NginxCommunityVersion
ข้อกำหนดเบื้องต้น
คู่มือนี้สมมติว่าคุณมีเงื่อนไขต่อไปนี้:
- บริการ Casdoor ที่กำลังทำงานอยู่ หากคุณยังไม่ได้ติดตั้งบริการ Casdoor โปรดดูที่ Server Installation หรือ Try with Docker
- Nginx รุ่นโอเพนซอร์สที่มีโมดูล
ngx_http_auth_request_moduleเปิดใช้งานตอนคอมไพล์ หากคุณไม่ทราบวิธีเปิดใช้งานโมดูลngx_http_auth_request_moduleโปรดดูที่ Nginx Module Document - เว็บไซต์ที่คุณต้องการเปิดใช้งานการตรวจสอบสิทธิ์ถูกติดตั้งบน Nginx อย่างสมบูรณ์ พร้อม ชื่อโดเมนที่กำหนดไว้ (ไม่ใช่การใช้ IP address) และสามารถเข้าถึงได้ตามปกติ
- เครื่องมือ OAuth2-Proxy (ปัจจุบันมีโปรเจ็กต์ยอดนิยมสองโปรเจ็กต์ที่มีดาวสูงบน GitHub และคุณต้องเลือกหนึ่งในนั้น):
- oauth2-proxy/oauth2-proxy (ใช้ในบทความนี้) GitHub หรือ Official-Website
- vouch/vouch-proxy GitHub
I. การตั้งค่า CasDoor
หมายเหตุ: การดำเนินการในบทความนี้ขึ้นอยู่กับ Casdoor GUI ณ เวลาที่เผยแพร่ แต่ Casdoor GUI อาจเปลี่ยนแปลงตามเวอร์ชัน โปรดทำตามข้อมูลอ้างอิงที่ให้ไว้ในบทความนี้เพื่อกำหนดค่าเวอร์ชัน Casdoor ที่คุณติดตั้ง
