Spring Security OAuth
Casdoor pode usar o protocolo OIDC como um IDP para conectar várias aplicações. Neste guia, usaremos Spring Security como exemplo para mostrar como usar OIDC para conectar às suas aplicações.
Passo 1: Implementar Casdoor
Primeiro, você precisa implementar o Casdoor.
Você pode consultar a documentação oficial do Casdoor para a Instalação do Servidor.
Após implementar com sucesso o Casdoor, certifique-se:
- O servidor Casdoor está rodando em http://localhost:8000.
- Abra seu navegador favorito e visite http://localhost:7001, onde você verá a página de login do Casdoor.
- Verifique se a funcionalidade de login está funcionando corretamente inserindo
admine123.
Agora, você pode implementar rapidamente uma página de login baseada no Casdoor em seu próprio aplicativo seguindo os passos abaixo.
Passo 2. Configurar aplicação Casdoor
- Crie uma nova aplicação Casdoor ou use uma existente.
- Adicione sua URL de redirecionamento (Você pode encontrar mais detalhes sobre como obter a URL de redirecionamento na próxima seção).

- Adicione o provedor desejado e preencha quaisquer configurações adicionais.
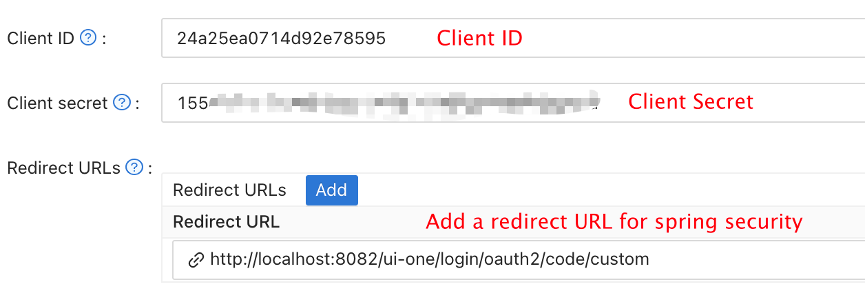
Na página de configurações da aplicação, você encontrará dois valores: Client ID e Client secret, como mostrado na imagem acima. Usaremos esses valores na próxima etapa.
Abra seu navegador preferido e visite: http://CASDOOR_HOSTNAME/.well-known/openid-configuration. Aqui, você encontrará a configuração OIDC do Casdoor.
Passo 3. Configurar Spring Security
Spring Security suporta nativamente OIDC.
Você pode personalizar as configurações do Cliente OAuth2 do Spring Security:
Você deve substituir a configuração pela sua própria instância do Casdoor, especialmente o <Client ID> e outros.
- application.yml
- application.properties
spring:
security:
oauth2:
client:
registration:
casdoor:
client-id: <Client ID>
client-secret: <Client Secret>
scope: <Scope>
authorization-grant-type: authorization_code
redirect-uri: <Redirect URL>
provider:
casdoor:
authorization-uri: http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
token-uri: http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
user-info-uri: http://CASDOOR_HOSTNAME:8000/api/get-account
user-name-attribute: name
spring.security.oauth2.client.registration.casdoor.client-id=<Client ID>
spring.security.oauth2.client.registration.casdoor.client-secret=<Client Secret>
spring.security.oauth2.client.registration.casdoor.scope=<Scope>
spring.security.oauth2.client.registration.casdoor.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.casdoor.redirect-uri=<Redirect URL>
spring.security.oauth2.client.provider.casdoor.authorization-uri=http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
spring.security.oauth2.client.provider.casdoor.token-uri=http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
spring.security.oauth2.client.provider.casdoor.user-info-uri=http://CASDOOR_HOSTNAME:8000/api/get-account
spring.security.oauth2.client.provider.casdoor.user-name-attribute=name
Para a situação padrão do Spring Security, a <Redirect URL> deve ser como http://<Seu Endpoint da Aplicação Spring Boot>/<Prefixo do Servlet se estiver configurado>/login/oauth2/code/custom. Por exemplo, na seguinte demonstração, a URL de redirecionamento deve ser http://localhost:8080/login/oauth2/code/custom.
Você também deve configurar isso na aplicação casdoor.
Você também pode personalizar as configurações usando ClientRegistration no seu código. Você pode encontrar o mapeamento aqui
Passo 4: Comece com uma Demonstração
Nós podemos criar uma aplicação Spring Boot.
