Spring Security OAuth
Casdoor puede usar el protocolo OIDC como un IDP para conectar varias aplicaciones. En esta guía, usaremos Spring Security como ejemplo para mostrarle cómo usar OIDC para conectar a sus aplicaciones.
Paso 1: Desplegar Casdoor
Primero, necesita desplegar Casdoor.
Puede consultar la documentación oficial de Casdoor para la Instalación del Servidor.
Después de desplegar Casdoor con éxito, asegúrese de:
- El servidor de Casdoor está funcionando en http://localhost:8000.
- Abra su navegador favorito y visite http://localhost:7001, donde verá la página de inicio de sesión de Casdoor.
- Verifique que la funcionalidad de inicio de sesión esté funcionando correctamente ingresando
adminy123.
Ahora, puede implementar rápidamente una página de inicio de sesión basada en Casdoor en su propia aplicación siguiendo los pasos a continuación.
Paso 2. Configurar la aplicación Casdoor
- Cree una nueva aplicación Casdoor o use una existente.
- Agregue su URL de redirección (Puede encontrar más detalles sobre cómo obtener la URL de redirección en la siguiente sección).

- Agregue el proveedor deseado y complete cualquier configuración adicional.
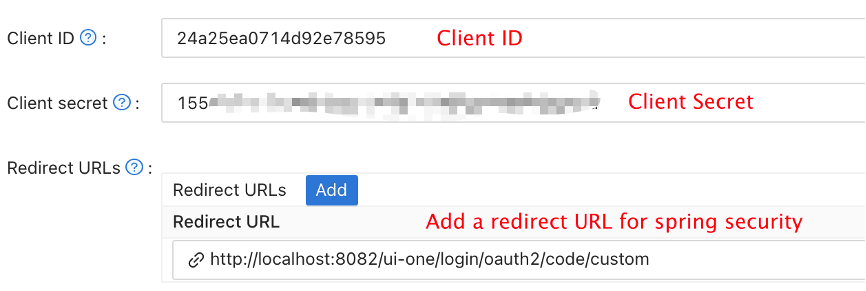
En la página de configuración de la aplicación, encontrará dos valores: Client ID y Client secret, como se muestra en la imagen anterior. Usaremos estos valores en el siguiente paso.
Abra su navegador preferido y visite: http://CASDOOR_HOSTNAME/.well-known/openid-configuration. Aquí, encontrará la configuración OIDC de Casdoor.
Paso 3. Configurar Spring Security
Spring Security soporta nativamente OIDC.
Puede personalizar la configuración del cliente OAuth2 de Spring Security:
Debe reemplazar la configuración con su propia instancia de Casdoor, especialmente el <Client ID> y otros.
- application.yml
- application.properties
spring:
security:
oauth2:
client:
registration:
casdoor:
client-id: <Client ID>
client-secret: <Client Secret>
scope: <Scope>
authorization-grant-type: authorization_code
redirect-uri: <Redirect URL>
provider:
casdoor:
authorization-uri: http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
token-uri: http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
user-info-uri: http://CASDOOR_HOSTNAME:8000/api/get-account
user-name-attribute: name
spring.security.oauth2.client.registration.casdoor.client-id=<Client ID>
spring.security.oauth2.client.registration.casdoor.client-secret=<Client Secret>
spring.security.oauth2.client.registration.casdoor.scope=<Scope>
spring.security.oauth2.client.registration.casdoor.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.casdoor.redirect-uri=<Redirect URL>
spring.security.oauth2.client.provider.casdoor.authorization-uri=http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
spring.security.oauth2.client.provider.casdoor.token-uri=http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
spring.security.oauth2.client.provider.casdoor.user-info-uri=http://CASDOOR_HOSTNAME:8000/api/get-account
spring.security.oauth2.client.provider.casdoor.user-name-attribute=name
Para la situación predeterminada de Spring Security, la <Redirect URL> debería ser como http://<Your Spring Boot Application Endpoint>/<Servlet Prefix if it is configured>/login/oauth2/code/custom. Por ejemplo, en la siguiente demostración, la URL de redirección debe ser http://localhost:8080/login/oauth2/code/custom.
También debe configurar esto en la aplicación casdoor.