หมายเหตุ: คีย์, รหัสผ่าน, ชื่อผู้ใช้ และข้อมูลลับอื่นๆ ที่กล่าวถึงในบทความนี้เป็นเพียงตัวอย่าง ด้วยเหตุผลด้านความปลอดภัย คุณต้องแทนที่ด้วยเนื้อหาที่เกี่ยวข้องของคุณเองเมื่อทำการติดตั้ง
เข้าสู่ระบบบัญชีผู้ดูแลระบบ Casdoor ของคุณ
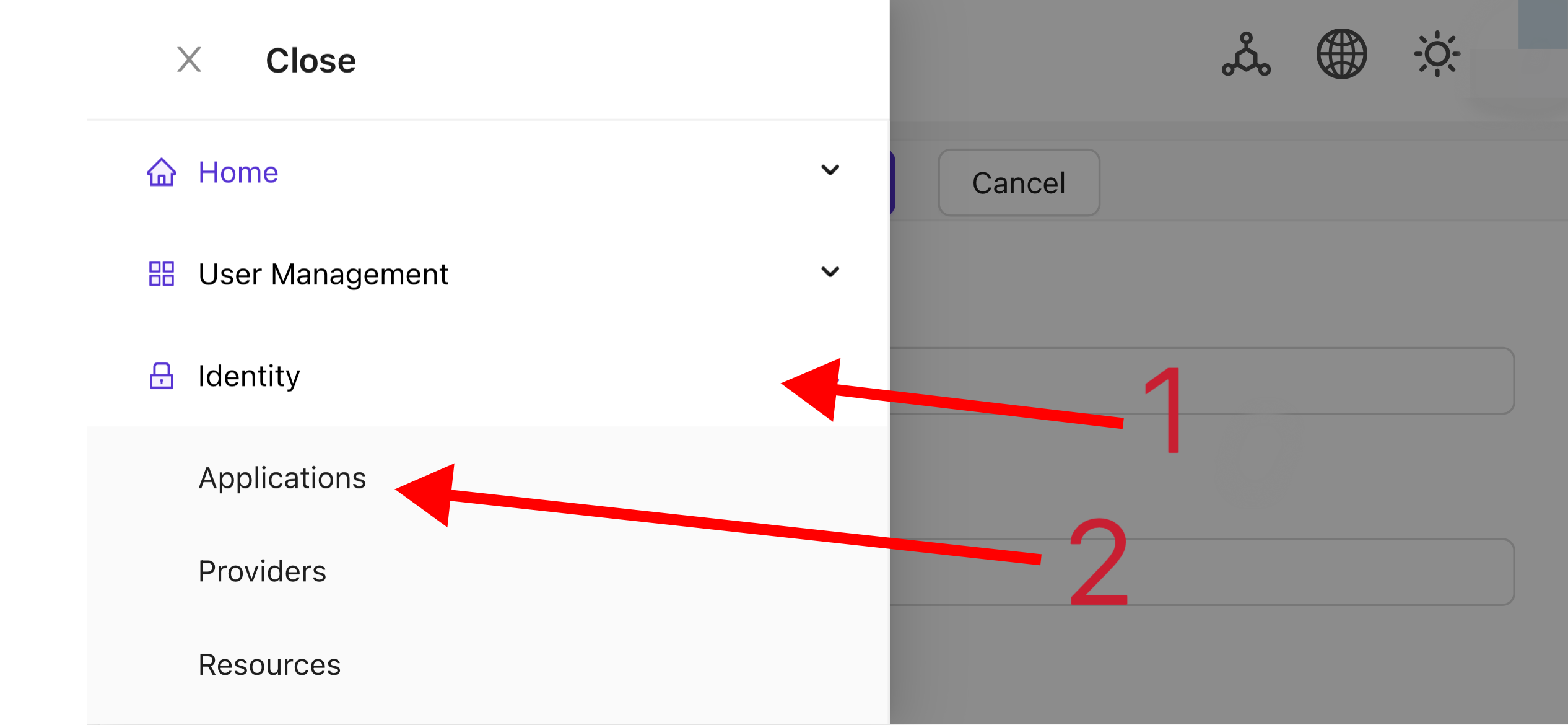
ในแถบด้านบน เลือก "การตรวจสอบสิทธิ์" > "แอปพลิเคชัน" แล้วคลิก "เพิ่ม" บนหน้า "แอปพลิเคชัน"

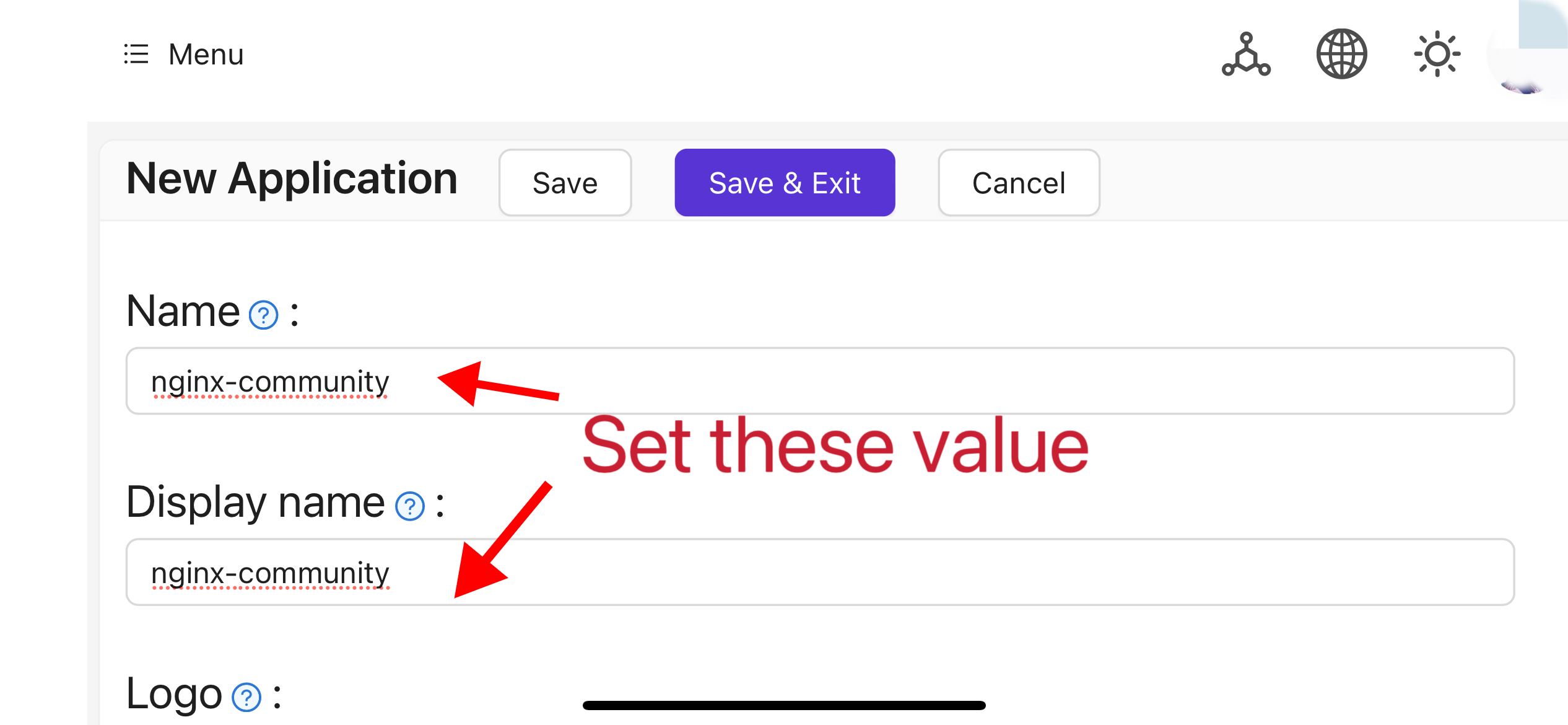
กรอกข้อมูลการกำหนดค่าแอปพลิเคชันตามข้อมูลโปรเจ็กต์ของคุณ ในบทความนี้ เราใช้ "Nginx-Community" เป็นชื่อแอปพลิเคชันตัวอย่าง

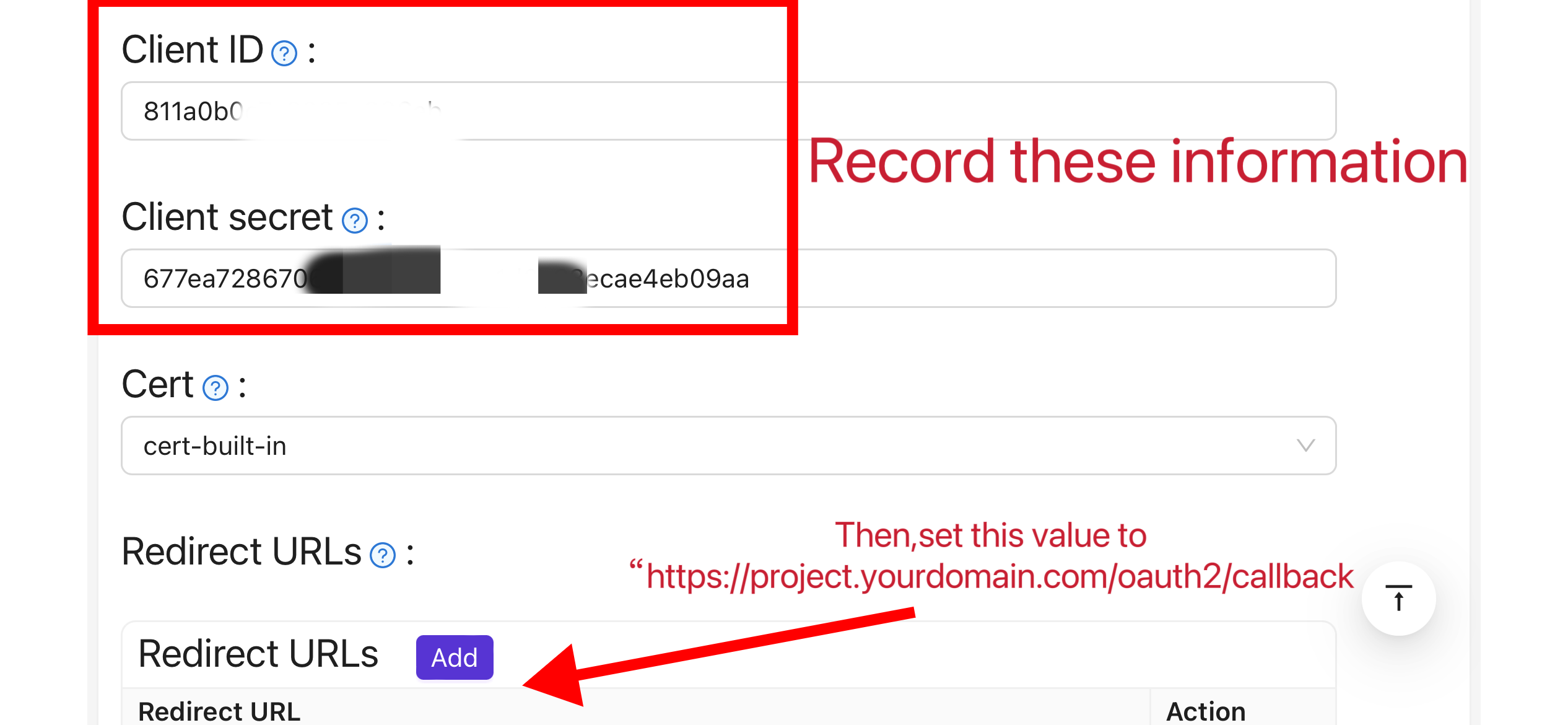
จดบันทึกค่าของฟิลด์ "Client ID" และ "Client Secret" ค่าเหล่านี้จะถูกใช้เมื่อกำหนดค่า OAuth2-Proxy ในภายหลัง จากนั้นกำหนดค่า "Redirect URL" เป็น
https://project.yourdomain.com/oauth2/callback/
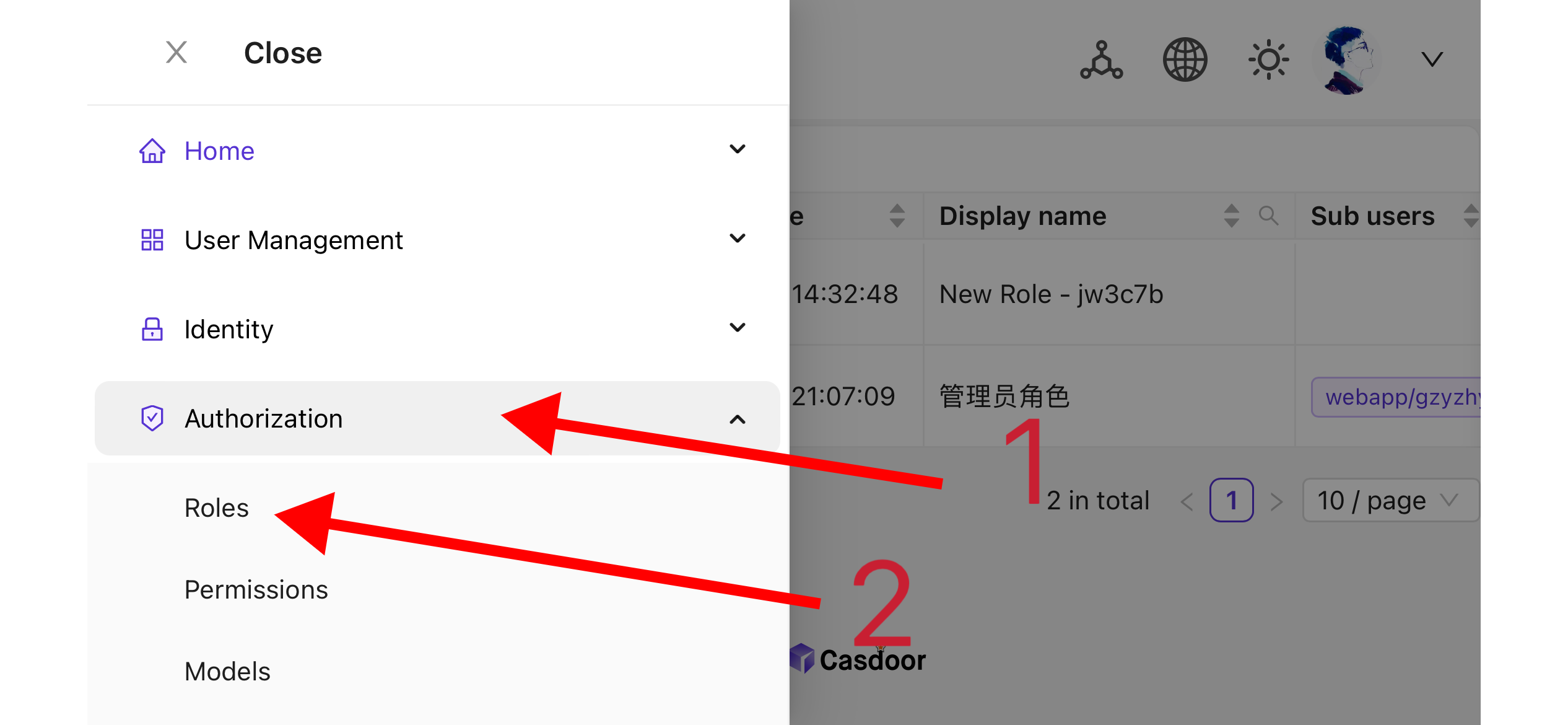
ในแถบด้านบน เลือก "การจัดการสิทธิ์ Casbin" > "บทบาท", แล้วคลิก "เพิ่ม" บนหน้า "บทบาท"

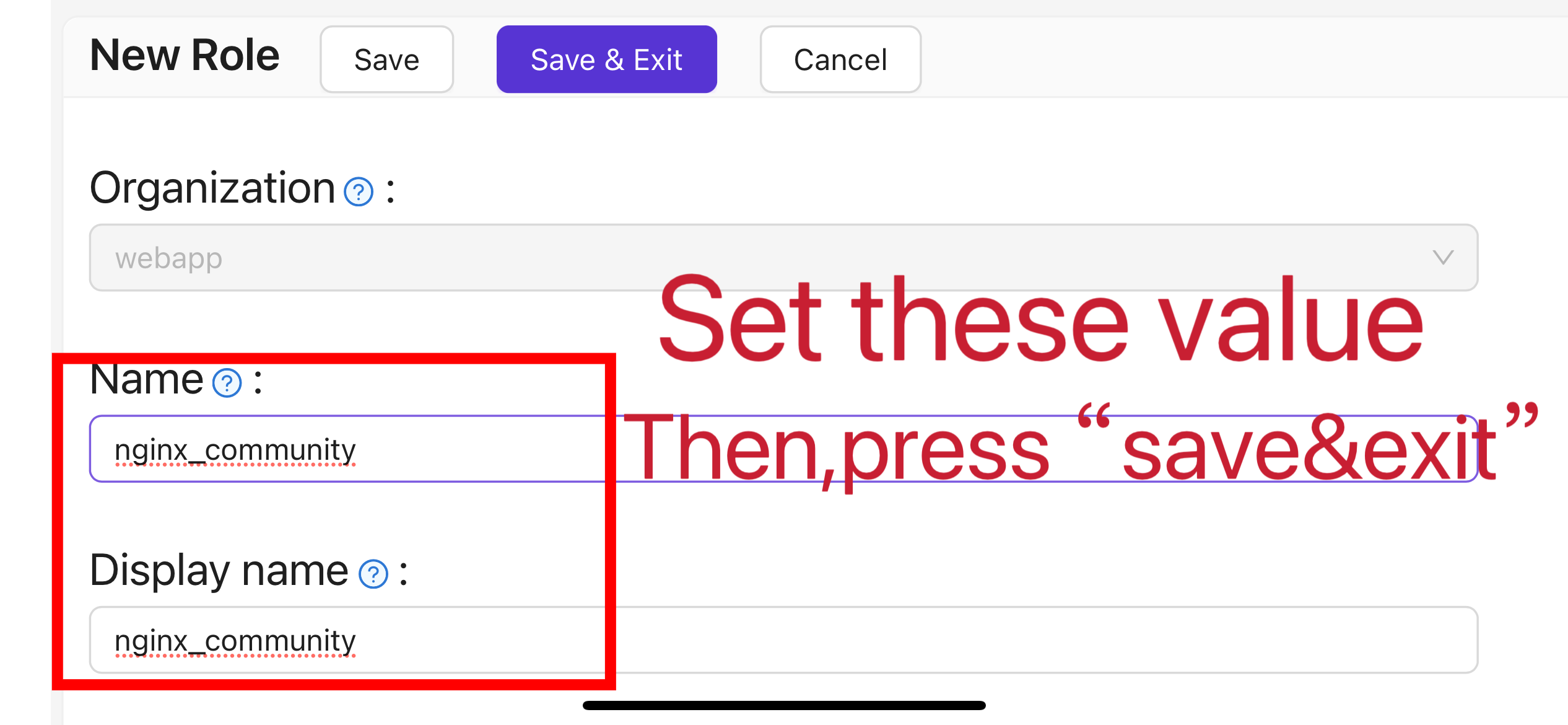
กรอกข้อมูลการกำหนดค่าบทบาทตามข้อมูลโปรเจ็กต์ของคุณ ในบทความนี้ เราใช้ "nginx_role" เป็นชื่อบทบาทตัวอย่าง

