NginxCommunityVersion
先决条件
本指南假设您具有以下条件:
- 正在运行的Casdoor服务。 如果您还没有安装Casdoor服务,请参考服务器安装或者使用Docker试用。
- 在编译时启用了
ngx_http_auth_request_module模块的Nginx开源版。 如果你不知道如何启用ngx_http_auth_request_module模块,请参考Nginx模块文档。 - 您希望启用身份验证的网站已成功部署在Nginx上,具有配置的域名(而不是使用IP地址),并且可以正常访问。
- OAuth2-Proxy工具(目前,GitHub上有以下两个高星级的热门项目可供选择,您需要选择其中之一):
I. 配置CasDoor
注意:本文中的操作基于发布时的Casdoor GUI,但Casdoor GUI可能会根据版本变化。 请按照本文中提供的参考配置您部署的Casdoor版本。
注意:本文中提到的密钥、密码、用户名和其他机密信息都是示例。 出于安全原因,您在部署时必须用您自己的相关内容替换它们。
登录到您的Casdoor管理员账户。
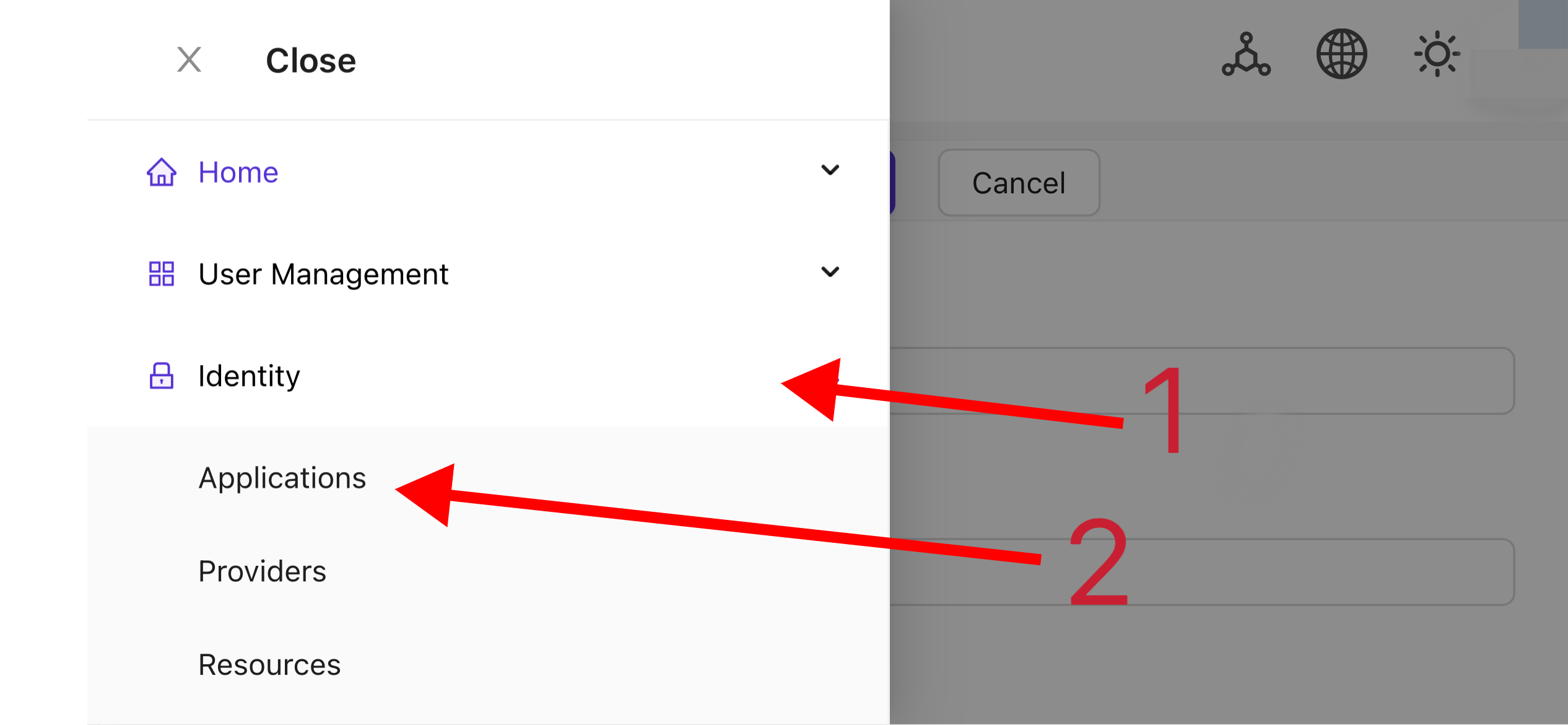
在顶部栏中,选择"身份验证" > "应用程序",然后在"应用程序"页面上点击"添加"。

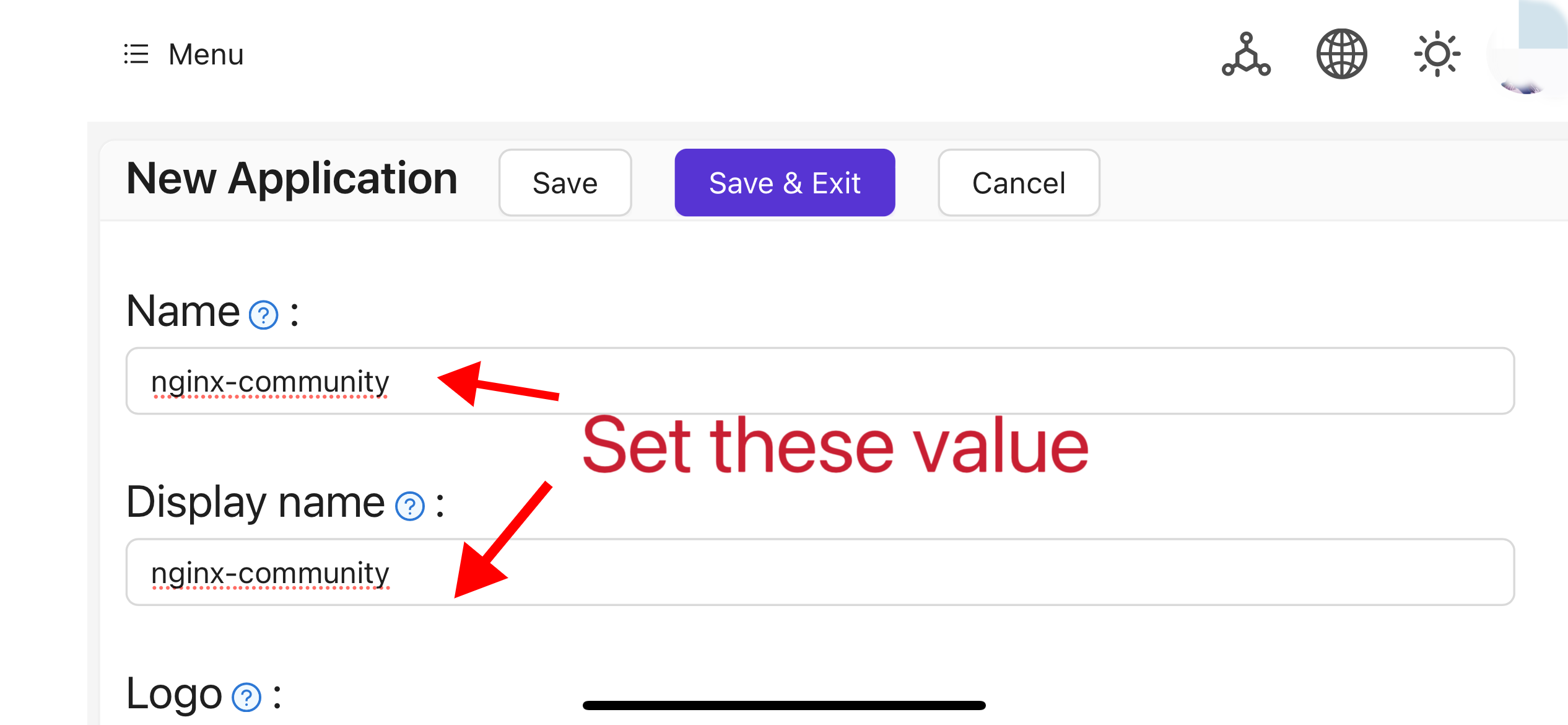
根据您的项目信息完成应用程序配置。 在本文中,我们使用"Nginx-Community"作为示例应用程序名称。

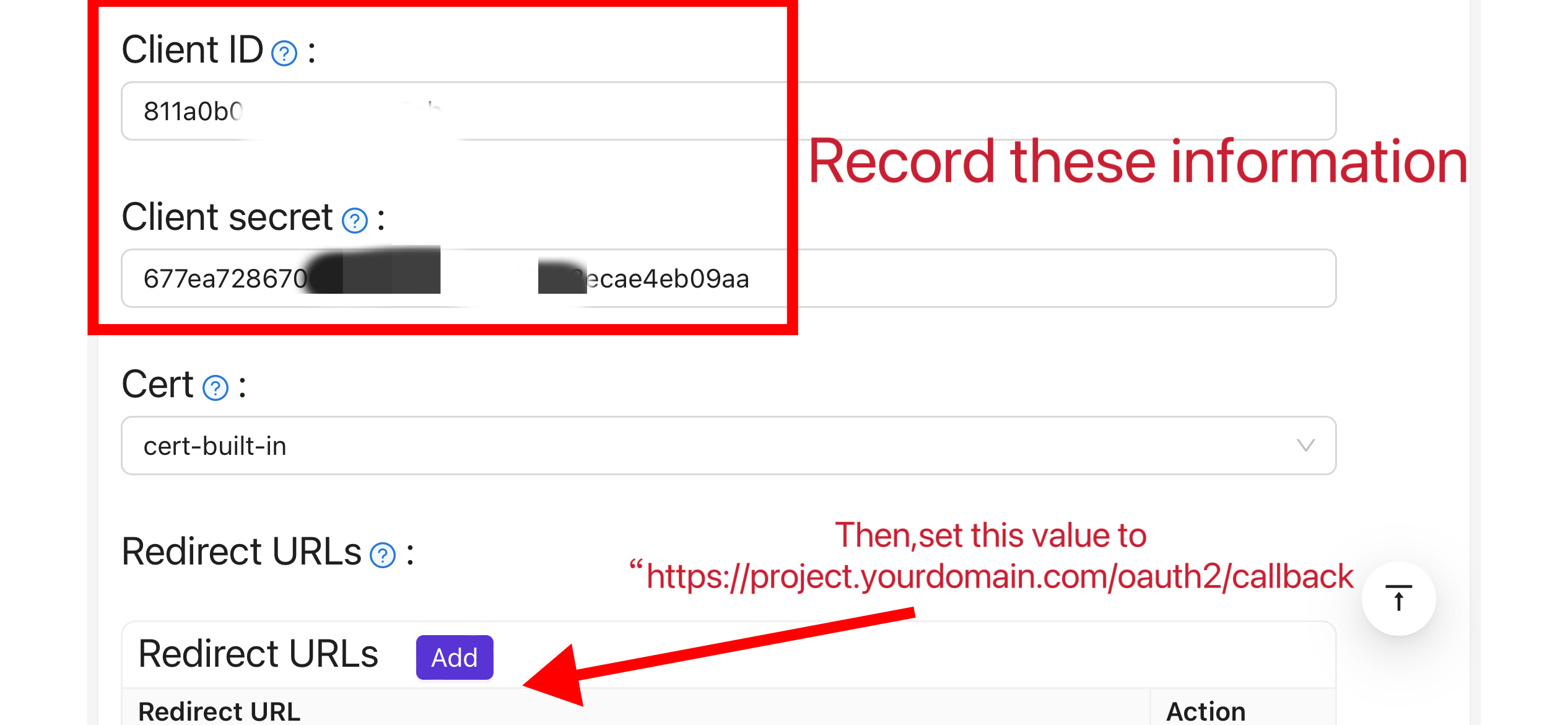
记下"Client ID"和"Client Secret"字段的值。 它们将在稍后配置OAuth2-Proxy时使用。 然后将"Redirect URL"配置为
https://project.yourdomain.com/oauth2/callback/。
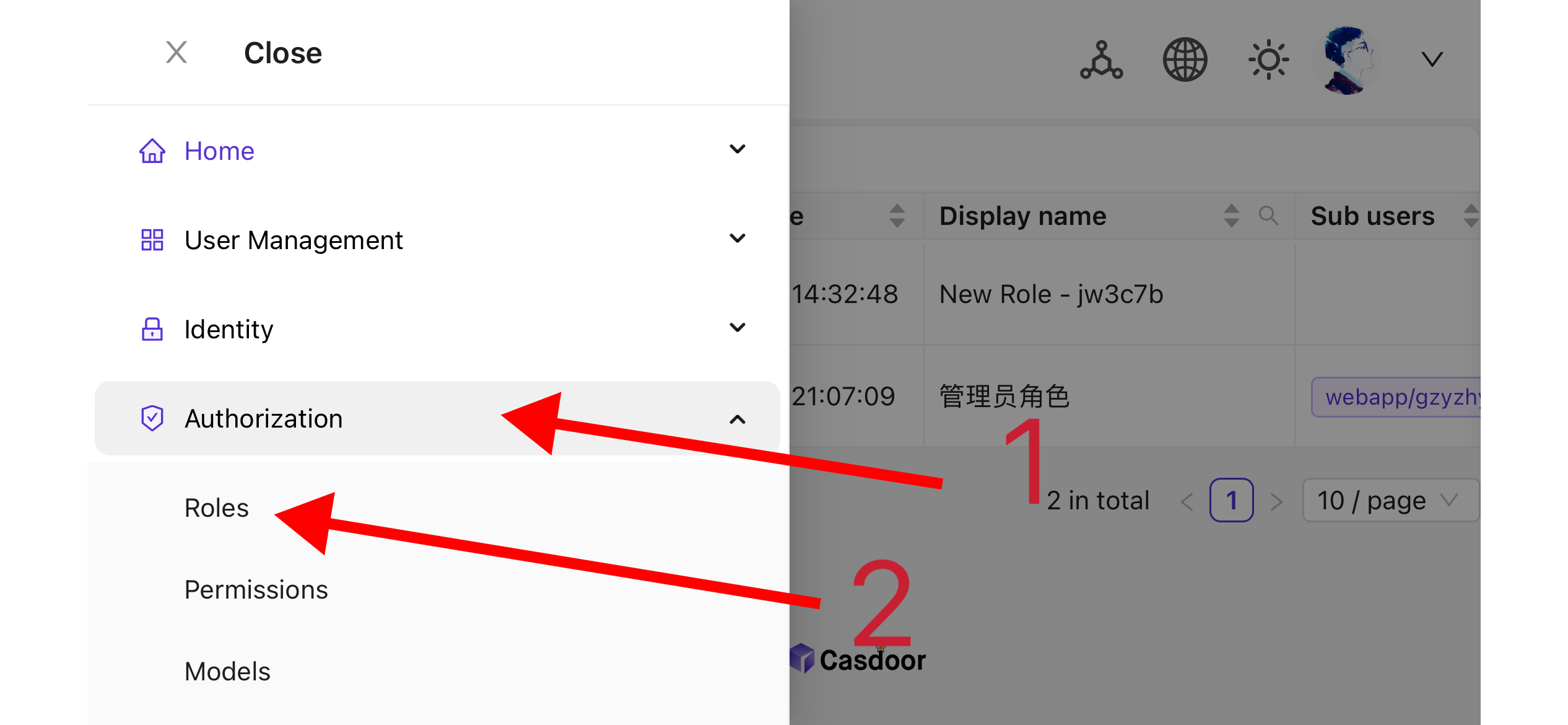