También puede personalizar la configuración usando ClientRegistration en su código. Puede encontrar la correspondencia aquí
Paso 4: Comience con una Demo
Podemos crear una aplicación Spring Boot.
Podemos agregar una configuración que protege todos los puntos finales excepto
/y/login**para que los usuarios puedan iniciar sesión.@EnableWebSecurity
public class UiSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/", "/login**")
.permitAll()
.anyRequest()
.authenticated()
.and()
.oauth2Login();
}
}Podemos agregar una página sencilla para que el usuario inicie sesión.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf - 1</a>
</nav>
<div class="container">
<label>Welcome!</label> <br /> <a th:href="@{/foos/}"
class="btn btn-primary">Login</a>
</div>
</body>
</html>Cuando el usuario haga clic en el botón
login, será redirigido acasdoor.A continuación, podemos definir nuestros recursos protegidos. Podemos exponer un punto final llamado
/foosy una página web para su visualización.Modelo de Datos
public class FooModel {
private Long id;
private String name;
public FooModel(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}Controlador
@Controller
public class FooClientController {
@GetMapping("/foos")
public String getFoos(Model model) {
List<FooModel> foos = new ArrayList<>();
foos.add(new FooModel(1L, "a"));
foos.add(new FooModel(2L, "b"));
foos.add(new FooModel(3L, "c"));
model.addAttribute("foos", foos);
return "foos";
}
}Página web
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf -1</a>
<ul class="navbar-nav ml-auto">
<li class="navbar-text">Hi, <span sec:authentication="name">preferred_username</span> </li>
</ul>
</nav>
<div class="container">
<h1>All Foos:</h1>
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${foos.empty}">