(ตัวเลือก) ในแถบด้านบน เลือก "การจัดการผู้ใช้" > "ผู้ใช้", แล้วเพิ่มผู้ใช้ใหม่ตามความต้องการของคุณ หากผู้ใช้ที่คุณต้องการมีอยู่แล้ว คุณสามารถข้ามขั้นตอนนี้ได้ ในบทความนี้ เราสร้างผู้ใช้ตัวอย่างชื่อ "user"
กลับไปที่หน้า "บทบาท" ที่กล่าวถึงในขั้นตอนที่ 5 แก้ไขบทบาท
nginx_roleและเพิ่มผู้ใช้ที่คุณต้องการลงในตัวเลือก "ผู้ใช้ที่รวมอยู่" ในบทความนี้ เราเพิ่มbuiltin/userที่สร้างขึ้นก่อนหน้านี้ที่นี่
II. การตั้งค่า Oauth2-Proxy
หมายเหตุ: บทความนี้ใช้โปรเจ็กต์ Oauth2-Proxy เป็นตัวอย่าง หากคุณต้องการใช้ Vouch แทน Oauth2-Proxy โปรดดูที่เอกสารอย่างเป็นทางการบน GitHub
หมายเหตุ: บทความนี้สมมติว่าไซต์ของคุณได้รับการกำหนดค่าด้วยใบรับรอง SSL ที่เชื่อถือได้และอนุญาตเฉพาะการเข้าถึง HTTPS เท่านั้น หรือคุณได้ตั้งค่าการเปลี่ยนเส้นทางอัตโนมัติจากผู้เยี่ยมชม HTTP ไปยัง HTTPS สิ่งนี้ช่วยเพิ่มการป้องกันคุกกี้และป้องกันการอ่านโทเค็นเข้าสู่ระบบที่เป็นอันตราย หากไซต์ของคุณต้องการเข้าถึงผ่านโปรโตคอล HTTP ที่ไม่ปลอดภัย โปรดปรับเปลี่ยนคำสั่งที่เกี่ยวข้องตามความจำเป็น สำหรับความช่วยเหลือเพิ่มเติมในการติดตั้งผ่าน HTTP โปรดดูที่เอกสารอย่างเป็นทางการของ Oauth2-Proxy บน GitHub