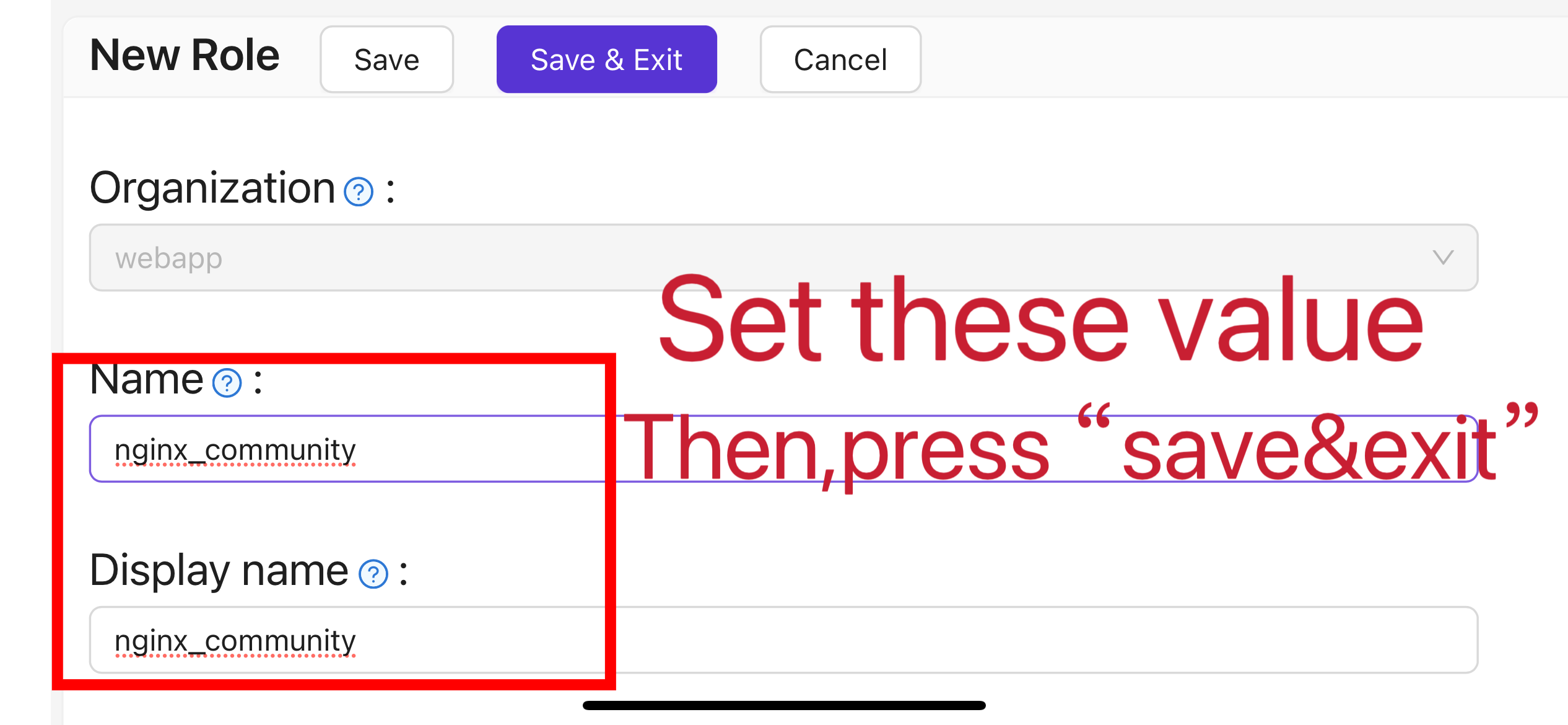
在顶部栏中,选择"Casbin权限管理" > "角色",然后在"角色"页面上点击"添加"。

根据您的项目信息完成角色配置。 在本文中,我们使用"nginx_role"作为示例角色名称。

(可选)在顶部栏中,选择"用户管理" > "用户",然后根据您的需要添加新用户。 如果您需要的用户已经存在,您可以跳过此步骤。 在本文中,我们创建了一个名为"user"的示例用户。
返回到步骤5中提到的"角色"页面,编辑
nginx_role角色,并将您需要的用户添加到"包含的用户"选项中。 在本文中,我们在这里添加了之前创建的builtin/user。
II. 配置Oauth2-Proxy
注意:本文使用Oauth2-Proxy项目作为示例。 如果你想使用Vouch代替Oauth2-Proxy,请参考他们在GitHub上的官方文档。
注意:本文假设您的网站配置了受信任的SSL证书并且只允许HTTPS访问,或者您已经设置了从HTTP访问者自动重定向到HTTPS的设置。 这有助于最大限度地保护cookies并防止恶意读取登录令牌。 如果您的网站需要通过不安全的HTTP协议访问,请相应地修改相关命令。 关于通过HTTP部署的更多帮助,请参考Oauth2-Proxy在GitHub上的官方文档。
提示:OAuth2-Proxy提供了各种部署方法(如源代码编译、Docker安装等)。 为了便于解释,本文使用"预构建二进制文件"进行部署。
转到GitHub Releases页面,下载与您的操作系统和CPU架构相对应的二进制包。 截至2024年1月1日,OAuth-Proxy的最新发布版本为
V7.5.1。 如果你想下载这个版本的二进制包,你可以执行以下命令,适用于AMD64的Linux:wget -O oauth2-proxy-linux.tar.gz https://github.com/oauth2-proxy/oauth2-proxy/releases/download/v7.5.1/oauth2-proxy-v7.5.1.linux-amd64.tar.gz强烈建议您在下载压缩包后检查官方网站在GitHub Releases页面提供的