Podemos adicionar uma configuração que protege todos os endpoints exceto
/e/login**para os usuários fazerem login.@EnableWebSecurity
public class UiSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/", "/login**")
.permitAll()
.anyRequest()
.authenticated()
.and()
.oauth2Login();
}
}Podemos adicionar uma página simples para o usuário fazer login.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf - 1</a>
</nav>
<div class="container">
<label>Welcome!</label> <br /> <a th:href="@{/foos/}"
class="btn btn-primary">Login</a>
</div>
</body>
</html>Quando o usuário clica no botão
login, ele será redirecionado para ocasdoor.A seguir, podemos definir nossos recursos protegidos. Podemos expor um endpoint chamado
/foose uma página web para exibição.Modelo de Dados
public class FooModel {
private Long id;
private String name;
public FooModel(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}Controlador
@Controller
public class FooClientController {
@GetMapping("/foos")
public String getFoos(Model model) {
List<FooModel> foos = new ArrayList<>();
foos.add(new FooModel(1L, "a"));
foos.add(new FooModel(2L, "b"));
foos.add(new FooModel(3L, "c"));
model.addAttribute("foos", foos);
return "foos";
}
}Página web
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf -1</a>
<ul class="navbar-nav ml-auto">
<li class="navbar-text">Hi, <span sec:authentication="name">preferred_username</span> </li>
</ul>
</nav>
<div class="container">
<h1>All Foos:</h1>
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${foos.empty}">
<td colspan="4">No foos</td>
</tr>
<tr th:each="foo : ${foos}">
<td>
<span th:text="${foo.id}">ID</span>
</td>
<td>
<span th:text="${foo.name}">Name</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Todos os modelos de página web devem ser colocados sob resources/templates.
Passo 5: Experimente a demonstração!
Primeiramente, você pode tentar abrir seu navegador favorito e visitar diretamente /foos. Isso irá redirecioná-lo automaticamente para a página de login do Casdoor. Você pode fazer login lá ou a partir da página raiz.
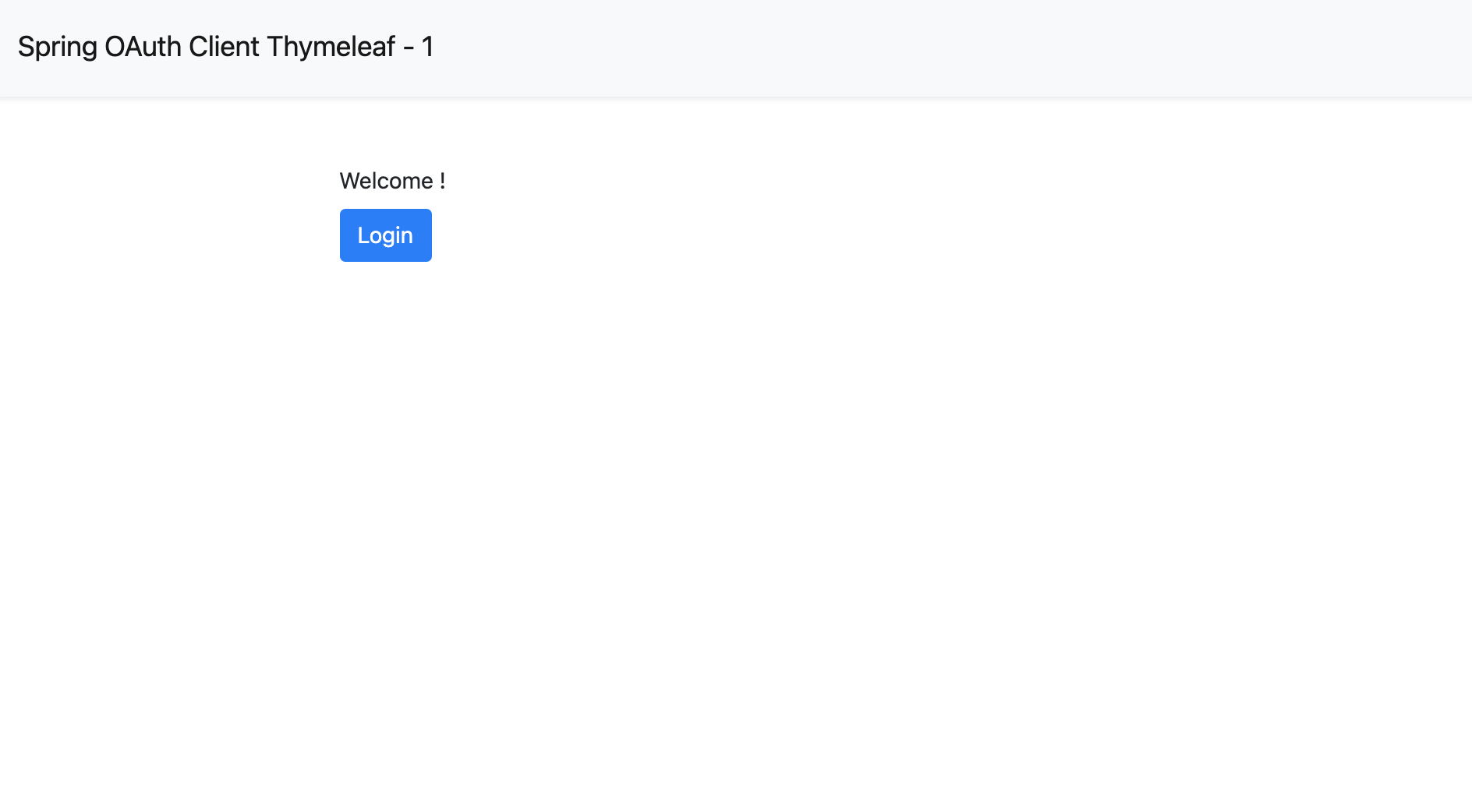
Se você visitar sua página raiz, você verá a Configuração da Aplicação Casdoor.
Clique no botão login e a página irá redirecioná-lo para a página de login do Casdoor. 
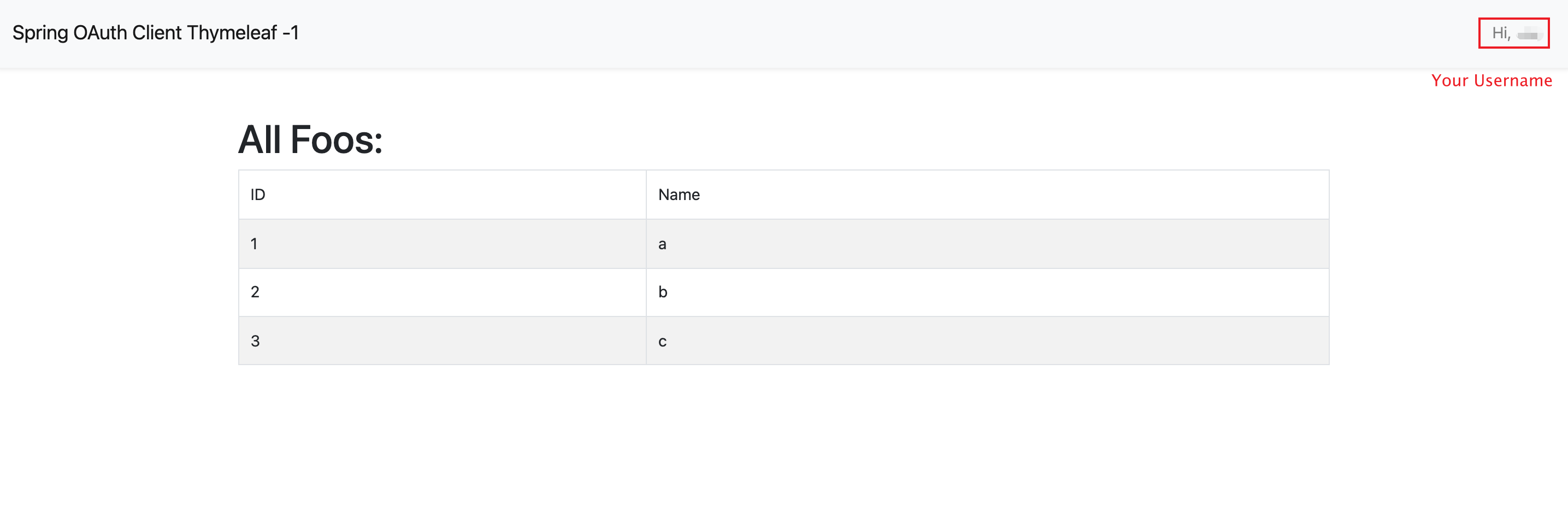
Após fazer login, a página irá redirecioná-lo para /foos.