เคล็ดลับ: OAuth2-Proxy มีวิธีการติดตั้งที่หลากหลาย (เช่น การคอมไพล์จากซอร์สโค้ด, การติดตั้งผ่าน Docker ฯลฯ) เพื่อความง่ายในการอธิบาย บทความนี้ใช้ "ไบนารีที่สร้างไว้ล่วงหน้า" สำหรับการติดตั้ง
ไปที่หน้า GitHub Releases และดาวน์โหลดแพ็คเกจไบนารีที่ตรงกับระบบปฏิบัติการและสถาปัตยกรรม CPU ของคุณ ณ วันที่ 1 มกราคม 2024 รุ่นล่าสุดของ OAuth-Proxy คือ
V7.5.1หากคุณต้องการดาวน์โหลดแพ็คเกจไบนารีสำหรับเวอร์ชันนี้ คุณสามารถทำการดำเนินคำสั่งต่อไปนี้สำหรับ Linux ที่ใช้ AMD64:wget -O oauth2-proxy-linux.tar.gz https://github.com/oauth2-proxy/oauth2-proxy/releases/download/v7.5.1/oauth2-proxy-v7.5.1.linux-amd64.tar.gzขอแนะนำอย่างยิ่งให้คุณตรวจสอบค่า
SHA256SUMที่เว็บไซต์อย่างเป็นทางการให้บนหน้า GitHub Releases หลังจากดาวน์โหลดแพ็คเกจที่ถูกบีบอัด และเปรียบเทียบกับค่าSHA256SUMของแพ็คเกจที่คุณดาวน์โหลด ตัวอักษรต่อตัวอักษรแตกไฟล์แพ็คเกจที่ดาวน์โหลดมา:
