Spring Security OAuth
Casdoor может использовать протокол OIDC в качестве IDP для подключения различных приложений. В этом руководстве мы будем использовать Spring Security в качестве примера, чтобы показать вам, как использовать OIDC для подключения к вашим приложениям.
Шаг 1: Развертывание Casdoor
Сначала вам нужно развернуть Casdoor.
Вы можете ознакомиться с официальной документацией Casdoor для установки сервера.
После успешного развертывания Casdoor, убедитесь:
- Сервер Casdoor работает на http://localhost:8000.
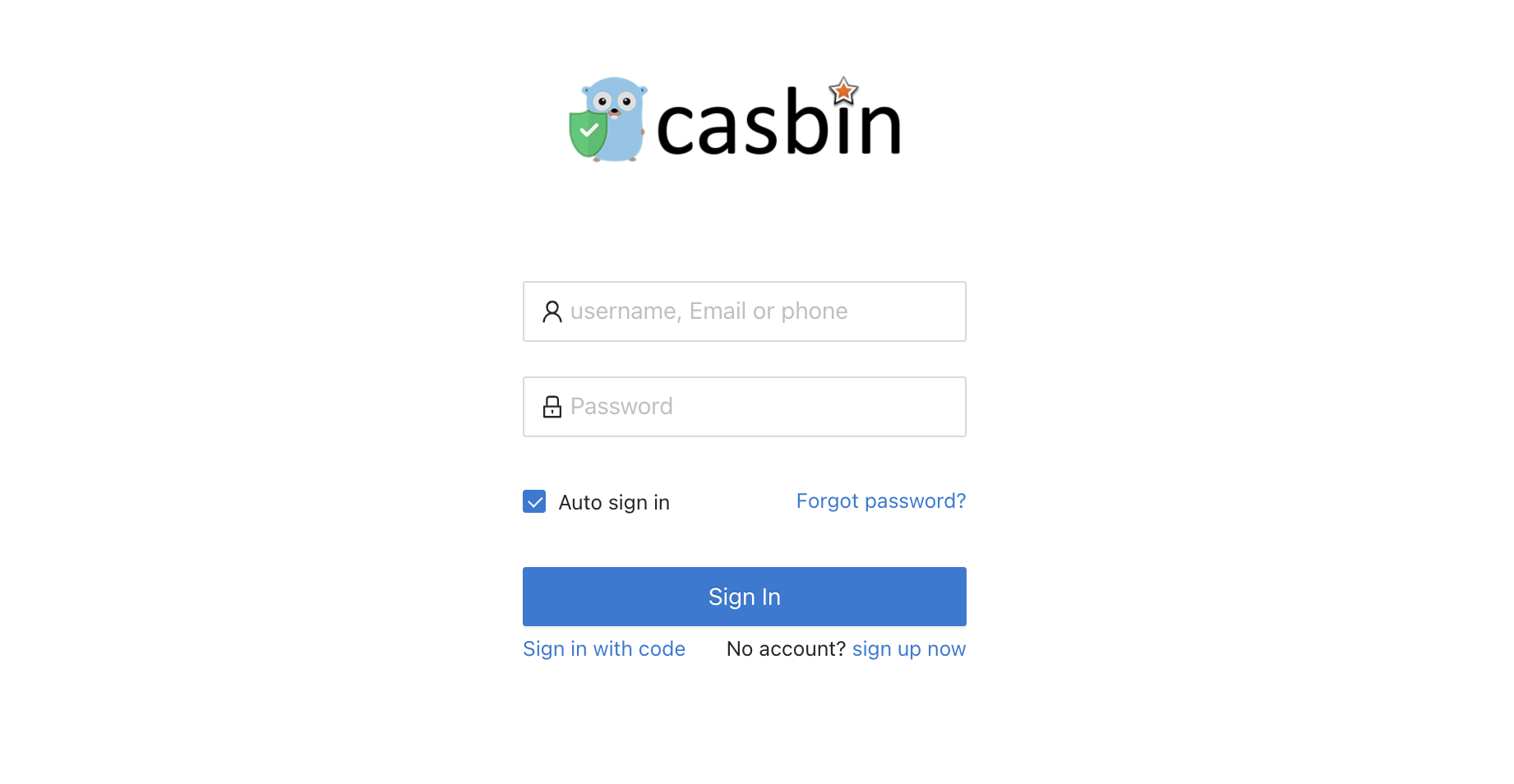
- Откройте ваш любимый браузер и посетите http://localhost:7001, где вы увидите страницу входа Casdoor.
