайт настроен с доверенным SSL-сертификатом и разрешает только доступ по HTTPS, или что вы настроили автоматическое перенаправление посетителей с HTTP на HTTPS. Это помогает максимально защитить куки и предотвращает злонамеренное чтение токенов входа. Если ваш сайт должен быть доступен через небезопасный протокол HTTP, пожалуйста, соответствующим образом измените связанные команды. Для получения дополнительной помощи по развертыванию через HTTP, пожалуйста, обратитесь к официальной документации Oauth2-Proxy на GitHub.
Советы: OAuth2-Proxy предоставляет различные методы развертывания (такие как компиляция исходного кода, установка Docker и т.д.). Для упрощения объяснения в этой статье используется "предварительно собранный двоичный файл" для развертывания.
Перейдите на страницу GitHub Releases и загрузите двоичный пакет, соответствующий вашей операционной системе и архитектуре процессора. По состоянию на 1 января 2024 года последняя версия выпуска OAuth-Proxy -
V7.5.1. Если вы хотите загрузить двоичный пакет для этой версии, вы можете выполнить следующую команду для Linux с AMD64:wget -O oauth2-proxy-linux.tar.gz https://github.com/oauth2-proxy/oauth2-proxy/releases/download/v7.5.1/oauth2-proxy-v7.5.1.linux-amd64.tar.gzНастоятельно рекомендуется после загрузки сжатого пакета проверить значение
SHA256SUM, предоставленное официальным сайтом на странице GitHub Releases, и сравнить его с значениемSHA256SUMзагруженного вами пакета, символ за символом.Извлеките загруженный пакет:
tar -zxvf oauth2-proxy-*.tar.gzВведите извлеченный каталог:
cd oauth2-proxy-v7.5.1.linux-amd64Переместите полученный двоичный файл в
/usr/local/binи настройте его с правами на выполнение. В зависимости от вашей ситуации, вам может потребоваться повысить права с помощьюsudo.cp ./oauth2-proxy /usr/local/bin
cd /usr/local/bin
chmod +x ./oauth2-proxyПроверьте установку двоичного файла. Если установка прошла успешно, после выполнения следующей команды вы должны увидеть вывод, похожий на
oauth2-proxy v7.5.1 (built with go1.21.1).cd ~
oauth2-proxy --versionЗапустите oauth2-proxy с параметрами командной строки. Параметры, отмеченные [required], должны быть настроены в соответствии с вашей конкретной ситуацией, в то время как параметры, отмеченные [optional], могут оптимизировать производительность, но также могут быть опущены. Чтобы обеспечить работу oauth2-proxy в фоновом режиме, вы можете использовать инструменты мониторинга процессов, такие как
ScreenилиSupervisor, или терминальные инструменты.oauth2-proxy \
--provider=oidc \ #[required] Do not change
--client-id=abc123456def \ #[required] "Client ID" obtained in step I.4 above
--client-secret=abc123456def \ #[required] "Client Secret" obtained in step I.4 above
--oidc-issuer-url=https://auth.yourdomain.com \ #[required] Your Casdoor URL (domain name or public IP)
--redirect-url=https://project.yourdomain.com/oauth2/callback \ #[required] https://domain-of-the-project-to-protect/oauth2/callback
--scope=email+profile+groups+openid \ #[required] Obtained from Casdoor: user email, user profile, groups, and login authentication
--cookie-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--whitelist-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--cookie-secret=abc123456def \ #[required] Please generate a random string of numbers and letters and fill it in here
--email-domain=* \ #[required] List of acceptable user email domains (* means accept all domains). If the user's email suffix is not in this list, a 403 error will be returned even if the login is successful.
--insecure-oidc-allow-unverified-email=true \ #[required] Whether to accept users with unverified email addresses
--http-address=http://127.0.0.1:65534 \ #[required] Address that oauth2-proxy listens on. The port number here can be set arbitrarily. Please record the value you set, as it will be needed for configuring Nginx later.
--cookie-expire=24h0m0s \ #[optional] Cookie expiration time. After this period, users will need to log in again.
--custom-sign-in-logo=https://cdn.yourdomain.com/pic/proj.png \ #[optional] Icon displayed on the login page. It is recommended to use a rectangular image rather than a square one.
--session-store-type=redis \ #[optional] Use Redis cache. If you don't need Redis, you can delete this item.