SHA256SUM值,并与您下载的包的SHA256SUM值逐个字符进行比较。解压下载的包:
tar -zxvf oauth2-proxy-*.tar.gz进入解压后的目录:
cd oauth2-proxy-v7.5.1.linux-amd64将获得的二进制文件移动到
/usr/local/bin并配置执行权限。 根据您的情况,您可能需要使用sudo提升权限。cp ./oauth2-proxy /usr/local/bin
cd /usr/local/bin
chmod +x ./oauth2-proxy测试二进制安装。 如果安装成功,执行以下命令后,您应该看到类似于
oauth2-proxy v7.5.1 (built with go1.21.1)的输出。cd ~
oauth2-proxy --version使用命令行参数运行oauth2-proxy。 标记为[required]的参数必须根据您的具体情况进行配置,而标记为[optional]的参数可以优化性能,但也可以省略。 为确保oauth2-proxy可以在后台运行,您可以使用
Screen或Supervisor等进程监控工具或终端工具。oauth2-proxy \
--provider=oidc \ #[required] 不要更改
--client-id=abc123456def \ #[required] 上面步骤I.4中获得的"Client ID"
--client-secret=abc123456def \ #[required] 上面步骤I.4中获得的"Client Secret"
--oidc-issuer-url=https://auth.yourdomain.com \ #[required] 您的Casdoor URL(域名或公共IP)
--redirect-url=https://project.yourdomain.com/oauth2/callback \ #[required] https://domain-of-the-project-to-protect/oauth2/callback
