Spring Security OAuth
Casdoor kann das OIDC-Protokoll als IDP verwenden, um verschiedene Anwendungen zu verbinden. In diesem Leitfaden werden wir Spring Security als Beispiel verwenden, um Ihnen zu zeigen, wie Sie OIDC verwenden können, um sich mit Ihren Anwendungen zu verbinden.
Schritt 1: Casdoor bereitstellen
Zuerst müssen Sie Casdoor bereitstellen.
Sie können sich auf die offizielle Dokumentation von Casdoor für die Serverinstallation beziehen.
Nachdem Sie Casdoor erfolgreich bereitgestellt haben, stellen Sie sicher:
- Der Casdoor-Server läuft auf http://localhost:8000.
- Öffnen Sie Ihren bevorzugten Browser und besuchen Sie http://localhost:7001, wo Sie die Anmeldeseite von Casdoor sehen werden.
- Überprüfen Sie, ob die Anmeldefunktion einwandfrei funktioniert, indem Sie
adminund123eingeben.
Jetzt können Sie schnell eine auf Casdoor basierende Anmeldeseite in Ihrer eigenen App implementieren, indem Sie die folgenden Schritte befolgen.
Schritt 2. Konfigurieren Sie die Casdoor-Anwendung
- Erstellen Sie eine neue Casdoor-Anwendung oder verwenden Sie eine vorhandene.
- Fügen Sie Ihre Weiterleitungs-URL hinzu (Weitere Details zum Abrufen der Weiterleitungs-URL finden Sie im nächsten Abschnitt).

- Fügen Sie den gewünschten Anbieter hinzu und füllen Sie alle zusätzlichen Einstellungen aus.
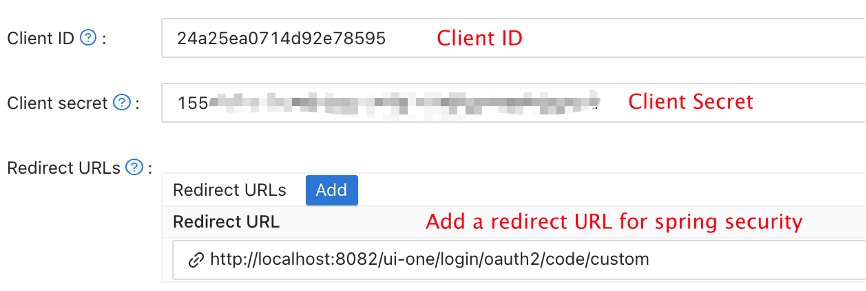
Auf der Seite mit den Anwendungseinstellungen finden Sie zwei Werte: Client ID und Client secret, wie im Bild oben gezeigt. Diese Werte werden wir im nächsten Schritt verwenden.
Öffnen Sie Ihren bevorzugten Browser und besuchen Sie: http://CASDOOR_HOSTNAME/.well-known/openid-configuration. Hier finden Sie die OIDC-Konfiguration von Casdoor.
Schritt 3. Spring Security konfigurieren
Spring Security unterstützt OIDC nativ.
Sie können die Einstellungen des Spring Security OAuth2 Clients anpassen:
Sie sollten die Konfiguration durch Ihre eigene Casdoor-Instanz ersetzen, insbesondere den <Client ID> und andere.
- application.yml
- application.properties
spring:
security:
oauth2:
client:
registration:
casdoor:
client-id: <Client ID>
client-secret: <Client Secret>
scope: <Scope>
authorization-grant-type: authorization_code
redirect-uri: <Redirect URL>
provider:
casdoor:
authorization-uri: http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
token-uri: http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
user-info-uri: http://CASDOOR_HOSTNAME:8000/api/get-account
user-name-attribute: name
spring.security.oauth2.client.registration.casdoor.client-id=<Client ID>
spring.security.oauth2.client.registration.casdoor.client-secret=<Client Secret>
spring.security.oauth2.client.registration.casdoor.scope=<Scope>
spring.security.oauth2.client.registration.casdoor.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.casdoor.redirect-uri=<Redirect URL>
spring.security.oauth2.client.provider.casdoor.authorization-uri=http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
spring.security.oauth2.client.provider.casdoor.token-uri=http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
spring.security.oauth2.client.provider.casdoor.user-info-uri=http://CASDOOR_HOSTNAME:8000/api/get-account
spring.security.oauth2.client.provider.casdoor.user-name-attribute=name
Für die Standardsituation von Spring Security sollte die <Redirect URL> wie folgt aussehen: http://<Ihr Spring Boot-Anwendungsendpunkt>/<Servlet-Prefix, falls konfiguriert>/login/oauth2/code/custom. Zum Beispiel sollte in der folgenden Demo die Weiterleitungs-URL http://localhost:8080/login/oauth2/code/custom sein.
