Spring Security OAuth
Casdoor يمكنه استخدام بروتوكول OIDC كمزود هوية للاتصال بتطبيقات متنوعة. في هذا الدليل، سنستخدم Spring Security كمثال لإظهار كيفية استخدام OIDC للاتصال بتطبيقاتك.
الخطوة 1: نشر Casdoor
أولاً، تحتاج إلى نشر Casdoor.
يمكنك الرجوع إلى الوثائق الرسمية لـ Casdoor لـ تثبيت الخادم.
بعد نشر Casdoor بنجاح، تأكد من:
- أن خادم Casdoor يعمل على http://localhost:8000.
- افتح متصفحك المفضل وزر http://localhost:7001، حيث سترى صفحة تسجيل الدخول لـ Casdoor.
- تحقق من أن وظيفة تسجيل الدخول تعمل بشكل جيد عن طريق إدخال
adminو123.
الآن، يمكنك تنفيذ صفحة تسجيل دخول تعتمد على Casdoor بسرعة في تطبيقك الخاص باتباع الخطوات أدناه.
الخطوة 2. تكوين تطبيق Casdoor
- إنشاء تطبيق Casdoor جديد أو استخدام واحد موجود.
- أضف عنوان URL الخاص بإعادة التوجيه (يمكنك العثور على مزيد من التفاصيل حول كيفية الحصول على عنوان URL لإعادة التوجيه في القسم التالي).

- أضف المزود المطلوب واملأ أي إعدادات إضافية.
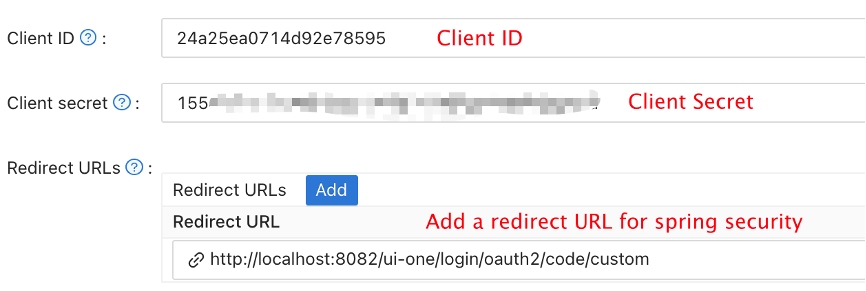
في صفحة إعدادات التطبيق، ستجد قيمتين: Client ID و Client secret، كما هو موضح في الصورة أعلاه. سنستخدم هذه القيم في الخطوة التالية.
افتح متصفحك المفضل وزر: http://CASDOOR_HOSTNAME/.well-known/openid-configuration. هنا، ستجد تكوين OIDC لـ Casdoor.
الخطوة 3. تكوين Spring Security
Spring Security يدعم OIDC بشكل أصلي.
يمكنك تخصيص إعدادات عميل Spring Security OAuth2:
يجب عليك استبدال التكوين بمثيل Casdoor الخاص بك، خاصة <Client ID> وغيرها.
- application.yml
- application.properties
spring:
security:
oauth2:
client:
registration:
casdoor:
client-id: <Client ID>
client-secret: <Client Secret>
scope: <Scope>
authorization-grant-type: authorization_code
redirect-uri: <Redirect URL>
provider:
casdoor:
authorization-uri: http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
token-uri: http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
user-info-uri: http://CASDOOR_HOSTNAME:8000/api/get-account
user-name-attribute: name
spring.security.oauth2.client.registration.casdoor.client-id=<Client ID>
spring.security.oauth2.client.registration.casdoor.client-secret=<Client Secret>
spring.security.oauth2.client.registration.casdoor.scope=<Scope>
spring.security.oauth2.client.registration.casdoor.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.casdoor.redirect-uri=<Redirect URL>
spring.security.oauth2.client.provider.casdoor.authorization-uri=http://CASDOOR_HOSTNAME:7001/login/oauth/authorize
spring.security.oauth2.client.provider.casdoor.token-uri=http://CASDOOR_HOSTNAME:8000/api/login/oauth/access_token
spring.security.oauth2.client.provider.casdoor.user-info-uri=http://CASDOOR_HOSTNAME:8000/api/get-account
spring.security.oauth2.client.provider.casdoor.user-name-attribute=name
للحالة الافتراضية لـ Spring Security، يجب أن يكون <Redirect URL> مثل http://<Your Spring Boot Application Endpoint>/<Servlet Prefix if it is configured>/login/oauth2/code/custom. على سبيل المثال، في العرض التوضيحي التالي، يجب أن يكون عنوان URL لإعادة التوجيه http://localhost:8080/login/oauth2/code/custom.
يجب عليك أيضًا تكوين هذا في تطبيق casdoor.