--scope=email+profile+groups+openid \ #[required] 从Casdoor获得:用户电子邮件,用户配置文件,组和登录认证
--cookie-domain=project.yourdomain.com \ #[required] 您想要保护的项目的域名
--whitelist-domain=project.yourdomain.com \ #[required] 您想要保护的项目的域名
--cookie-secret=abc123456def \ #[required] 请生成一个随机的数字和字母字符串并在这里填写
--email-domain=* \ #[required] 可接受的用户电子邮件域的列表(*表示接受所有域)。如果用户的电子邮件后缀不在此列表中,即使登录成功也会返回403错误。
--insecure-oidc-allow-unverified-email=true \ #[required] 是否接受未验证电子邮件地址的用户
--http-address=http://127.0.0.1:65534 \ #[required] oauth2-proxy监听的地址。这里的端口号可以任意设置。请记录您设置的值,因为稍后配置Nginx时会需要。
--cookie-expire=24h0m0s \ #[optional] Cookie过期时间。过了这个时间,用户需要重新登录。
--custom-sign-in-logo=https://cdn.yourdomain.com/pic/proj.png \ #[optional] 登录页面显示的图标。建议使用矩形图像而不是正方形图像。
--session-store-type=redis \ #[optional] 使用Redis缓存。如果你不需要Redis,你可以删除这个项目。