tar -zxvf oauth2-proxy-*.tar.gzเข้าไปในไดเรกทอรีที่แตกไฟล์แล้ว:
cd oauth2-proxy-v7.5.1.linux-amd64ย้ายไฟล์ไบนารีที่ได้ไปยัง
/usr/local/binและตั้งค่าให้มีสิทธิ์ในการทำงานเป็นไฟล์ที่สามารถปฏิบัติการได้ คุณอาจจำเป็นต้องยกระดับสิทธิ์โดยใช้sudoขึ้นอยู่กับสถานการณ์ของคุณcp ./oauth2-proxy /usr/local/bin
cd /usr/local/bin
chmod +x ./oauth2-proxyทดสอบการติดตั้งไบนารี หากการติดตั้งสำเร็จ หลังจากทำการดำเนินคำสั่งต่อไปนี้ คุณควรจะเห็นผลลัพธ์ที่คล้ายกับ
oauth2-proxy v7.5.1 (built with go1.21.1)cd ~
oauth2-proxy --versionเรียกใช้ oauth2-proxy ด้วยพารามิเตอร์บรรทัดคำสั่ง พารามิเตอร์ที่มีเครื่องหมาย [required] ต้องถูกกำหนดค่าตามสถานการณ์เฉพาะของคุณ ในขณะที่พารามิเตอร์ที่มีเครื่องหมาย [optional] สามารถเพิ่มประสิทธิภาพได้ แต่ก็สามารถละไว้ได้ เพื่อให้แน่ใจว่า oauth2-proxy สามารถทำงานอยู่เบื้องหลังได้ คุณสามารถใช้เครื่องมือตรวจสอบกระบวนการเช่น
ScreenหรือSupervisorหรือเครื่องมือที่ใช้ในเทอร์มินัลoauth2-proxy \
--provider=oidc \ #[required] Do not change
--client-id=abc123456def \ #[required] "Client ID" obtained in step I.4 above