يمكنك أيضًا تخصيص الإعدادات باستخدام ClientRegistration في كودك. يمكنك العثور على التعيين هنا
الخطوة 4: البدء بعرض توضيحي
يمكننا إنشاء تطبيق Spring Boot.
يمكننا إضافة تكوين يحمي جميع النقاط النهائية باستثناء
/و/login**لتسجيل الدخول للمستخدمين.@EnableWebSecurity
public class UiSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/", "/login**")
.permitAll()
.anyRequest()
.authenticated()
.and()
.oauth2Login();
}
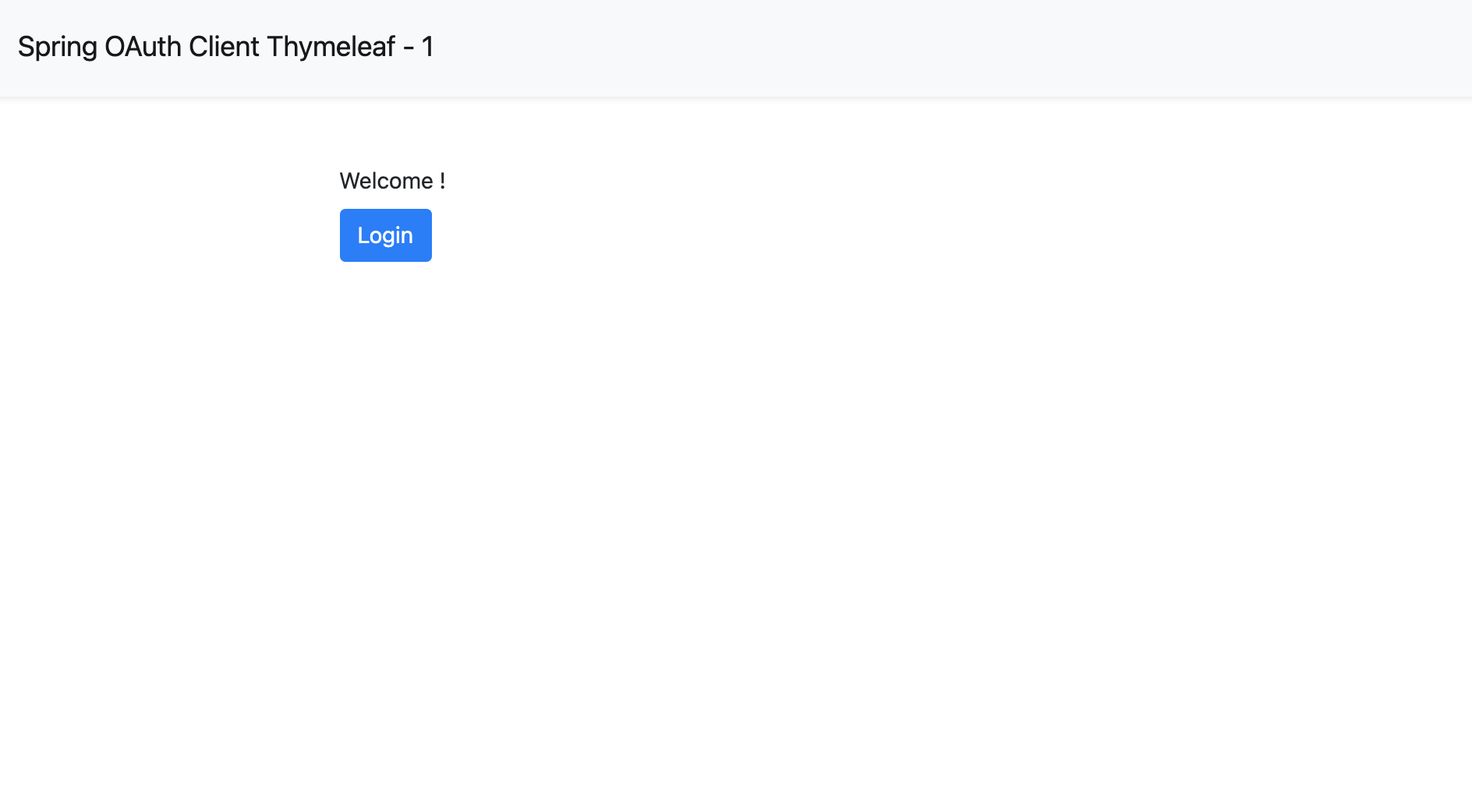
}يمكننا إضافة صفحة بسيطة لتسجيل الدخول للمستخدم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf - 1</a>
</nav>
<div class="container">
<label>Welcome!</label> <br /> <a th:href="@{/foos/}"
class="btn btn-primary">Login</a>
</div>
</body>
</html>عندما ينقر المستخدم على زر
login، سيتم توجيهه إلىcasdoor.بعد ذلك، يمكننا تعريف مواردنا المحمية. يمكننا عرض نقطة نهاية تسمى
/foosوصفحة ويب للعرض.نموذج البيانات
public class FooModel {
private Long id;
private String name;
public FooModel(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}المتحكم
@Controller
public class FooClientController {
@GetMapping("/foos")
public String getFoos(Model model) {
List<FooModel> foos = new ArrayList<>();
foos.add(new FooModel(1L, "a"));
foos.add(new FooModel(2L, "b"));
foos.add(new FooModel(3L, "c"));
model.addAttribute("foos", foos);