--redis-connection-url=redis://127.0.0.1:6379/0 \ #[optional] Redis URL。如果你不需要Redis,你可以删除这个项目。
--redis-password=123456 #[optional] Redis连接密码。如果你不需要Redis或Redis没有密码,你可以删除这个项目。
III. 配置Nginx
注意:请再次确认您的Nginx在编译和安装源代码时已启用ngx_http_auth_request_module模块(编译命令包括--with_http_auth_request_module)。 如果你不知道如何启用ngx_http_auth_request_module模块,请参考Nginx模块文档。
提示:使用宝塔面板工具安装的Nginx默认不启用此模块。
打开您已经部署并希望保护的网站的配置文件,并进行以下修改:
注意:您需要根据您的具体情况调整此配置文件。 由于Nginx版本和其他因素,此配置文件可能无法在所有Nginx实例上顺利工作。 请根据您自己的Nginx信息调整相关内容。
server {
listen 443 ssl http2;
include /path/to/ssl.conf;
# 添加以下内容
location ^~ /oauth2/ {
proxy_pass http://127.0.0.1:65534; # 将此更改为步骤II.6中配置的"--http-address"
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Auth-Request-Redirect $request_uri;
# 或者,如果你正在处理多个域名:
# proxy_set_header X-Auth-Request-Redirect $scheme://$host$request_uri;
}
location = /oauth2/auth {
proxy_pass http://127.0.0.1:65534; # 将此更改为步骤II.6中配置的"--http-address"