Sie sollten dies auch in der casdoor-Anwendung konfigurieren.
Sie können die Einstellungen auch mit ClientRegistration in Ihrem Code anpassen. Hier finden Sie die Zuordnung hier
Schritt 4: Mit einer Demo beginnen
Wir können eine Spring Boot-Anwendung erstellen.
Wir können eine Konfiguration hinzufügen, die alle Endpunkte außer
/und/login**schützt, damit sich Benutzer anmelden können.@EnableWebSecurity
public class UiSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/", "/login**")
.permitAll()
.anyRequest()
.authenticated()
.and()
.oauth2Login();
}
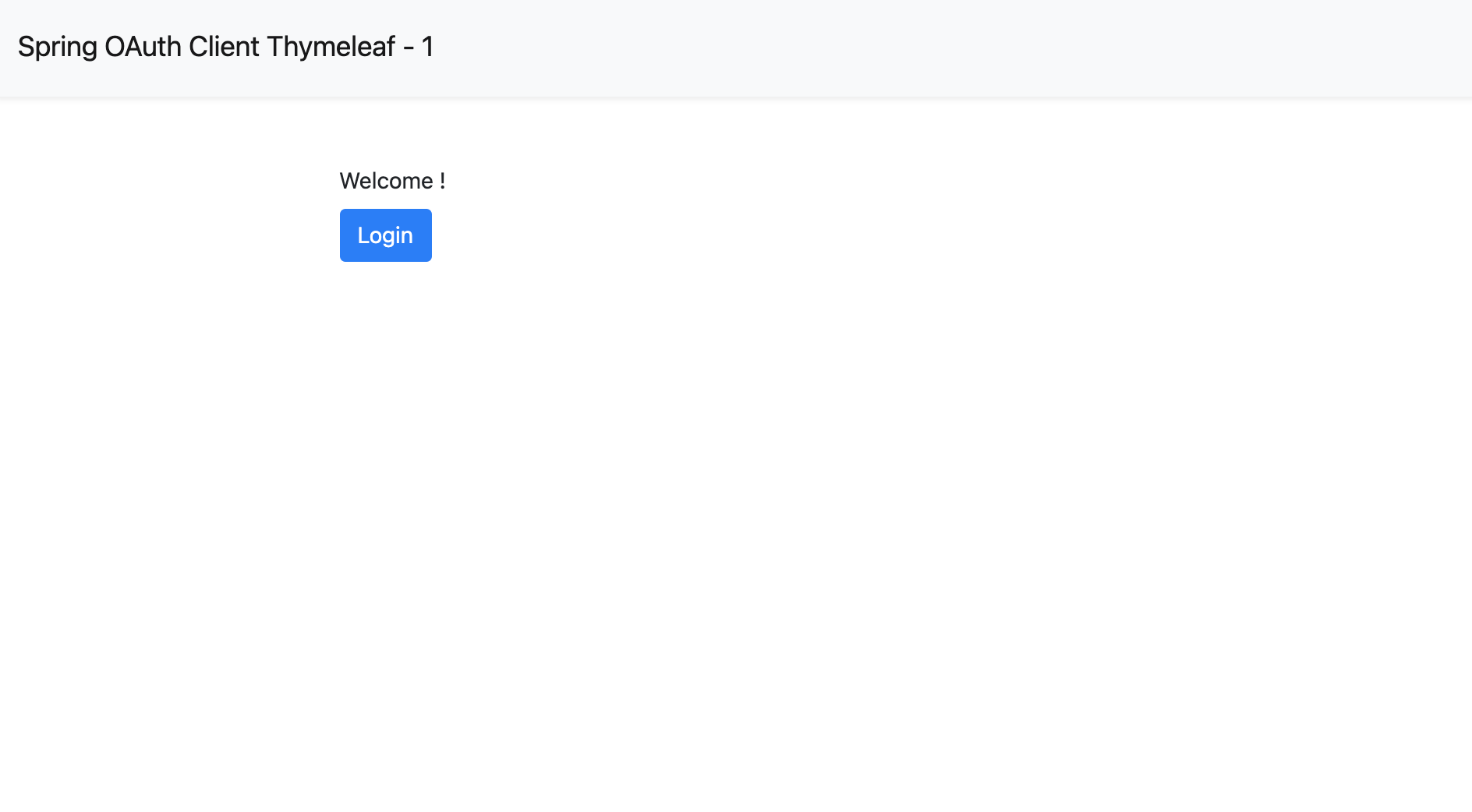
}Wir können eine einfache Seite hinzufügen, damit sich der Benutzer anmelden kann.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf - 1</a>
</nav>
<div class="container">
<label>Welcome!</label> <br /> <a th:href="@{/foos/}"
class="btn btn-primary">Login</a>
</div>
</body>
</html>Wenn der Benutzer auf den
login-Button klickt, wird er zucasdoorweitergeleitet.Als Nächstes können wir unsere geschützten Ressourcen definieren. Wir können einen Endpunkt namens
/foosund eine Webseite zur Anzeige freigeben.Datenmodell
public class FooModel {
private Long id;
private String name;
public FooModel(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}Controller
@Controller
public class FooClientController {
@GetMapping("/foos")