- Проверьте, что функция входа работает нормально, введя
adminи123.
Теперь вы можете быстро реализовать страницу входа на основе Casdoor в своем собственном приложении, следуя приведенным ниже шагам.
Шаг 2. Настройка приложения Casdoor
- Создайте новое приложение Casdoor или используйте существующее.
- Добавьте ваш URL перенаправления (Вы можете найти более подробную информацию о том, как получить URL перенаправления в следующем разделе).

- Добавьте желаемого провайдера и заполните любые дополнительные настройки.
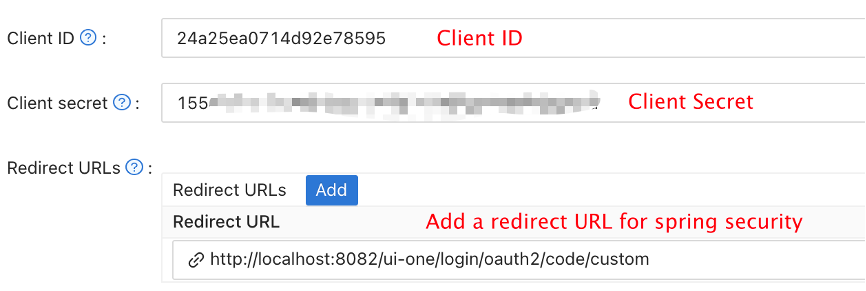
На странице настроек приложения вы найдете два значения: Client ID и Client secret, как показано на изображении выше. Мы будем использовать эти значения на следующем шаге.
Откройте ваш предпочтительный браузер и посетите: http://CASDOOR_HOSTNAME/.well-known/openid-configuration. Здесь вы найдете конфигурацию OIDC Casdoor.
Шаг 3. Настройка Spring Security
Spring Security изначально поддерживает OIDC.
Вы можете настроить параметры клиента Spring Security OAuth2:
Вы должны заменить конфигурацию на свою собственную инстанцию Casdoor, особенно <Client ID> и другие.
- application.yml
- application.properties
spring:
security:
oauth2:
client:
registration:
casdoor:
client-id: <Client ID>
client-secret: <Client Secret>
scope: <Scope>
authorization-grant-type: authorization_code
redirect-uri: <Redirect URL>
provider:
casdoor:
authorization-uri: http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
token-uri: http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
user-info-uri: http://CASDOOR_HOSTNAME:8000/api/get-account
user-name-attribute: name
spring.security.oauth2.client.registration.casdoor.client-id=<Client ID>
spring.security.oauth2.client.registration.casdoor.client-secret=<Client Secret>
spring.security.oauth2.client.registration.casdoor.scope=<Scope>
spring.security.oauth2.client.registration.casdoor.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.casdoor.redirect-uri=<Redirect URL>
spring.security.oauth2.client.provider.casdoor.authorization-uri=http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
spring.security.oauth2.client.provider.casdoor.token-uri=http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
spring.security.oauth2.client.provider.casdoor.user-info-uri=http://CASDOOR_HOSTNAME:8000/api/get-account
spring.security.oauth2.client.provider.casdoor.user-name-attribute=name
Для стандартной ситуации Spring Security, <Redirect URL> должен быть как http://<Your Spring Boot Application Endpoint>/<Servlet Prefix if it is configured>/login/oauth2/code/custom. Например, в следующем демо URL перенаправления должен быть http://localhost:8080/login/oauth2/code/custom.
Вы также должны настроить это в приложении casdoor.
Вы также можете настроить параметры, используя ClientRegistration в вашем коде. Вы можете найти соответствие здесь
Шаг 4: Начало работы с демо
Мы можем создать приложение Spring Boot.