return "foos";
}
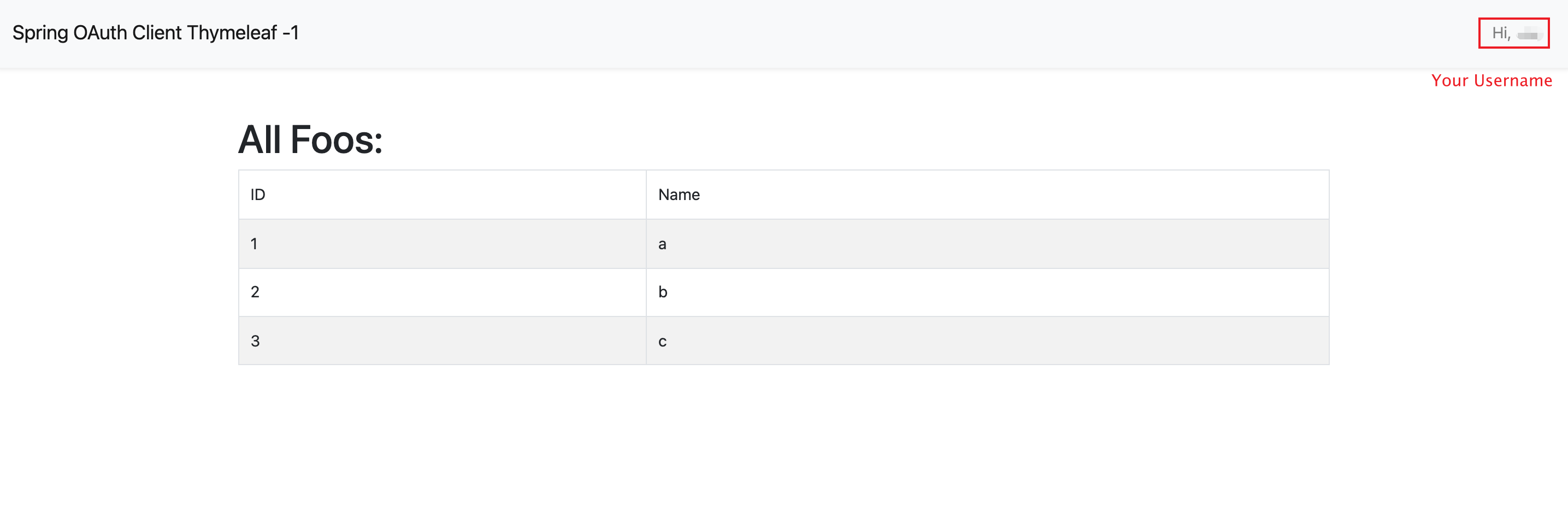
}صفحة ويب
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spring OAuth Client Thymeleaf - 1</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<nav
class="navbar navbar-expand-lg navbar-light bg-light shadow-sm p-3 mb-5">
<a class="navbar-brand" th:href="@{/foos/}">Spring OAuth Client
Thymeleaf -1</a>
<ul class="navbar-nav ml-auto">
<li class="navbar-text">Hi, <span sec:authentication="name">preferred_username</span> </li>
</ul>
</nav>
<div class="container">
<h1>All Foos:</h1>
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${foos.empty}">
<td colspan="4">No foos</td>
</tr>
<tr th:each="foo : ${foos}">
<td>
<span th:text="${foo.id}">ID</span>
</td>
<td>
<span th:text="${foo.name}">Name</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
يجب وضع جميع قوالب الصفحات الويب تحت resources/templates.
الخطوة 5: جرب العرض التوضيحي!
أولاً، يمكنك محاولة فتح متصفحك المفضل وزيارة /foos مباشرةً. سيتم توجيهك تلقائيًا إلى صفحة تسجيل الدخول لـ Casdoor. يمكنك تسجيل الدخول من هناك أو من الصفحة الرئيسية.
إذا قمت بزيارة الصفحة الرئيسية الخاصة بك، سترى إعدادات تطبيق Casdoor.
انقر على زر login وستتم إعادة توجيهك إلى صفحة تسجيل الدخول الخاصة بـ Casdoor. 
بعد تسجيل الدخول، ستتم إعادة توجيهك إلى /foos.