--client-secret=abc123456def \ #[required] "Client Secret" obtained in step I.4 above
--oidc-issuer-url=https://auth.yourdomain.com \ #[required] Your Casdoor URL (domain name or public IP)
--redirect-url=https://project.yourdomain.com/oauth2/callback \ #[required] https://domain-of-the-project-to-protect/oauth2/callback
--scope=email+profile+groups+openid \ #[required] Obtained from Casdoor: user email, user profile, groups, and login authentication
--cookie-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--whitelist-domain=project.yourdomain.com \ #[required] Domain name of the project you want to protect
--cookie-secret=abc123456def \ #[required] Please generate a random string of numbers and letters and fill it in here
--email-domain=* \ #[required] List of acceptable user email domains (* means accept all domains). If the user's email suffix is not in this list, a 403 error will be returned even if the login is successful.
--insecure-oidc-allow-unverified-email=true \ #[required] Whether to accept users with unverified email addresses
--http-address=http://127.0.0.1:65534 \ #[required] Address that oauth2-proxy listens on. The port number here can be set arbitrarily. Please record the value you set, as it will be needed for configuring Nginx later.
--cookie-expire=24h0m0s \ #[optional] Cookie expiration time. After this period, users will need to log in again.
--custom-sign-in-logo=https://cdn.yourdomain.com/pic/proj.png \ #[optional] Icon displayed on the login page. It is recommended to use a rectangular image rather than a square one.
--session-store-type=redis \ #[optional] Use Redis cache. If you don't need Redis, you can delete this item.
--redis-connection-url=redis://127.0.0.1:6379/0 \ #[optional] Redis URL. If you don't need Redis, you can delete this item.
--redis-password=123456 #[optional] Redis connection password. If you don't need Redis or Redis has no password, you can delete this item.