Мы можем добавить конфигурацию, которая защищает все конечные точки, кроме
/и/login**, чтобы пользователи могли войти.@EnableWebSecurity
public class UiSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/", "/login**")
.permitAll()
.anyRequest()
.authenticated()
.and()
.oauth2Login();
}
}Мы можем добавить простую страницу для входа пользователя.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf - 1</a>
</nav>
<div class="container">
<label>Welcome!</label> <br /> <a th:href="@{/foos/}"
class="btn btn-primary">Login</a>
</div>
</body>
</html>Когда пользователь нажимает кнопку
login, он будет перенаправлен наcasdoor.Далее, мы можем определить наши защищенные ресурсы. Мы можем предоставить конечную точку под названием
/foosи веб-страницу для отображения.Модель данных
public class FooModel {
private Long id;
private String name;
public FooModel(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}Контроллер
@Controller
public class FooClientController {
@GetMapping("/foos")
public String getFoos(Model model) {
List<FooModel> foos = new ArrayList<>();
foos.add(new FooModel(1L, "a"));
foos.add(new FooModel(2L, "b"));
foos.add(new FooModel(3L, "c"));
model.addAttribute("foos", foos);
return "foos";
}
}Веб-страница
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf -1</a>
<ul class="navbar-nav ml-auto">
<li class="navbar-text">Hi, <span sec:authentication="name">preferred_username</span> </li>
</ul>
</nav>
<div class="container">
<h1>All Foos:</h1>
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${foos.empty}">
<td colspan="4">No foos</td>
</tr>
<tr th:each="foo : ${foos}">
<td>
<span th:text="${foo.id}">ID</span>
</td>
<td>
<span th:text="${foo.name}">Name</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Все шаблоны веб-страниц должны быть размещены в resources/templates.
Шаг 5: Попробуйте демо!
Во-первых, вы можете попробовать открыть ваш любимый браузер и напрямую посетить /foos. Вы будете автоматически перенаправлены на страницу входа Casdoor. Вы можете войти там или со стартовой страницы.
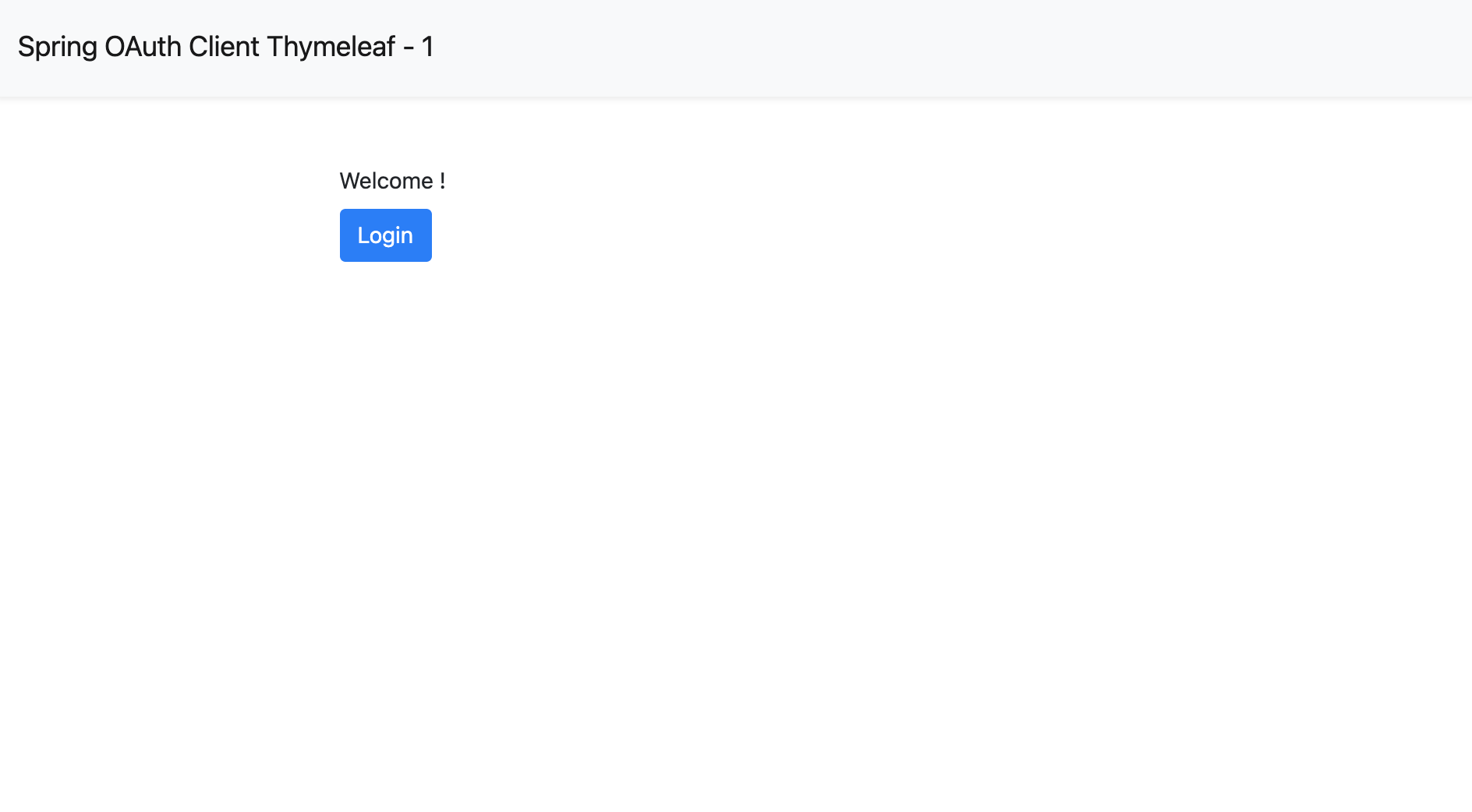
Если вы посетите вашу стартовую страницу, вы увидите настройки приложения Casdoor.
Нажмите кнопку login и страница перенаправит вас на страницу входа Casdoor. 
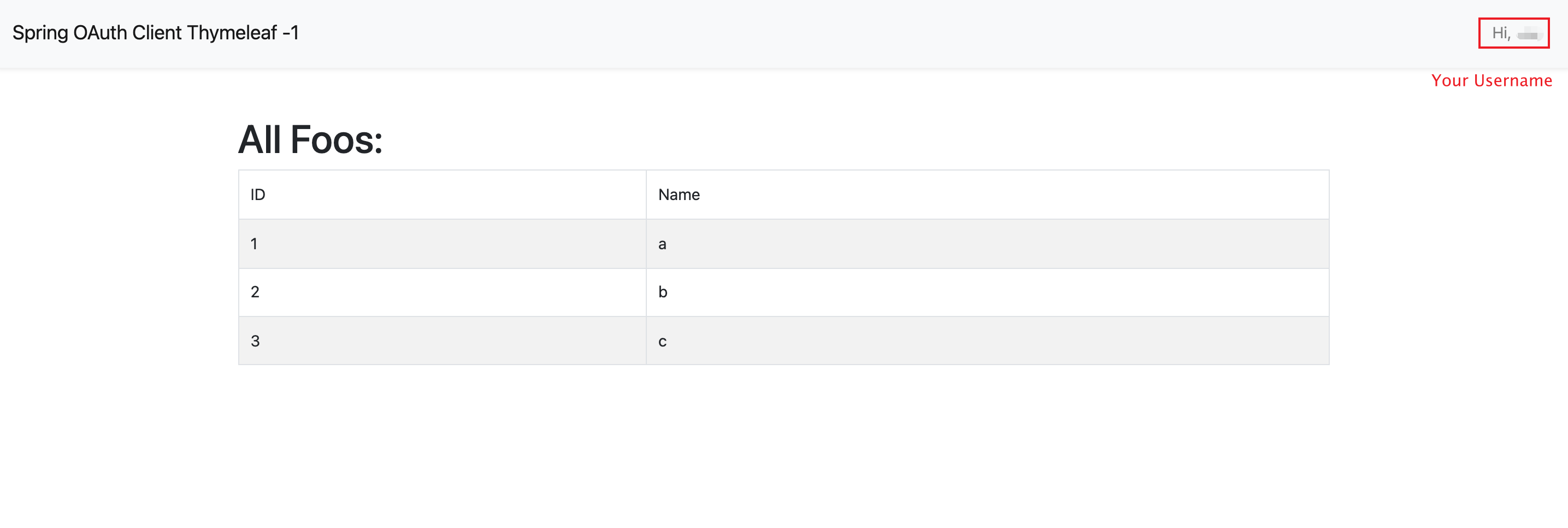
После входа страница перенаправит вас на /foos.