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header Content-Length "";
proxy_pass_request_body off;
}
location ^~ / {
auth_request /oauth2/auth;
error_page 401 = /oauth2/sign_in;
auth_request_set $user $upstream_http_x_auth_request_user;
auth_request_set $email $upstream_http_x_auth_request_email;
proxy_set_header X-User $user; # 将登录的用户的用户名传递给您的后端服务
proxy_set_header X-Email $email; # 将登录的用户的电子邮件传递给您的后端服务
auth_request_set $token $upstream_http_x_auth_request_access_token;
proxy_set_header X-Access-Token $token; # 将用户的登录令牌传递给您的后端服务
# 以下配置与用户登录的cookie验证相关
auth_request_set $auth_cookie $upstream_http_set_cookie;
add_header Set-Cookie $auth_cookie;
auth_request_set $auth_cookie_name_upstream_1 $upstream_cookie_auth_cookie_name_1;
if ($auth_cookie ~* "(; .*)") {
set $auth_cookie_name_0 $auth_cookie;
set $auth_cookie_name_1 "auth_cookie_name_1=$auth_cookie_name_upstream_1$1";
}
if ($auth_cookie_name_upstream_1) {
add_header Set-Cookie $auth_cookie_name_0;
add_header Set-Cookie $auth_cookie_name_1;
}
proxy_no_cache $cookie_session;
# 验证成功后向用户提供网页
proxy_pass http://127.0.0.1:8080; # 您的后端服务运行的地址
# 注意:这不是Casdoor部署地址或Oauth2-Proxy运行地址,而是需要登录保护的您的后端服务运行的地址。
# 然后添加配置以将用户IP,Connection请求头等传递给您的后端服务,例如:
proxy_set_header X-Forwarded-For $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
access_log /path/to/access_log.log;
error_log /path/to/error_log.log;
}保存文件并重新加载您的Nginx。
测试
- 接下来,您可以测试您的实现。
- 在正常情况下,您的用户在登录您的服务时将经历以下过程:
- 在浏览器中打开URL
project.yourdomain.com-> 只看到一个需要登录的页面,包括一个名为"Sign in with OpenID Connect"的按钮 -> 点击按钮并被重定向到您的Casdoor地址,那里将要求他们登录 -> 用户输入他们的用户名和密码,Casdoor验证他们的凭据 -> 自动重定向回您的URLproject.yourdomain.com-> 成功访问您的服务 -> 当您设置的--cookie-expire时间到期时,用户将被要求再次登录。
故障排除
- 如果您的项目没有按预期运行,请检查您的Nginx配置和Oauth2-Proxy配置参数是否正确。
- 您也可以参考Oauth2-Proxy在GitHub上的官方文档。
- 如果您发现本文档中有任何错误,请随时在GitHub上请求编辑。