public String getFoos(Model model) {
List<FooModel> foos = new ArrayList<>();
foos.add(new FooModel(1L, "a"));
foos.add(new FooModel(2L, "b"));
foos.add(new FooModel(3L, "c"));
model.addAttribute("foos", foos);
return "foos";
}
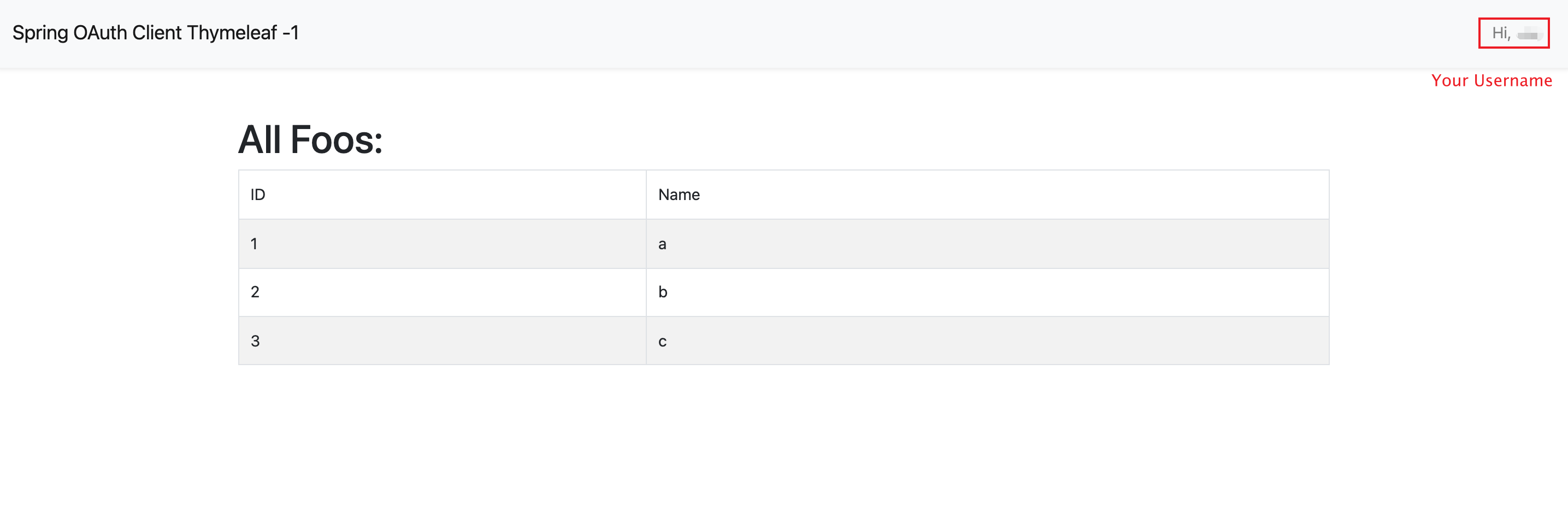
}Webseite
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf -1</a>
<ul class="navbar-nav ml-auto">
<li class="navbar-text">Hi, <span sec:authentication="name">preferred_username</span> </li>
</ul>
</nav>
<div class="container">
<h1>All Foos:</h1>
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${foos.empty}">
<td colspan="4">No foos</td>
</tr>
<tr th:each="foo : ${foos}">
<td>
<span th:text="${foo.id}">ID</span>
</td>
<td>
<span th:text="${foo.name}">Name</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Alle Webseitenvorlagen sollten unter resources/templates abgelegt werden.
Schritt 5: Probieren Sie die Demo aus!
Zuerst können Sie versuchen, Ihren bevorzugten Browser zu öffnen und direkt /foos zu besuchen. Sie werden automatisch zur Anmeldeseite von Casdoor weitergeleitet. Sie können sich dort oder von der Startseite aus anmelden.
Wenn Sie Ihre Startseite besuchen, sehen Sie die Casdoor-Anwendungseinstellungen.
Klicken Sie auf den login-Button und die Seite wird Sie zur Anmeldeseite von Casdoor weiterleiten. 
Nach der Anmeldung werden Sie zu /foos weitergeleitet.