<td colspan="4">No foos</td>
</tr>
<tr th:each="foo : ${foos}">
<td>
<span th:text="${foo.id}">ID</span>
</td>
<td>
<span th:text="${foo.name}">Name</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Todas las plantillas de páginas web deben colocarse bajo resources/templates.
Paso 5: ¡Pruebe la demo!
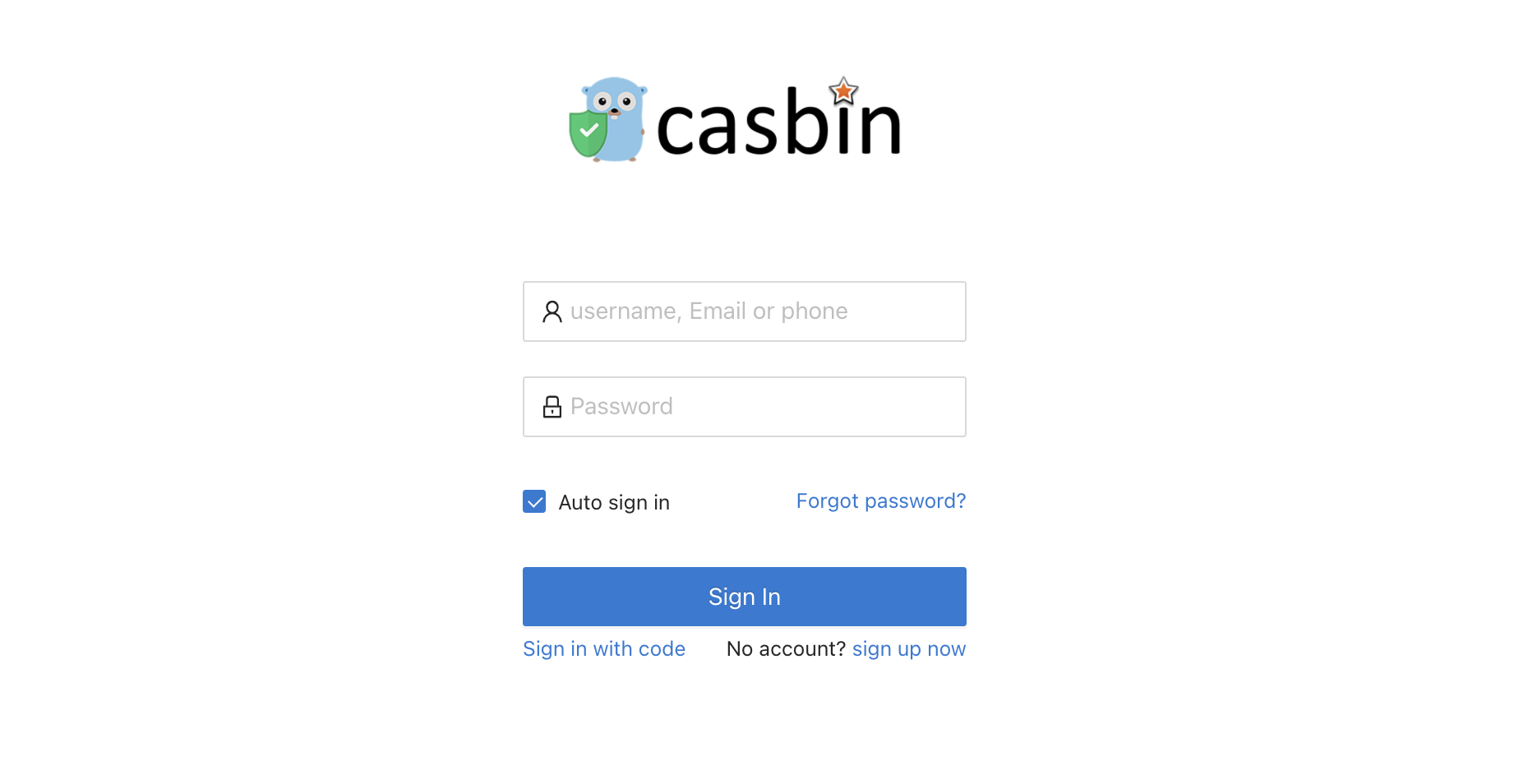
En primer lugar, puede intentar abrir su navegador favorito y visitar directamente /foos. Será redirigido automáticamente a la página de inicio de sesión de Casdoor. Puede iniciar sesión allí o desde la página raíz.
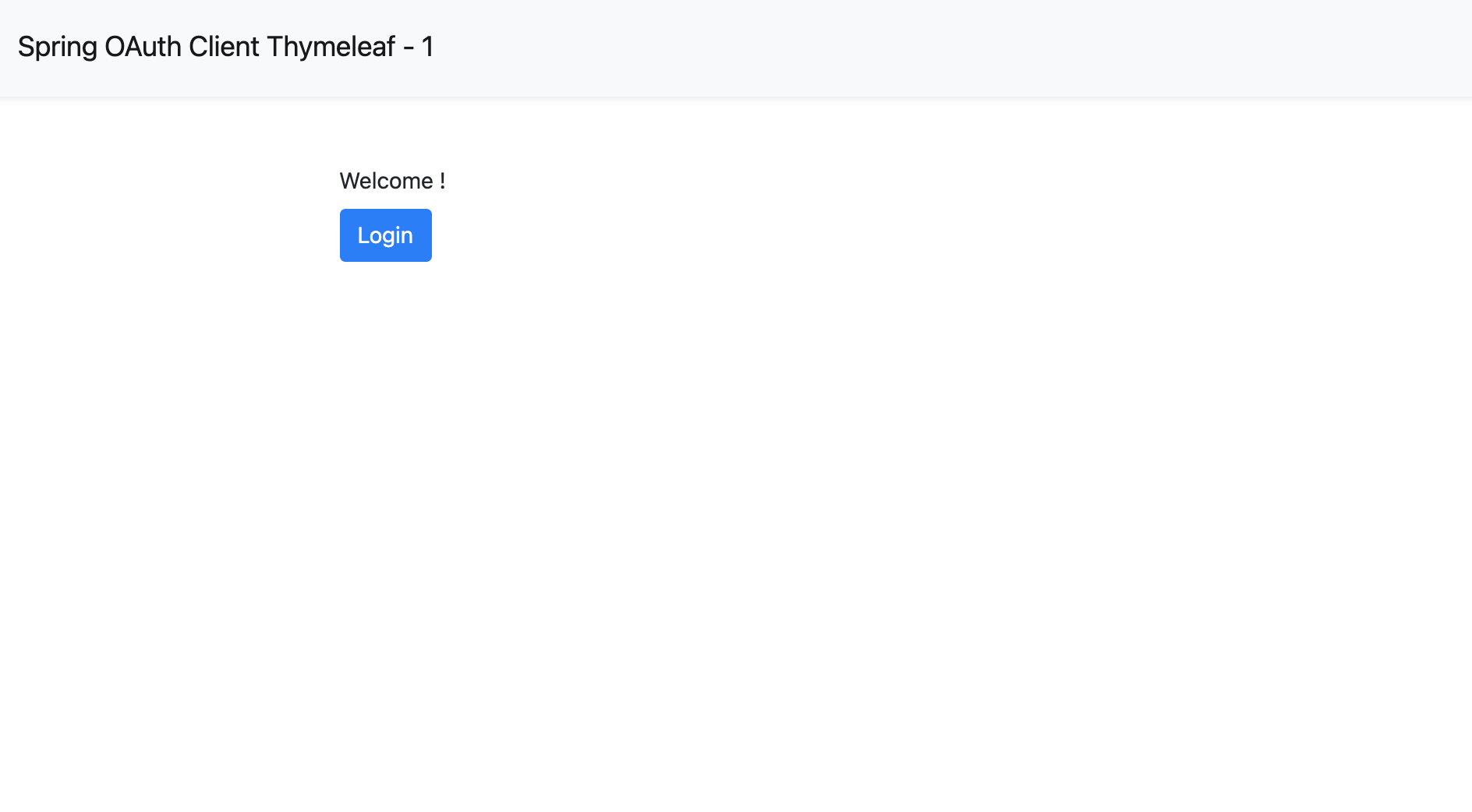
Si visita su página raíz, verá la Configuración de la Aplicación Casdoor.
Haga clic en el botón login y la página le redirigirá a la página de inicio de sesión de Casdoor. 
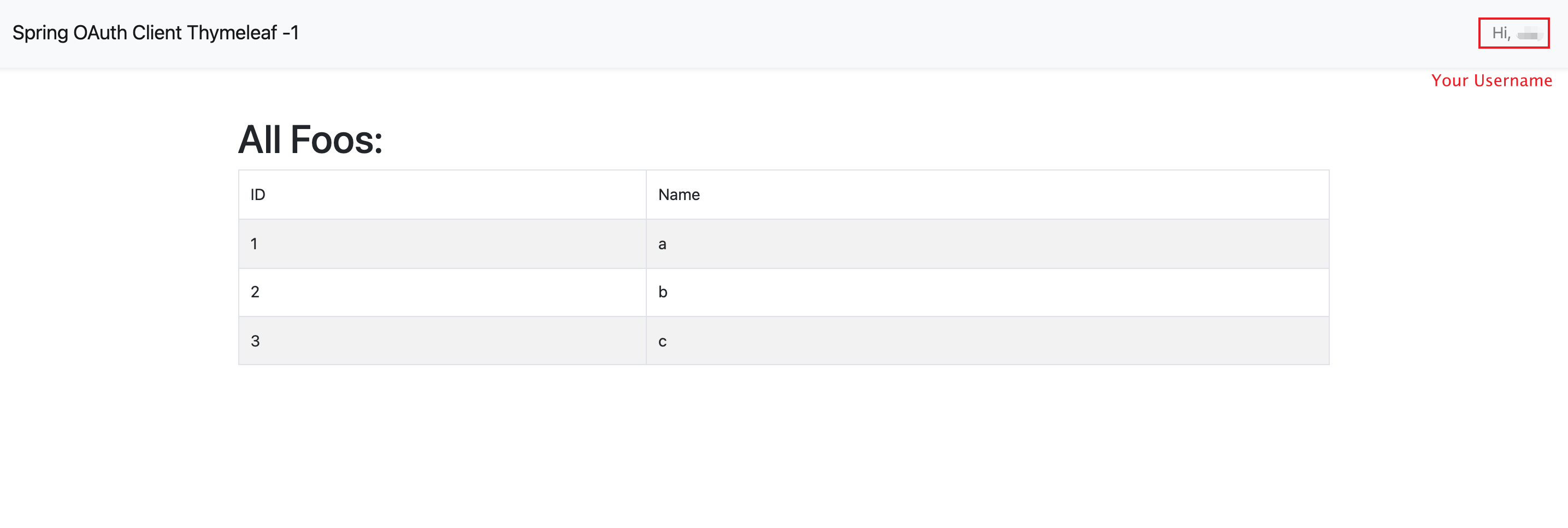
Después de iniciar sesión, la página le redirigirá a /foos.