III. กำหนดค่า Nginx
หมายเหตุ: กรุณายืนยันอีกครั้งว่า Nginx ของคุณได้เปิดใช้งานโมดูล ngx_http_auth_request_module เมื่อคอมไพล์และติดตั้งจากซอร์สโค้ด (คำสั่งคอมไพล์รวมถึง --with_http_auth_request_module) หากคุณไม่ทราบวิธีเปิดใช้งานโมดูล ngx_http_auth_request_module กรุณาอ้างอิงไปยัง Nginx Module Document
เคล็ดลับ: Nginx ที่ติดตั้งโดยใช้เครื่องมือแผงควบคุม Baota ไม่ได้เปิดใช้งานโมดูลนี้โดยค่าเริ่มต้น
เปิดไฟล์กำหนดค่าของเว็บไซต์ที่คุณได้ทำการปรับใช้และต้องการป้องกัน และทำการแก้ไขตามขั้นตอนต่อไปนี้:
หมายเหตุ: คุณต้องปรับไฟล์กำหนดค่านี้ตามสถานการณ์เฉพาะของคุณ เนื่องจากเวอร์ชันของ Nginx และปัจจัยอื่นๆ ไฟล์กำหนดค่านี้อาจไม่สามารถทำงานได้อย่างราบรื่นบนทุกอินสแตนซ์ของ Nginx กรุณาปรับเนื้อหาที่เกี่ยวข้องตามข้อมูล Nginx ของคุณเอง
server {
listen 443 ssl http2;
include /path/to/ssl.conf;
# Add the following content
location ^~ /oauth2/ {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Auth-Request-Redirect $request_uri;
# or, if you are handling multiple domains:
# proxy_set_header X-Auth-Request-Redirect $scheme://$host$request_uri;
}
location = /oauth2/auth {
proxy_pass http://127.0.0.1:65534; # Change this to the "--http-address" configured in step II.6
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header Content-Length "";
proxy_pass_request_body off;
}
location ^~ / {
auth_request /oauth2/auth;
error_page 401 = /oauth2/sign_in;
auth_request_set $user $upstream_http_x_auth_request_user;
auth_request_set $email $upstream_http_x_auth_request_email;
proxy_set_header X-User $user; # Pass the username of the user logged in to your backend service
proxy_set_header X-Email $email; # Pass the email of the user logged in to your backend service
auth_request_set $token $upstream_http_x_auth_request_access_token;
proxy_set_header X-Access-Token $token; # Pass the user's login token to your backend service
# The following configurations are related to cookie validation for user login
auth_request_set $auth_cookie $upstream_http_set_cookie;
add_header Set-Cookie $auth_cookie;
auth_request_set $auth_cookie_name_upstream_1 $upstream_cookie_auth_cookie_name_1;
if ($auth_cookie ~* "(; .*)") {
set $auth_cookie_name_0 $auth_cookie;
set $auth_cookie_name_1 "auth_cookie_name_1=$auth_cookie_name_upstream_1$1";
}
if ($auth_cookie_name_upstream_1) {
add_header Set-Cookie $auth_cookie_name_0;
add_header Set-Cookie $auth_cookie_name_1;
}
proxy_no_cache $cookie_session;
# Provide the web page to the user after successful validation
proxy_pass http://127.0.0.1:8080; # The address where your backend service runs
# Note: This is not the Casdoor deployment address or the Oauth2-Proxy running address, but the address where your backend service that needs login protection runs.
# Then add configurations to pass user IP, Connection request headers, etc., to your backend service, for example:
proxy_set_header X-Forwarded-For $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
access_log /path/to/access_log.log;
error_log /path/to/error_log.log;
}บันทึกไฟล์และโหลด Nginx ของคุณใหม่
การทดสอบ
- ต่อไปนี้คุณสามารถทดสอบการดำเนินการของคุณ
- ภายใต้สถานการณ์ปกติ ผู้ใช้ของคุณจะผ่านกระบวนการต่อไปนี้เมื่อเข้าสู่ระบบบริการของคุณ:
- เปิด URL
project.yourdomain.comในเบราว์เซอร์ -> เห็นเพียงหน้าที่ต้องการให้เข้าสู่ระบบ รวมถึงปุ่มที่ชื่อว่า "Sign in with OpenID Connect" -> คลิกปุ่มและถูกเปลี่ยนเส้นทางไปยังที่อยู่ Casdoor ของคุณ ที่พวกเขาจะถูกขอให้เข้าสู่ระบบ -> ผู้ใช้ป้อนชื่อผู้ใช้และรหัสผ่าน และ Casdoor ตรวจสอบข้อมูลรับรองของพวกเขา -> ถูกเปลี่ยนเส้นทางกลับไปยัง URLproject.yourdomain.comของคุณ -> เข้าถึงบริการของคุณได้สำเร็จ -> ผู้ใช้จะถูกขอให้เข้าสู่ระบบอีกครั้งเมื่อเวลา--cookie-expireที่คุณตั้งไว้หมดอายุ
การแก้ไขปัญหา
- หากโปรเจ็กต์ของคุณไม่ทำงานตามที่คาดหวัง กรุณาตรวจสอบการกำหนดค่า Nginx และพารามิเตอร์การกำหนดค่า Oauth2-Proxy ของคุณให้ถูกต้อง
- คุณยังสามารถอ้างอิงไปยังเอกสารอย่างเป็นทางการของ Oauth2-Proxy บน GitHub
- หากคุณพบข้อผิดพลาดในเอกสารนี้ กรุณาอย่าลังเลที่จะขอแก้ไขบน GitHub