--redis-connection-url=redis://127.0.0.1:6379/0 \ #[optional] Redis URL. If you don't need Redis, you can delete this item.
--redis-password=123456 #[optional] Redis connection password. If you don't need Redis or Redis has no password, you can delete this item.
III. Настройка Nginx
Примечание: Пожалуйста, еще раз подтвердите, что ваш Nginx включил модуль ngx_http_auth_request_module при компиляции и установке из исходного кода (команда компиляции включает --with_http_auth_request_module). Если вы не знаете, как включить модуль ngx_http_auth_request_module, пожалуйста, обратитесь к Nginx Module Document.
Советы: Nginx, установленный с использованием инструментальной панели Baota, по умолчанию не включает этот модуль.
Откройте файл конфигурации уже развернутого вами веб-сайта, который вы хотите защитить, и внесите следующие изменения:
Примечание: Вам нужно будет настроить этот файл конфигурации в соответствии с вашей конкретной ситуацией. Из-за версий Nginx и других факторов этот файл конфигурации может не работать гладко на всех экземплярах Nginx. Пожалуйста, настройте соответствующий контент на основе информации о вашем собственном Nginx.
server {
listen 443 ssl http2;
include /path/to/ssl.conf;
# Add the following content
location ^~ /oauth2/ {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Auth-Request-Redirect $request_uri;
# or, if you are handling multiple domains:
# proxy_set_header X-Auth-Request-Redirect $scheme://$host$request_uri;
}
location = /oauth2/auth {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header Content-Length "";
proxy_pass_request_body off;
}
location ^~ / {
auth_request /oauth2/auth;
error_page 401 = /oauth2/sign_in;
auth_request_set $user $upstream_http_x_auth_request_user;
auth_request_set $email $upstream_http_x_auth_request_email;
proxy_set_header X-User $user; # Pass the username of the user logged in to your backend service
proxy_set_header X-Email $email; # Pass the email of the user logged in to your backend service
auth_request_set $token $upstream_http_x_auth_request_access_token;
proxy_set_header X-Access-Token $token; # Pass the user's login token to your backend service
# The following configurations are related to cookie validation for user login
auth_request_set $auth_cookie $upstream_http_set_cookie;
add_header Set-Cookie $auth_cookie;
auth_request_set $auth_cookie_name_upstream_1 $upstream_cookie_auth_cookie_name_1;
if ($auth_cookie ~* "(; .*)") {
set $auth_cookie_name_0 $auth_cookie;
set $auth_cookie_name_1 "auth_cookie_name_1=$auth_cookie_name_upstream_1$1";
}
if ($auth_cookie_name_upstream_1) {
add_header Set-Cookie $auth_cookie_name_0;
add_header Set-Cookie $auth_cookie_name_1;
}
proxy_no_cache $cookie_session;
# Provide the web page to the user after successful validation
proxy_pass http://127.0.0.1:8080; # The address where your backend service runs
# Note: This is not the Casdoor deployment address or the Oauth2-Proxy running address, but the address where your backend service that needs login protection runs.
# Then add configurations to pass user IP, Connection request headers, etc., to your backend service, for example:
proxy_set_header X-Forwarded-For $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
access_log /path/to/access_log.log;
error_log /path/to/error_log.log;
}Сохраните файл и перезагрузите ваш Nginx.
Тестирование
- Далее вы можете протестировать вашу реализацию.
- В нормальных условиях ваши пользователи пройдут следующий процесс при входе в ваш сервис:
- Откройте URL
project.yourdomain.comв браузере -> Увидите только страницу, требующую входа в систему, включая кнопку с надписью "Войти с OpenID Connect" -> Нажмите кнопку и будете перенаправлены на ваш адрес Casdoor, где вас попросят войти в систему -> Пользователи вводят свое имя пользователя и пароль, и Casdoor проверяет их учетные данные -> Автоматически перенаправляются обратно на ваш URLproject.yourdomain.com-> Успешно получают доступ к вашему сервису -> Пользователей попросят войти в систему снова, когда истечет время--cookie-expire, которое вы установили.
Устранение неполадок
- Если ваш проект не работает как ожидалось, пожалуйста, проверьте правильность вашей конфигурации Nginx и параметров конфигурации Oauth2-Proxy.
- Вы также можете обратиться к официальной документации Oauth2-Proxy на GitHub.
- Если вы обнаружите какие-либо ошибки в этом документе, пожалуйста, не стесняйтесь запрашивать правки на GitHub.